前言
本代码适用于1920*1080的视频,如果是其他尺寸的视频,需要更改js代码里的几个数字,重新计算视频宽高
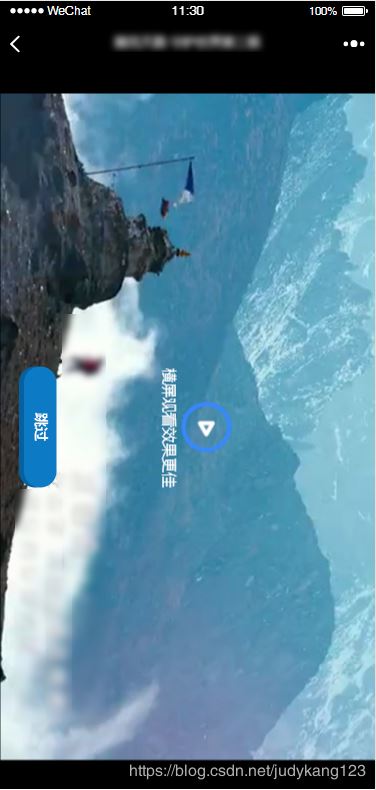
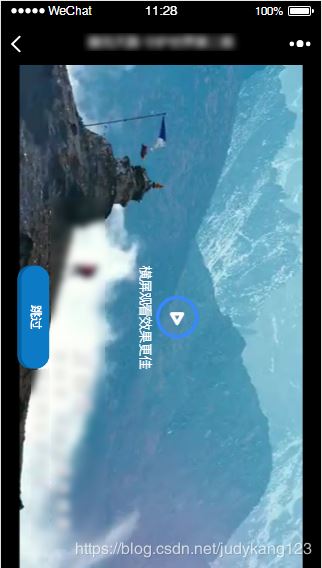
效果图
如图所示,
在长屏手机里,横过来的视频高度充满,宽度自适应后居中;
在短屏手机里,横过来的视频宽度充满,高度自适应后居中;


代码HTML
<!-- 跳过视频按钮 -->
<img src="next.png" alt="" class="btn_video vertical_middle">
<!-- 视频页 -->
<div class="page page_video">
<!-- 视频开始按钮 -->
<img src="start_video.png" alt="" class="start_video">
<div class="video_info">横屏观看效果更佳</div>
<!-- 视频 -->
<video id="video" style="object-fit:fill;" playsinline="true" webkit-playsinline="true" x-webkit-airplay="allow"
airplay="allow" x5-video-player-type="h5" x5-video-player-fullscreen="true" x5-video-orientation="portrait" poster="./images/video1.png" src="./video/1.mp4">
</video>
下面是video里面属性的注释:
style="object-fit:fill;" /*视频在微信里全屏*/
playsinline="true" /*支持小窗播放*/
airplay="allow"/*支持Airplay的设备*/
x5-video-player-type="h5" /*启用H5播放器*/
x5-video-player-fullscreen="true" /*全屏设置,防止横屏*/
x5-video-orientation="portrait" /*播放器横竖屏方向, landscape横屏,portraint竖屏,默认值为竖屏*/
CSS
/*页面全屏*/
.page {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
/*background-size: 100% 100%;*/
}
/*垂直居中*/
.vertical_middle{
top: 50%;
transform: translateY(-50%);
}
/* 视频 */
.page_video{
width: 100%;
background: #000000;
position: absolute;
left: 0;
top: 0;
text-align: center;
}
/*视频是以(0,0)为中心旋转的90度,所以left为100%*/
#video{
position: absolute;
/* margin-left: 4px; */
left: 100%;
z-index: 1;
}
.btn_video{
width: 10%;
position: absolute;
left: 5%;
z-index: 10;
/*display:none;*/
}
/*视频播放按钮*/
.start_video{
width: 100px;
height: 100px;
position: absolute;
left: 10%;
right: 0;
top: 0;
bottom: 0;
margin: auto;
z-index: 100;
}
/*横屏观看更佳的提示文字*/
.video_info{
height: 30px;
font-size: 30px;
position: absolute;
top: 0%;
bottom: 0;
margin: auto;
left: 30%;
z-index: 100;
color: #fff;
transform:rotate(90deg);
-ms-transform:rotate(90deg); /* Internet Explorer */
-moz-transform:rotate(90deg); /* Firefox */
-webkit-transform:rotate(90deg); /* Safari 和 Chrome */
-o-transform:rotate(90deg); /* Opera */
}
JS
/* 获取屏幕高度 */
var phone_height = document.documentElement.clientHeight;
if(phone_height<1496){
// console.log('屏幕高度<1496');
var back_up = (1496-phone_height)/2;
$(".page_video").css("backgroundPosition","0 -"+back_up+"px");
if( phone_height >= 1360 ){
//华为手机&&苹果x
}
}else{
// console.log('屏幕高度>1496');
$(".page_video").css("backgroundSize","100% 100%");
}
//视频横屏
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
$(".page_video").height(height+"px");
var video_width;
var video_height;
var video_top = 0;
var video_left = 0;
// 设置视频倒过来
if( width < height ){
//一个1920*1080的视频,到手机上高750时,宽度是1333.333
if( height < 1334 ){
console.log("手机分辨率高度 < 1333.33,视频横过来后宽度铺满,高度自适应后铺不满屏幕,所以向左平移一些居中");
$("#video").width(height);
video_width = $("#video").width();
// 等比例自适应数值不是正好的,那就手动定高度
video_height = video_width/1920*1080;
$("#video").height(video_height);
//设置视频水平居中
video_left = -(width - video_height)/2;
}else{
console.log("手机分辨率高度 > 1333.33,视频横过来后高度铺满,宽度自适应后铺不满屏幕,所以向下平移一些居中");
$("#video").height(width);
video_height = $("#video").height();
// 等比例自适应数值不是正好的,那就手动定宽度
video_width = (1920/1080)*$("#video").height();
$("#video").width(video_width);
//设置视频垂直居中
video_top = (height - video_width)/2;
}
//把调整好的数值赋给视频
$("#video").css({'left': "100%","top":video_top+"px","marginLeft":video_left+"px",'transform':'rotate(90deg)','transformOrigin':'0 0'} );
}
//视频页
var myVideo = document.getElementById('video');
//点击播放按钮
$(".start_video").click(function(){
$(".start_video").hide();
$(".video_info").hide();
myVideo.play();
})
//监听视频被点击
myVideo.addEventListener('touchstart', function () {
$(".start_video").hide();
$(".video_info").hide();
myVideo.play();
});
//点击跳过按钮
$(".btn_video").click(function(){
video_end();
})
//视频播放结束
myVideo.addEventListener('ended', function () {
video_end();
}, false);
//视频播放结束的函数
function video_end(){
myVideo.pause();
console.log("视频播放结束");
}
总结
到此这篇关于h5视频自动横过来自适应页面且点击播放的文章就介绍到这了,更多相关H5视频自适应页面内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服