遇到的问题:canvas元素变形失真的原因
一个DOM元素存在三种尺寸:style尺寸,html尺寸,css尺寸。
使用canvas元素时,canvas元素默认宽高是300px * 150px。这里的默认尺寸是html尺寸。
为了更好地帮助理解,以作画为例。画板是css尺寸或者style尺寸,画布是html尺寸。
如果我们没有显示指定canvas元素的html尺寸,而在css文件中指定了它的css尺寸。结果是十分令人困惑。
例如我们在一个默认300px * 150px的画布上画了一个圆半径为50px的圆。
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>canvas尺寸</title>
<style>
#canvas {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div>
<canvas id="canvas"></canvas>
</div>
<script>
window.onload = function () {
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.strokeStyle = "#aaaaaa";
ctx.arc(100, 100, 50, 0, 2 * Math.PI);
ctx.stroke();
ctx.closePath();
};
</script>
</body>
</html>
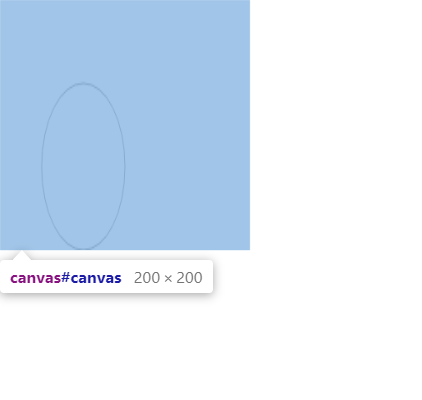
最后显示的结果如下:

可以看出画布的尺寸确实是200 * 200。但是圆已经变成了椭圆,图形发生了形变。这是为什么呢?
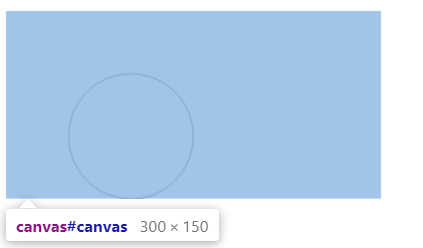
如果移除css设定的尺寸又会怎么样呢?

可以看出此时图形是正常的。画布的尺寸确实是默认的300 * 150。
从对比以及想象中我们可以得出结论:
起初我们是在300 150的画布上绘制一个圆。绘制完成之后,我们又希望将画布的尺寸变成200 200,同时画布还是那块画布,不作更换。
可行的方法是将画布经行拉伸。假设画布存在弹性,那么一块画布从300 150拉伸成200 200。画布上的圆的长半轴变成原来的1.33倍,短半轴变成0.68倍。此时圆自然就是椭圆了。
结论:
在使用canvas画图的时候,为了避免不必要的麻烦,一定记得为canvas元素设定html尺寸的宽高。
总结
以上所述是小编给大家介绍的浅析canvas元素的html尺寸和css尺寸对元素视觉的影响,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
 咨 询 客 服
咨 询 客 服