fillStyle的第二种使用情况就是渐变色的填充。渐变色就分为线性渐变色和径向渐变色。
线性渐变:大致分为两步 这里又会使用到canvas的两个新的函数。
第一步 : 使用一个新的函数createLinearGradient( xstart,ystart,xend,yend );var linearGrad = context.createLinearGradient(xstart,ystart,xend,yend);
他有四个参数。分别为,xstart,ystart,xend,yend他们构成两个坐标,这两个坐标构成一个线段。这个线段实际上就是一个渐变线。渐变线用于定义渐变的方向和尺度。
第二步 : 就是在这个渐变线的基础上添加colorStop,这个方法叫addColorStop(stop,color)。他有两个参数分别为stop,color。第一个参数是一个浮点值用来决定关键色的位置。第二个参数是用来决定关键色的颜色。linearGrad.addColorStop(stop,color);
当做完这两步后这个linearGrad变量就可以作为fillStyle传入这个属性中。
看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>线性渐变</title>
</head>
<body>
<canvas id="canvas" style="border: 1px solid #aaa;display:block;margin:0 auto"></canvas>
</body>
</html>
<script>
window.onload = function () {
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
if (canvas.getContext("2d")) {
var context = canvas.getContext("2d"); //获取上下文绘图环境
var linearGrad = context.createLinearGradient(0, 0, 800, 600); //渐变线的起始坐标为(0,0)终止坐标为(800,600)
linearGrad.addColorStop(0.0, '#000'); //第一个参数表示关键颜色的位置0表示起始位置,1表示终点位置,第二个参数表示关键颜色的颜色。
linearGrad.addColorStop(1.0, '#fff');
context.fillStyle = linearGrad;
context.fillRect(0, 0, 800, 600);
} else {
alert('您的浏览器不支持canvas,请更换浏览器尝试~')
}
}
</script>
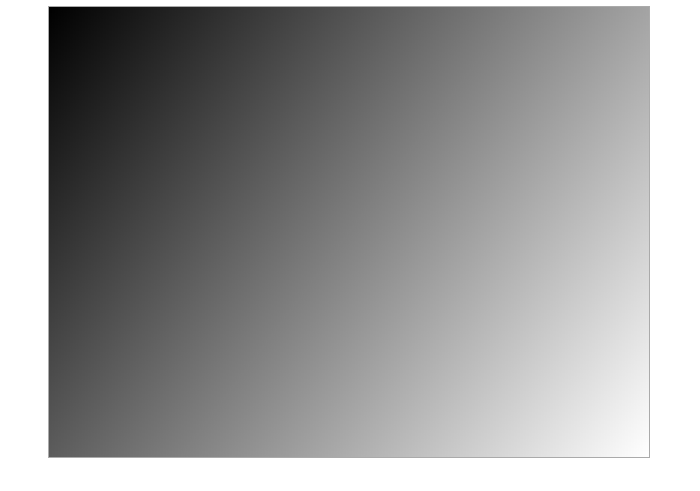
效果图:

当我们创建好linearGrad这个变量后,我们是可以addColorStop是可以添加很多个的。
举个例子:
代码:
var linearGrad = context.createLinearGradient(0, 0, 800, 600); //渐变线的起始坐标为(0,0)终止坐标为(800,600)
linearGrad.addColorStop(0.0, '#fff');
linearGrad.addColorStop(0.25, '#FB3');
linearGrad.addColorStop(0.5, '#690');
linearGrad.addColorStop(0.75, '#09C');
linearGrad.addColorStop(1.0, '#000');
效果图:

还有我们定义的渐变线是倾斜的,我们也可以定义成水平的或者垂直的。我们只要修改一下渐变线的终止坐标即可。看代码,做成水平的渐变色:
var linearGrad = context.createLinearGradient(0, 0, 800, 0);
效果图:

垂直的渐变色:
var linearGrad = context.createLinearGradient(0, 0, 800, 0);
效果图:

我们所做的不管倾斜的水平的还是垂直的,都是贯穿了整个画布,那如果我们的渐变线只指定到了画布的一部分会是什么效果呢?我们修改一下
var linearGrad = context.createLinearGradient(0, 0, 400, 300);
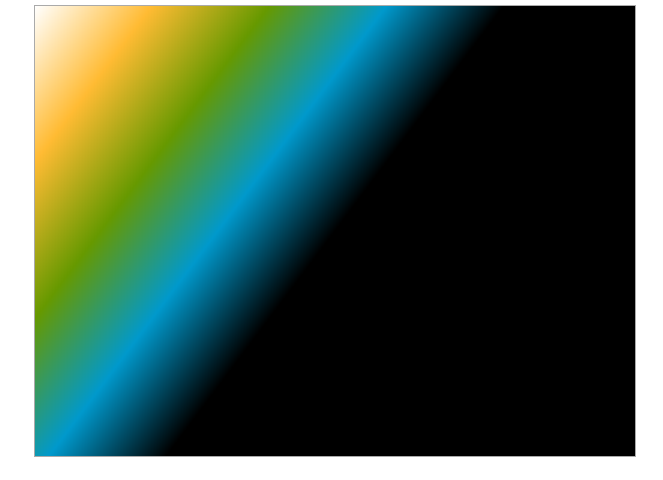
效果图:

同理我们所创建的渐变线也可以超过这个画布的最大宽高。我们修改一下
var linearGrad = context.createLinearGradient(-200, -100, 1000, 800);
效果图:

还有我们所绘制的填充的形状也不一定占满整个画布的。我们可以任意调整自己定义的形状。这个填充的形状会在我们定义的渐变线上找到合适的填充色进而填充出来。举个例子:
var linearGrad = context.createLinearGradient(-200, -100, 1000, 800);
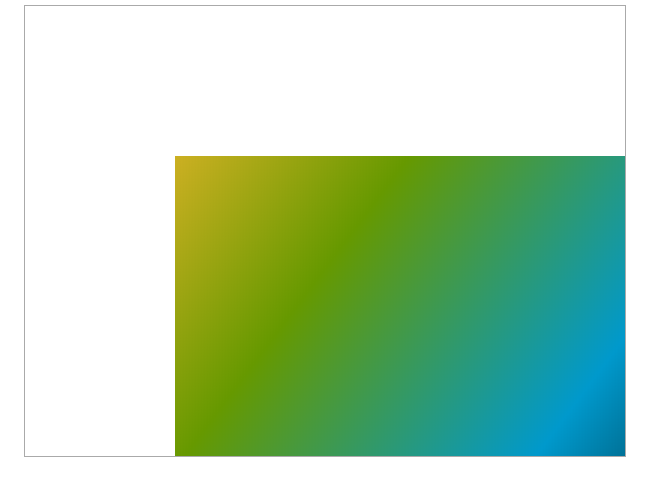
效果图:

径向渐变:与线性渐变的区别是,径向渐变定义的是一个放射状的渐变。而这个放射状的渐变是定义在两个同心圆的基础上。而不像线性渐变是定义在两点之间的。
径向渐变也是需要两步来完成。
第一步 : 使用一个新的函数createRadialGradient(x0,y0,r0,x1,y1,r1); 他有6个参数。前三个参数定义第一个圆环的坐标和半径,后三个参数定义第二个圆环的坐标和半径。整个径向渐变就发生在这两个圆之间。var radialGrad = context.createRadialGradient(x0,y0,r0,x1,y1,r1);
第二步 : 和线性渐变是一样的,就不过多介绍。radialGrad.addColorStop(stop,color);
代码和线性渐变的代码十分类似。只不过这里使用的是createRadialGradient,我们给他传入参数createRadialGradient(300,300,0,300,300,500),前三个参数定义的是在画布中心,半径为0的一个点。后三个参数定义的是在画布中心半径为500的一个大圆。这样就定义了一个从一个点向外辐射的一个径向渐变。看一下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>径向渐变</title>
</head>
<body>
<canvas id="canvas" style="border: 1px solid #aaa;display:block;margin:0 auto"></canvas>
</body>
</html>
<script>
window.onload = function () {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 600;
if (canvas.getContext("2d")) {
var context = canvas.getContext("2d");
var radialGrad = context.createRadialGradient(300, 300, 0, 300, 300, 500);
radialGrad.addColorStop(0.0, '#fff');
radialGrad.addColorStop(0.25, '#FB3');
radialGrad.addColorStop(0.5, '#690');
radialGrad.addColorStop(0.75, '#09C');
radialGrad.addColorStop(1.0, '#000');
context.fillStyle = radialGrad;
context.fillRect(0, 0, 600, 600);
} else {
alert('您的浏览器不支持canvas,请更换浏览器尝试~')
}
}
</script>
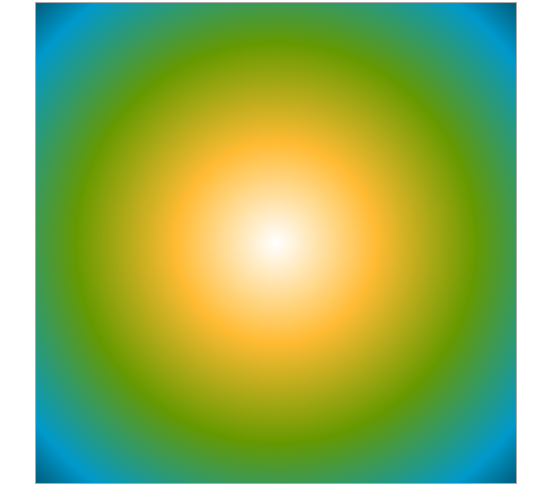
效果图:

大家可以试着改变一下参数来看看会有什么不同的效果。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服