前两天在开发在微信访问的HTML5页面,里面有个订单查询要选择时间,刚开始使用的<input type="date">输入框,没加任何的样式,效果是白色的背景再加上边框很丑,完全与整个背景不协调。
刚开始设置了输入框背景色透明(background-color:transparent;),在iOS上面背景色和边框都没有了,但是在andriod上边框和背景色还是存在。后来加上样式FILTER: alpha(opacity=0),在andriod中就去掉了边框和背景。
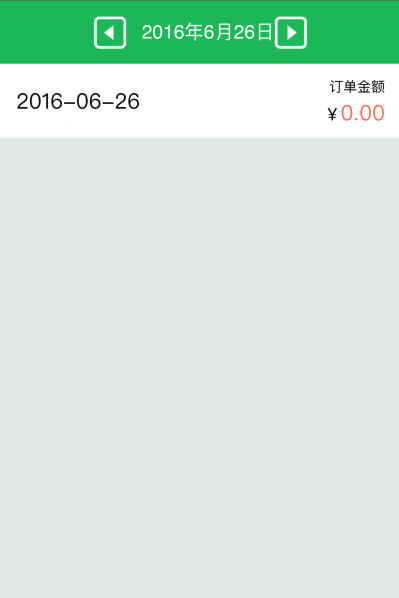
去掉背景和边框比以前好看多了,但是因为类型是date,所以右边有个图标,感觉不协调,加上appearance:none;样式图标没了,比以前更好看了。下图是效果:

jsp 部分代码:
<div>
<img src="<c:url value="/images/weixin/timeQ.png"/>" class="imgCen" onclick="updateDate(-1);"/>
<input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/>
<img src="<c:url value="/images/weixin/timeH.png"/>" class="imgCen" onclick="updateDate(1);" style="margin-left: -8px;"/>
</div>
输入框样式代码:
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服