简介什么是Fabric.js?
Fabric.js是一个可以简化Canvas程序编写的库。 Fabric.js为Canvas提供所缺少的对象模型, svg parser, 交互和一整套其他不可或缺的工具。由于Fabric.js为国外框架,官方API杂乱繁多,相关文档大多为英文文档,而且数量不多,所以本文旨在帮助新手在项目中快速上手Fabric.js,享受绘制Canvas的过程。
为什么要使用Fabric.js?
Canvas提供一个好的画布能力, 但是Api不够友好。绘制简单图形其实还可以, 不过做一些复杂的图形绘制, 编写一些复杂的效果,就不是那么方便了。Fabric.js就是为此而开发,它主要就是用对象的方式去编写代码。
Fabric.js能做的事情
- 在Canvas上创建、填充图形(包括图片、文字、规则图形和复杂路径组成图形)。
- 给图形填充渐变颜色。
- 组合图形(包括组合图形、图形文字、图片等)。
- 设置图形动画集用户交互。
- 生成JSON, SVG数据等。
- 生成Canvas对象自带拖拉拽功能。
起步
Vue项目中引入Fabric.js
假设您的项目中正在使用ES6和Webpack,您可以开始使用Fabric.js,如下所示:
1、在命令行中:
npm install fabric(或yarn add fabric)
2、将其引入 .vue 文件中
import { fabric } from 'fabric'
3、在 .vue 的单文件中的 mounted: 生命周期里开始你的Fabric.js之旅啦
注:默认的fabric npm模块产生了相当大的包,如果Fabric.js中您有很多可能不需要的包,在这种情况下,可以在 在此处 或在命令行中构建你自己的版本。
绘制图形
绘制规则图形
1、声明画布
var canvas =new fabric.Canvas('main');
2、绘制图形
var rect = new fabric.Rect({
left:100,//距离画布左侧的距离,单位是像素
top:100,//距离画布上边的距离
fill:'red',//填充的颜色
width:30,//方形的宽度
height:30//方形的高度
});
3、添加图形至画布
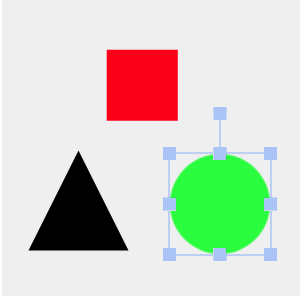
其他规则图形:
- 绘制方形
var rect = new fabric.Rect
- 绘制圆形
var circle = new fabric.Circle
- 绘制三角形
var triangle = new fabric.Triangle

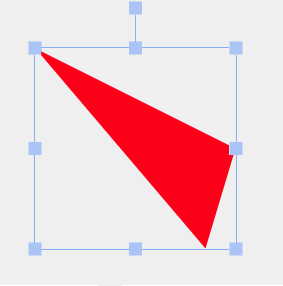
绘制不规则图形
使用路径绘图:用点和线的移动的方式进行绘图。通过对 线、曲线、弧的应用绘制非常复杂的图形。
在fabric.Path( )方法中,“M”代表“移动”命令,这个“M 00” 代表把画笔移动到(0,0)点坐标。
“L”代表“线”,“L 200 100 ”的意思是使用钢笔画一条线,从(0,0)坐标画到(200,100)坐标。 “z” 代表让图形闭合路径。
画好三角形后,我们可以用set( )方法对三角形的位置、颜色、角度、透明度等属性进行设置。
具体代码如下:
var path = new fabric.Path('M 0 0 L 200 100 L 170 200 z');
path.set({ left: 120, top: 120,fill:'red' });
canvas.add(path);

对图片的操作
HTML插入图片
<body>
<canvas id="canvas" width='800' height='800'></canvas>
<img src="./2.png" id="img">
</body>
---------------------
var canvas = new fabric.Canvas('canvas');//声明画布
var imgElement = document.getElementById('img');//声明我们的图片
var imgInstance = new fabric.Image(imgElement,{ //设置图片位置和样子
left:100,
top:100,
width:200,
height:100,
angle:30//设置图形顺时针旋转角度
});
canvas.add(imgInstance);//加入到canvas中

JavaScript插入图片
var canvas = new fabric.Canvas('canvas');
fabric.Image.fromURL('./2.png', function(oImg) {
oImg.scale(0.1);//图片缩小10倍
canvas.add(oImg);
});
交互
对画布的交互
canvas.add(imgInstance);//加入到canvas中
var canvas = new fabric.Canvas('canvas');
canvas.on('mouse:down', function(options) {
console.log(options.e.clientX, options.e.clientY)
})
注:常用监听事件如下:
mouse:down:鼠标按下时mouse:move:鼠标移动时mouse:up:鼠标抬起时
对画布上对象的操作
var canvas = new fabric.Canvas('canvas');
var rect = new fabric.Rect({ width: 100, height: 50, fill: 'green' });
rect.on('selected', function() {//选中监听事件
console.log('selected a rectangle');
});
var circle = new fabric.Circle({ radius: 75, fill: 'blue' });
circle.on('selected', function() {
console.log('selected a circle');
});
canvas.add(rect);
canvas.add(circle);
注:常用监听事件如下:
after:render:画布重绘后object:selected:对象被选中object:moving:对象移动object:rotating:对象被旋转object:added:对象被加入object:removed:对象被移除

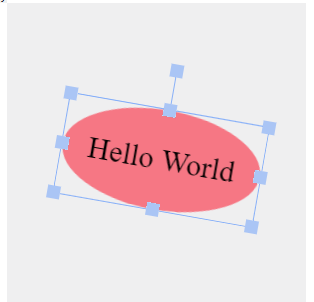
组合
new fabric.Group():接受两个参数:要组合对象名称组成的数组、组合到一起的对象的共同属性。
var canvas = new fabric.Canvas('canvas');
var circle = new fabric.Circle({//绘制圆形
radius: 100,
fill: '#f00',
scaleY: 0.5,
originX: 'center',//调整中心点的X轴坐标
originY: 'center'//调整中心点的Y轴坐标
});
var text = new fabric.Text('Hello World', {//绘制文本
fontSize: 30,
originX: 'center',
originY: 'center'
})
//进行组合
var group = new fabric.Group([circle, text], {
left: 150,
top: 100,
angle: 10
})
canvas.add(group);

序列化与反序列化
序列化
var canvas = new fabric.Canvas('canvas');
var rect = new fabric.Rect({
width: 100,
height: 100,
fill: 'red'
});
canvas.add(rect);
console.log(JSON.stringify(canvas.toJSON()));
反序列化
var canvas = new fabric.Canvas('canvas');
canvas.loadFromJSON('{"objects":[{"type":"rect","left":50,"top":50,"width":20,"height":20,"fill":"green","overlayFill":null}')
SVG
var canvas = new fabric.Canvas('canvas');
var rect = new fabric.Rect({
width: 100,
height: 100,
fill: 'red'
});
canvas.add(rect);
canvas.toSVG();
参考文档:http://fabricjs.com/articles/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服