最近项目中涉及到移动端手写签名的功能需求,将实现代码记录于此,供小伙伴们参考指摘哦~
HTML代码:
<!--手写区-->
<div class="mSign_signMark_box">
<div class="mSign_signMark_write_box">
<div id="mSign_signMark_signature_pad" class="mSign_signMark_body_box">
<div class="mSign_signMark_body">
<span class="mSign_signMark_clear_out">
<img src="../images/mCommon_basicIcon_deleteRed.png">
</span>
<p>手写区</p>
<canvas id="mSign_signMark_canvas"></canvas>
</div>
</div>
</div>
</div>
<!--手写区 end-->
<!--底部按钮-->
<div class="mSign_signMark_footer">
<span id="mSign_signMark_clear_out" class="mSign_signMark_footer_cancle">清除</span>
<span id="mSign_signMark_submit" class="mSign_signMark_footer_sure">确定</span>
</div>
<!--底部按钮 end-->
CSS样式:
.mSign_signMark_box{padding: 15px 15px 26px 15px;}
.mSign_signMark_footer{max-width:640px;margin:0 auto;height: 44px;background: #4ba7eb;position: fixed;bottom: 0;left: 0;right: 0;color:#fff;font-size: 16px;text-align: center;line-height: 44px;}
.mSign_signMark_footer span{display: block;width: 50%;text-align: center;float: left;}
.mSign_signMark_footer_cancle{background: #f4f4f5;color: #333333;}
/*手写签名*/
.mSign_signMark_write_box{position: relative;height: 240px;}
.mSign_signMark_body_box {position: absolute;background-color: #fff;border: 1px solid #ccc;top:0;left: 0;right: 0;bottom: 0;width: 99%;height: auto;min-width: 250px;min-height: 140px;}
.mSign_signMark_body {position: absolute;left: 0;right: 0;top: 0;bottom: 0;}
.mSign_signMark_body canvas {position: absolute;left: 0;top: 0;width: 100%;height: 100%;}
.mSign_signMark_body p{position: absolute;font-size: 14px;color: #ccc;text-align: center;width: 100%;top: 50%;margin-top: -22px;}
.mSign_signMark_clear_out{position: absolute;top:-10px;right: -5px;z-index: 10;display: none;}
.mSign_signMark_clear_out img{width: 18px;height: 18px;}
页面引入JS:
//手写区触摸事件
$(function() {
var ctouch=$('.mSign_signMark_body canvas');
ctouch.bind("touchstart",function(event){
$('.mSign_signMark_body p').hide();
});
ctouch.mouseover(function(event) {
$('.mSign_signMark_body p').hide();
});
});
手写签名引入js文件地址:qianmian-js_jb51.rar
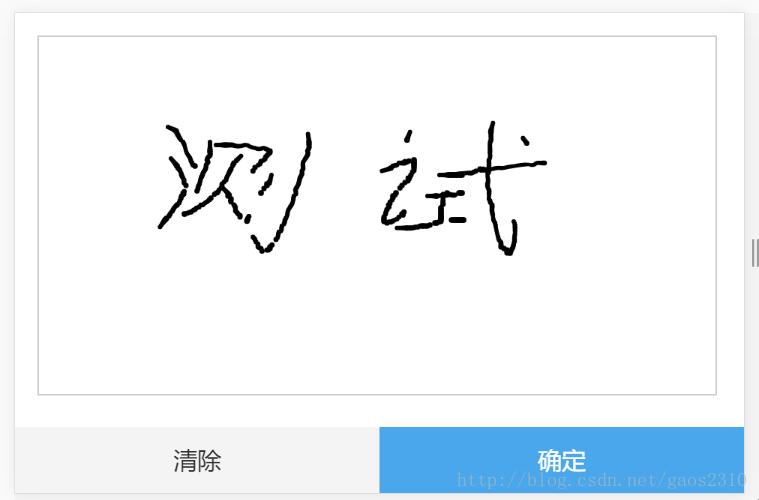
实现效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服