线条属性概述
线条的属性共有以下四个:
1、lineCap属性
lineCap 定义上下文中线的端点,可以有以下 3 个值。
butt:默认值,端点是垂直于线段边缘的平直边缘。
round:端点是在线段边缘处以线宽为直径的半圆。
square:端点是在选段边缘处以线宽为长、以一半线宽为宽的矩形。
2、 lineJoin属性
lineJoin 定义两条线相交产生的拐角,可将其称为连接。在连接处创建一个填充三角形,可以使用 lineJoin 设置它的基本属性。
miter:默认值,在连接处边缘延长相接。miterLimit 是角长和线宽所允许的最大比例(默认是 10)。
bevel:连接处是一个对角线斜角。
round:连接处是一个圆。
3、线宽
lineWidth 定义线的宽度(默认值为 1.0)。
4、笔触样式
strokeStyle 定义线和形状边框的颜色和样式。
后面两个前面已经说过了,这里我们着重来看看前两个属性。
线条的帽子lineCap
废话不多说,直接上代码看效果。
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>线条的帽子</title>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
-
- context.lineWidth = 50;
- context.strokeStyle = "#1BAAAA";
-
- context.beginPath();
- context.moveTo(100,100);
- context.lineTo(700,100);
- context.lineCap = "butt";
- context.stroke();
-
- context.beginPath();
- context.moveTo(100,300);
- context.lineTo(700,300);
- context.lineCap = "round";
- context.stroke();
-
- context.beginPath();
- context.moveTo(100,500);
- context.lineTo(700,500);
- context.lineCap = "square";
- context.stroke();
-
-
- context.lineWidth = 3;
- context.strokeStyle = "black";
-
- context.beginPath();
- context.moveTo(100,0);
- context.lineTo(100,600);
- context.moveTo(700,0);
- context.lineTo(700,600);
- context.stroke();
- }
- </script>
- </body>
- </html>
-
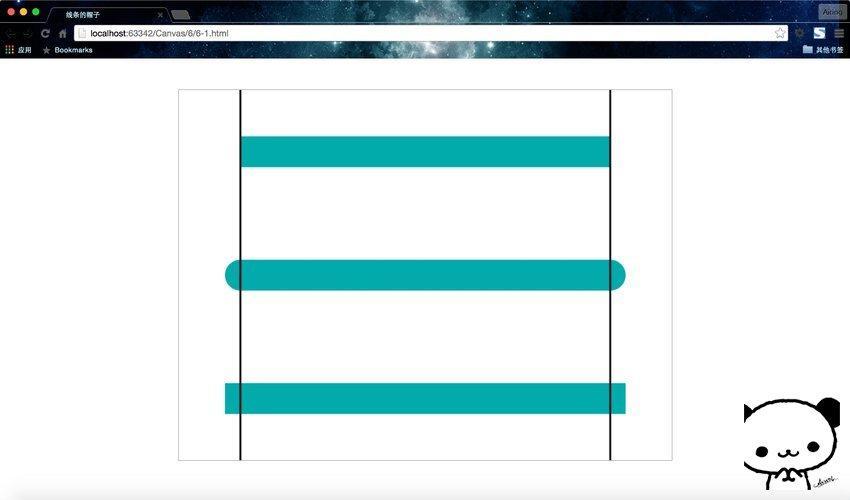
运行结果:

这里我还做了两条平行线做一下参考,这样一眼就能看清lineCap三个值的特点。但要注意,这个帽子只在线条的端点处起作用,哪怕是折点很多的折线,也仅仅是在开始和终止的两个端点带帽子。如果想改变线条折点(两个线段的连接处)的样式,那就要用到下面的lineJoin属性。
线条的连接lineJoin
废话不多说,直接上代码看效果。这段代码改自4-3,只是设置了一下连接的属性。
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>线条的连接</title>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
-
- context.beginPath();
- context.moveTo(100,100);
- context.lineTo(300,300);
- context.lineTo(100,500);
- context.lineJoin = "miter";
- context.lineWidth = 20;
- context.strokeStyle = "red";
- context.stroke();
-
- context.beginPath();
- context.moveTo(300,100);
- context.lineTo(500,300);
- context.lineTo(300,500);
- context.lineJoin = "bevel";
- context.lineWidth = 20;
- context.strokeStyle = "blue";
- context.stroke();
-
- context.beginPath();
- context.moveTo(500,100);
- context.lineTo(700,300);
- context.lineTo(500,500);
- context.lineJoin = "round";
- context.lineWidth = 20;
- context.strokeStyle = "black";
- context.stroke();
- }
- </script>
- </body>
- </html>
运行结果:

看不清的童鞋自己放大网页或者自己将代码的线宽调宽一点。
这里有一个很隐蔽的属性,就是当lineJoin设置为miter时(默认),会解锁一个成绩,可以使用miterLimit属性。
举个例子看看。
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>miterLimit</title>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
-
- context.beginPath();
- context.moveTo(100,100);
- context.lineTo(300,300);
- context.lineTo(100,500);
- context.lineJoin = "miter";
- context.miterLimit = 10;
- context.lineWidth = 5;
- context.strokeStyle = "red";
- context.stroke();
-
- context.beginPath();
- context.moveTo(300,200);
- context.lineTo(500,300);
- context.lineTo(300,400);
- context.lineJoin = "miter";
- context.miterLimit = 10;
- context.lineWidth = 5;
- context.strokeStyle = "blue";
- context.stroke();
-
- context.beginPath();
- context.moveTo(500,290);
- context.lineTo(700,300);
- context.lineTo(500,310);
- context.lineJoin = "miter";
- context.miterLimit = 10;
- context.lineWidth = 5;
- context.strokeStyle = "black";
- context.stroke();
- }
- </script>
- </body>
- </html>
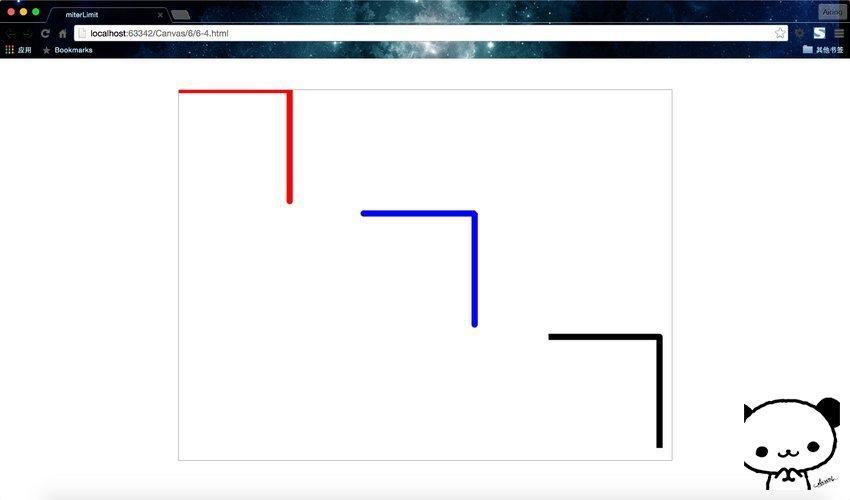
运行结果:

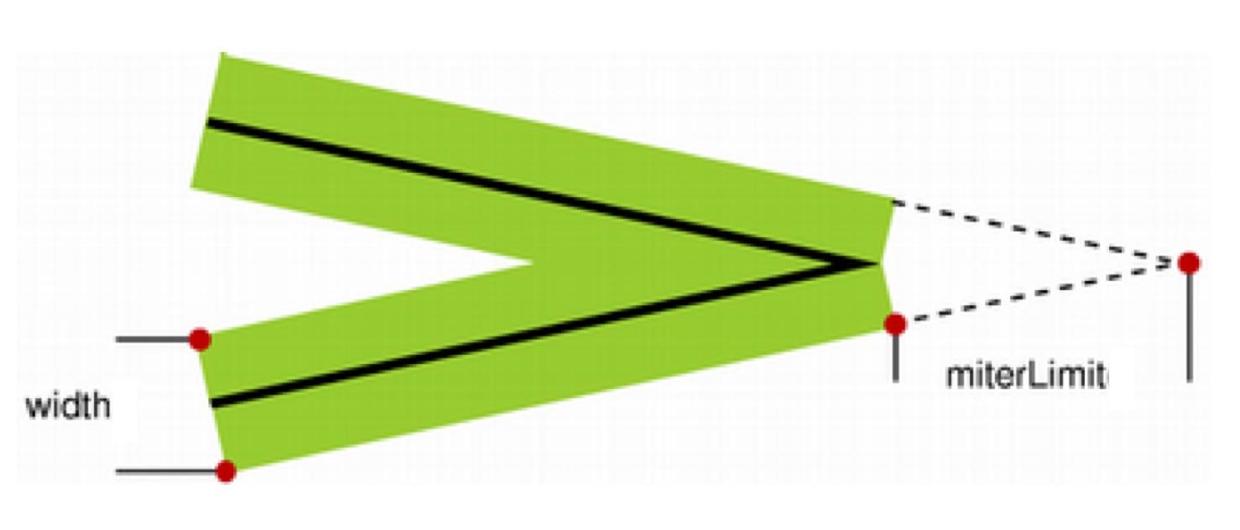
会发现,这个miterLimit规定了一个自动填充连接点的极限值。如果超过了这个值,会导致lineJoin属性失效,会从 miter 变成 bevel。可以看出来,这个值和线宽以及夹角有关,具体是啥关系。看下图。

可以看到,关系有点复杂。有兴趣的小伙伴可以推导一下这个值与线宽、夹角的函数关系。其实,大多时候用不到这个隐藏属性,即便用到了也是凭感觉写个数然后不满意再调试即可。
高级线段绘制举例
实际在画布上绘制线段时,会有一些奇怪的现象发生,这里融合本节课学到的两个线段的属性讲解一个。
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>miterLimit</title>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
-
-
- context.beginPath();
- context.moveTo(0,0);
- context.lineTo(180,0);
- context.lineTo(180,180);
- context.lineJoin = 'bevel';
- context.lineCap = 'round';
- context.lineWidth = 10;
- context.strokeStyle = "red";
- context.stroke();
-
-
- context.beginPath();
- context.moveTo(300,200);
- context.lineTo(480,200);
- context.lineTo(480,380);
- context.lineJoin = 'bevel';
- context.lineCap = 'round';
- context.lineWidth = 10;
- context.strokeStyle = "blue";
- context.stroke();
-
-
- context.beginPath();
- context.moveTo(600,400);
- context.lineTo(780,400);
- context.lineTo(780,580);
- context.lineJoin = 'round';
- context.lineCap = 'butt';
- context.lineWidth = 10;
- context.strokeStyle = "black";
- context.stroke();
- }
- </script>
- </body>
- </html>
运行结果:

这 3 个线段和连接的实例有助于说明在画布上绘制线段时不同属性的组合。
实例 1 尝试从画布左上角开始绘制,结果发生了一个奇怪的现象。Canvas 路径在 x 轴和 y 轴方向上都绘制到了起点的外侧。由于这个原因实例 1 上面的线看起来要细些。另外,左上角水平部分中圆形端点也无法看到,它们都被绘制到了屏幕之外的负值坐标区域。此外,lineJoin 定义的对角线斜角也没有绘出。
实例 2 调整了例子 1 中出现的问题,将起始点离开左上角。这样就绘制出了完整的水平线,并且圆形 lineCap 和斜角 lineJoin 都被绘制出来了。
实例 3 显示了去掉 lineCap 设置后的默认端点效果,并且将 lineJoin 调整为圆角。
 咨 询 客 服
咨 询 客 服