一、绘制图像
使用drawImage()方法绘制图像。绘图环境提供了该方法的三个不同版本。
drawImage(image,x,y) : 在canvas中(x,y)处绘制图片。
drawImage(image,x,y,width,height) : 在canvas中(x,y)处绘制图片,并将其缩放到指定的宽度和高度。
drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,x,y,width,height) : 从图片中切割出一个矩形区域(sourceX,sourceY,sourceWidth,sourceHeight),缩放到指定的宽度和高度,并在canvas中(x,y)绘制出来。
二、<img>标签
绘制图片前,还需要将图片加载到浏览器中。这里我们仅仅在canvas标签后面添加一个<img>标签。
<img src = "tk.jpg" id = "tkjpg">
三、绘制图片
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset = utf-8">
<title>HTML5</title>
<script type="text/javascript" charset = "utf-8">
//这个函数将在页面完全加载后调用
function pageLoaded()
{
//获取canvas对象的引用,注意tCanvas名字必须和下面body里面的id相同
var canvas = document.getElementById('tCanvas');
//获取该canvas的2D绘图环境
var context = canvas.getContext('2d');
//获取图片对象的引用
var image = document.getElementById('tkjpg');
//在(0,50)处绘制图片
context.drawImage(image,0,50);
//缩小图片至原来的一半大小
context.drawImage(image,200,50,165/2,86/2);
//绘制图片的局部(从左上角开始切割0.7的图片)
context.drawImage(image,0,0,0.7*165,0.7*86,300,70,0.7*165,0.7*86);
}
</script>
</head>
<body onload="pageLoaded();">
<canvas width = "500" height = "200" id = "tCanvas" style = "border:black 1px solid;">
<!--如果浏览器不支持则显示如下字体-->
提示:你的浏览器不支持<canvas>标签
</canvas>
<img src = "tk.jpg" id = "tkjpg">
</body>
</html>
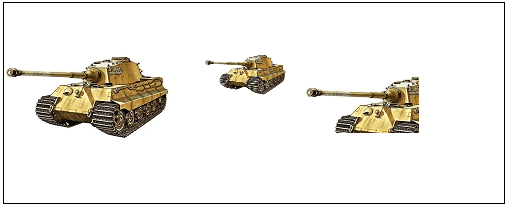
四、绘制效果

五、附上原坦克素材

 咨 询 客 服
咨 询 客 服