今天偶然发现电脑里面还有这样的一个例子,感觉效果还不错,不记得啥时候下载的了,也好久没上w3cfuns了,怀念学习前台的日子,给大家分享下。
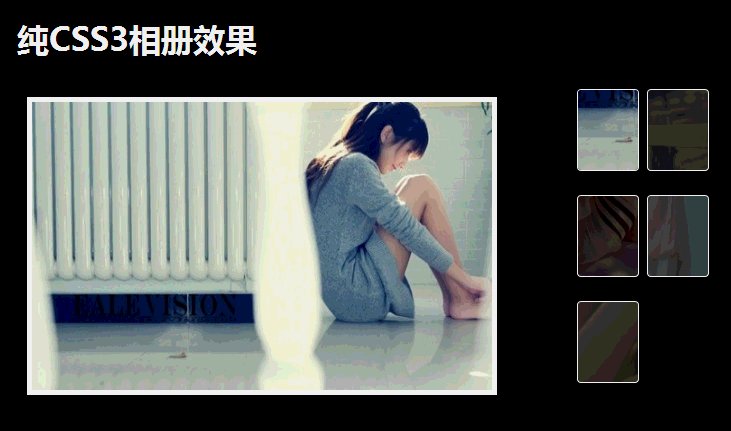
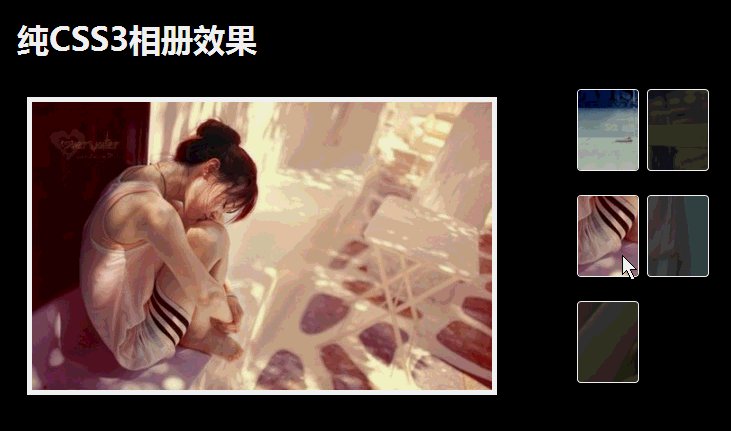
效果图:

效果是不是还是很不错的,最主要的是没有使用一行js,这才是亮点。
先看html文件:
<body>
<div id="gallery">
<h1>纯CSS3相册效果</h1>
<ul>
<li>
<span class="touch"><img src="images/pic1.jpg"/></span>
<div style="display: block;">
<img src="images/pic1.jpg"/>
</div>
</li>
<li>
<span><img src="images/pic2.jpg"/></span>
<div>
<img src="images/pic2.jpg"/>
</div>
</li>
<li>
<span><img src="images/pic3.jpg"/></span>
<div>
<img src="images/pic3.jpg"/>
</div>
</li>
<li>
<span><img src="images/pic4.jpg"/></span>
<div>
<img src="images/pic4.jpg"/>
</div>
</li>
<li>
<span><img src="images/pic5.jpg"/></span>
<div>
<img src="images/pic5.jpg"/>
</div>
</li>
</ul>
<div class="clearfix"></div>
</div>
</body>
简单描述一下:
1、ul 中 li决定了照片的个数
2、ul使用样式float:right,width:140px;使得显示在相册的右侧区域
3、li的float:left,使得li可以左浮动;li中存放大图的div,position为absolute会根据div#gallary进行定位,默认只有第一个显示
4、当鼠标移动到li上时,改变li span img的透明度和li div的display将大图显示
接下来就是css文件:
<style type="text/css">
body
{
font-family: "微软雅黑";
}
#gallery
{
width: 700px;
position: relative;
margin: 20px auto 0;
background-color: #000;
min-height: 400px;
padding: 20px;
}
/*标题*/
#gallery h1
{
color: #fff;
font-size: 2em;
font-weight: bold;
}
#gallery ul
{
width: 140px;
float: right;
margin: 10px 0 20px;
}
#gallery ul li
{
float: left;
margin: 20px 8px 0 0;
}
#gallery ul li span
{
display: block;
position: relative;
width: 60px;
height: 80px;
border: 1px solid #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
overflow: hidden;
}
#gallery ul li span img
{
position: relative;
top: -200px;
left: -100px;
filter: alpha(opacity=30);
opacity: 0.3;
}
#gallery ul li span.touch img, #gallery ul li:hover span img
{
opacity: 1;
filter: alpha(opacity=100);
}
#gallery ul li:hover div
{
display: block;
}
#gallery ul li div img
{
width: 460px;
height: 288px;
}
#gallery ul li div
{
display: none;
position: absolute;
top: 100px;
left: 30px;
border: 5px solid #fff;
}
.clearfix
{
clear: both;
}
</style>
css中没有什么复杂的样式,就不做描述了。此外html中我引入了一个重置样式的css , reset.css ,大家也可以使用自己习惯的重置样式:
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend{
margin: 0;
padding: 0;
font-size: 100%;
border: 0;
outline: 0;
background: transparent;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
:focus {
outline: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
源码点击下载
 咨 询 客 服
咨 询 客 服