怎么画线条?和现实中画画差不多:
1.移动画笔,使画笔移动至绘画的开始处
2.确定第一笔的停止点
3.规划好之后,选择画笔(包括画笔的粗细和颜色等)
4.确定绘制
因为Canvas是基于状态的绘制(很重要,后面会解释),所以前面几步都是在确定状态,最后一步才会具体绘制。
1.移动画笔(moveTo())
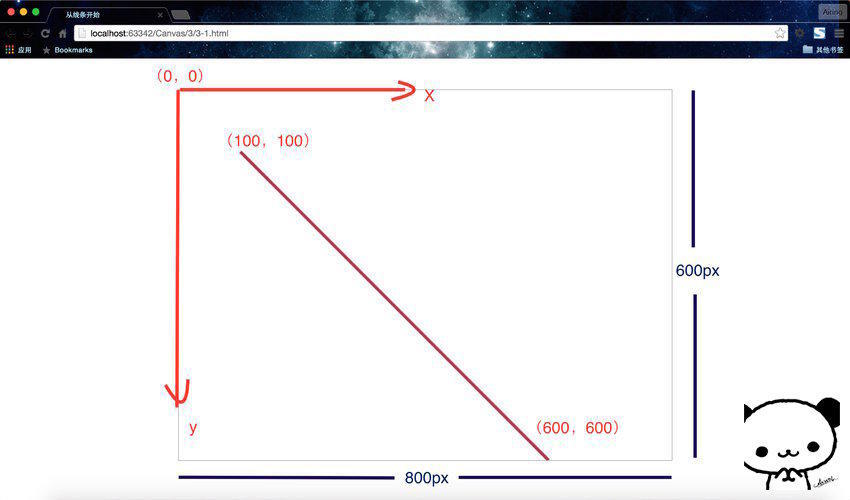
之前我们获得了画笔context,所以以此为例,给出改方法的使用实例——context.moveTo(100,100)。这句代码的意思是移动画笔至(100,100)这个点(单位是px)。记住,这里是以canvas画布的左上角为笛卡尔坐标系的原点,且y轴的正方向向下,x轴的正方向向右。
2.笔画停点(lineTo())
同理,context.lineTo(600,600)。这句的意思是从上一笔的停止点绘制到(600,600)这里。不过要清楚,这里的moveTo()``lineTo()都只是状态而已,是规划,是我准备要画,还没有开始画,只是一个计划而已!
3.选择画笔
这里我们暂且只设置一下画笔的颜色和粗细。
context.lineWidth = 5,这句话的意思是设置画笔(线条)的粗细为10px。
context.strokeStyle = "#AA394C",这句话的意思是设置画笔(线条)的颜色为玫红色。
因为Canvas是基于状态的绘制,所以我们在选择画笔粗细和颜色的同时,其实也是选择了线条的粗细和颜色。
4.确定绘制
确定绘制只有两种方法,fill()和stroke(),有点绘画基础的应该知道,前者是指填充,后者是指描边。因为我们只是绘制线条,所以只要描边就可以了。调用代码context.stroke()即可。
画一个线条
不就一条线段吗!废话了这么多!那我们就开始画吧。
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>从线条开始</title>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
-
- context.moveTo(100,100);
- context.lineTo(600,600);
- context.lineWidth = 5;
- context.strokeStyle = "#AA394C";
- context.stroke();
- }
- </script>
- </body>
- </html>
-
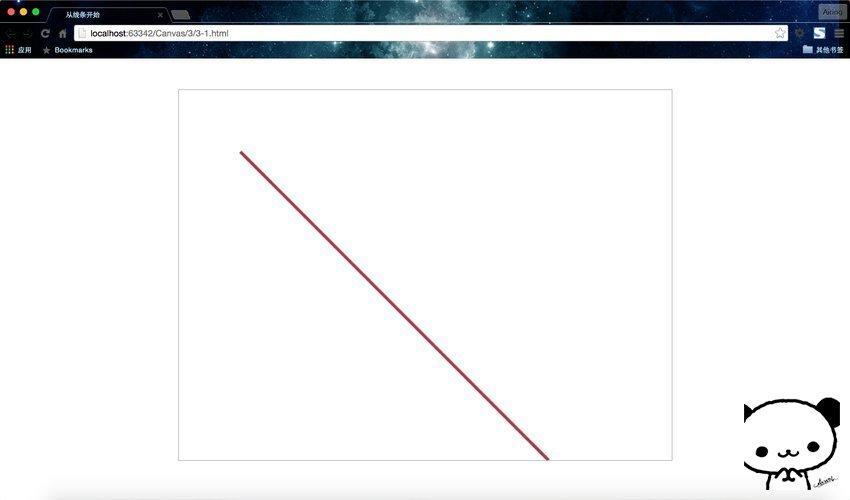
运行结果:

(一直有小伙伴问我页面右下角的熊是什么鬼?哦哦,之前忘解释了,那个是我的防伪水印!)
我还标注了一个页面解析图,供大家参考。

这里我将原本<canvas>标签中的width和height去掉了,但在JavaScript代码中设置了canvas对象的width和height的属性。
小结:要设置画布的大小,只有这两种方法
1.在<canvas>标签中设置;
2.在JS代码中设置canvas的属性.
怎么样,是不是非常的酷。接下来我们要加快脚步了,绘制一个多线条组成的图形。是不是感觉自己离艺术家又进了一步呢?别看这只是简简单单的一条线段,这一画只是我们的一小步,但却是人类的一大步!
绘制折线
上面我们已经成功绘制了一条线段。那么,如果我要绘制有两个笔画甚至是很多笔画的折线怎么办呢?
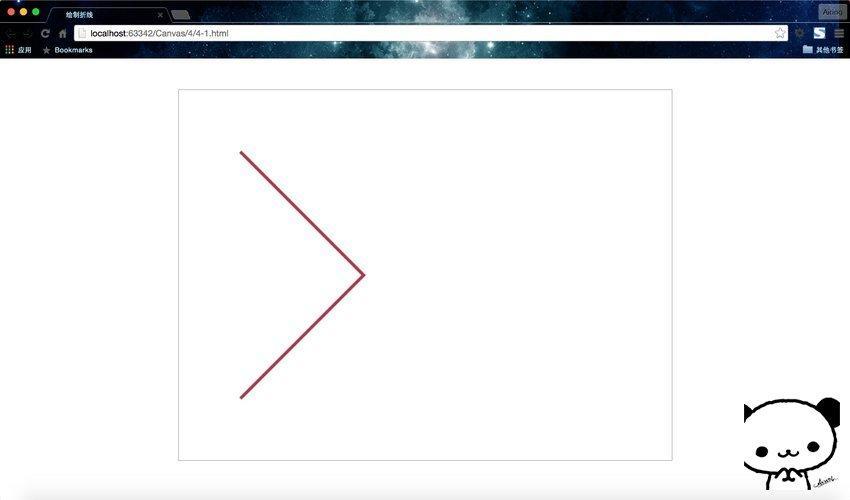
聪明的小伙伴肯定已经想到了,这还不简单,复用lineTo()就可以了。下面我就献丑随便画了一条优美的折线~
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>绘制折线</title>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
-
- context.moveTo(100,100);
- context.lineTo(300,300);
- context.lineTo(100,500);
- context.lineWidth = 5;
- context.strokeStyle = "#AA394C";
- context.stroke();
- }
- </script>
- </body>
- </html>
运行结果:

绘制多条折线
那同理,我们要绘制多条样式各不相同的折线怎么办呢?比如我们在这里画三条折线,分别是红色、蓝色、黑色。聪明的小伙伴肯定想到了,这还不简单,只需要平移一下再改下画笔颜色就行了。代码格式都一样的,复制就可以了。代码如下。
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>绘制折线</title>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
-
- context.moveTo(100,100);
- context.lineTo(300,300);
- context.lineTo(100,500);
- context.lineWidth = 5;
- context.strokeStyle = "red";
- context.stroke();
-
- context.moveTo(300,100);
- context.lineTo(500,300);
- context.lineTo(300,500);
- context.lineWidth = 5;
- context.strokeStyle = "blue";
- context.stroke();
-
- context.moveTo(500,100);
- context.lineTo(700,300);
- context.lineTo(500,500);
- context.lineWidth = 5;
- context.strokeStyle = "black";
- context.stroke();
- }
- </script>
- </body>
- </html>
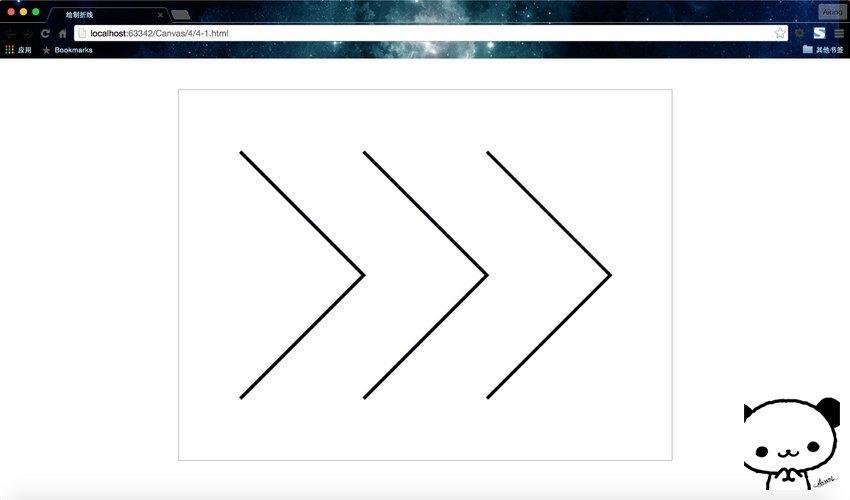
运行结果:

咦?是不是很奇怪?说好的先红色,再蓝色,再黑色呢?怎么全是黑色了?其实,这里的原因是我之前一直强调的一点——Canvas是基于状态的绘制。
什么意思呢?其实这段代码每次使用stroke()时,它都会把之前设置的状态再绘制一遍。第一次stroke()时,绘制一条红色的折线;第二次stroke()时,会再重新绘制之前的那条红色的折线,但是这个时候的画笔已经被更换成蓝色的了,所以画出的折线全是蓝色的。换言之,strokeStyle属性被覆盖了。同理,第三次绘制的时候,画笔颜色是最后的黑色,所以会重新绘制三条黑色的折线。所以,这里看到的三条折线,其实绘制了3次,一共绘制了6条折线。
那么,我想绘制三条折线,难道就没有办法了吗?艺术家之魂到此为止了么?没救了么?不,还有办法。
使用beginPath()开始绘制
为了让绘制方法不重复绘制,我们可以在每次绘制之前加上beginPath(),代表下次绘制的起始之处为beginPath()之后的代码。我们在三次绘制之前分别加上context.beginPath()。
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>绘制折线</title>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
-
- context.beginPath();
- context.moveTo(100,100);
- context.lineTo(300,300);
- context.lineTo(100,500);
- context.lineWidth = 5;
- context.strokeStyle = "red";
- context.stroke();
-
- context.beginPath();
- context.moveTo(300,100);
- context.lineTo(500,300);
- context.lineTo(300,500);
- context.lineWidth = 5;
- context.strokeStyle = "blue";
- context.stroke();
-
- context.beginPath();
- context.moveTo(500,100);
- context.lineTo(700,300);
- context.lineTo(500,500);
- context.lineWidth = 5;
- context.strokeStyle = "black";
- context.stroke();
- }
- </script>
- </body>
- </html>

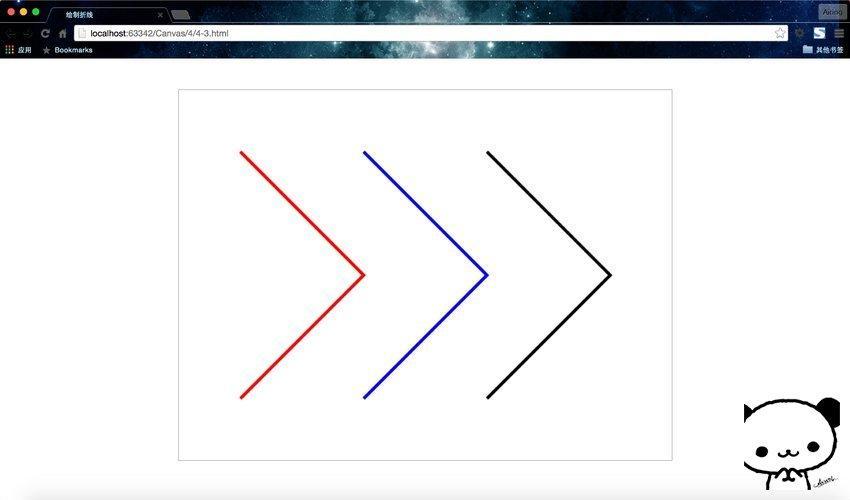
可以看到,这里得到了我们预想的结果。因为使用了beginPath(),所以这里的绘制过程如我们所想的那样,只绘制了三次,而且每次只绘制一条折线。beginPath()是绘制设置状态的起始点,它之后代码设置的绘制状态的作用域结束于绘制方法stroke()、fill()或者closePath(),至于closePath()之后会讲到。
所以我们每次开始绘制前都务必要使用beginPath(),为了代码的完整性,建议大家在每次绘制结束后使用closePath()。
 咨 询 客 服
咨 询 客 服