这些天在尝试使用RTSP协议(Real Time Streaming Protocol,实时流传输协议)来完成实时传输和显示摄像头画面的功能,毕竟海康威视的web控件对高版本Chrome不予支持,如果使用这一套技术的话,后续的系统就难以优化升级。而RTSP协议在市面上已经有一些H5的解决方案了,是一种发展可期的方案。
H5Stream
在网上搜索web直播/摄像头直播等关键词找到了H5Stream,这是一个可以基于Native H5 Video标签实现直播的解决方案。当然它也支持其他的RTMP/HLS等。
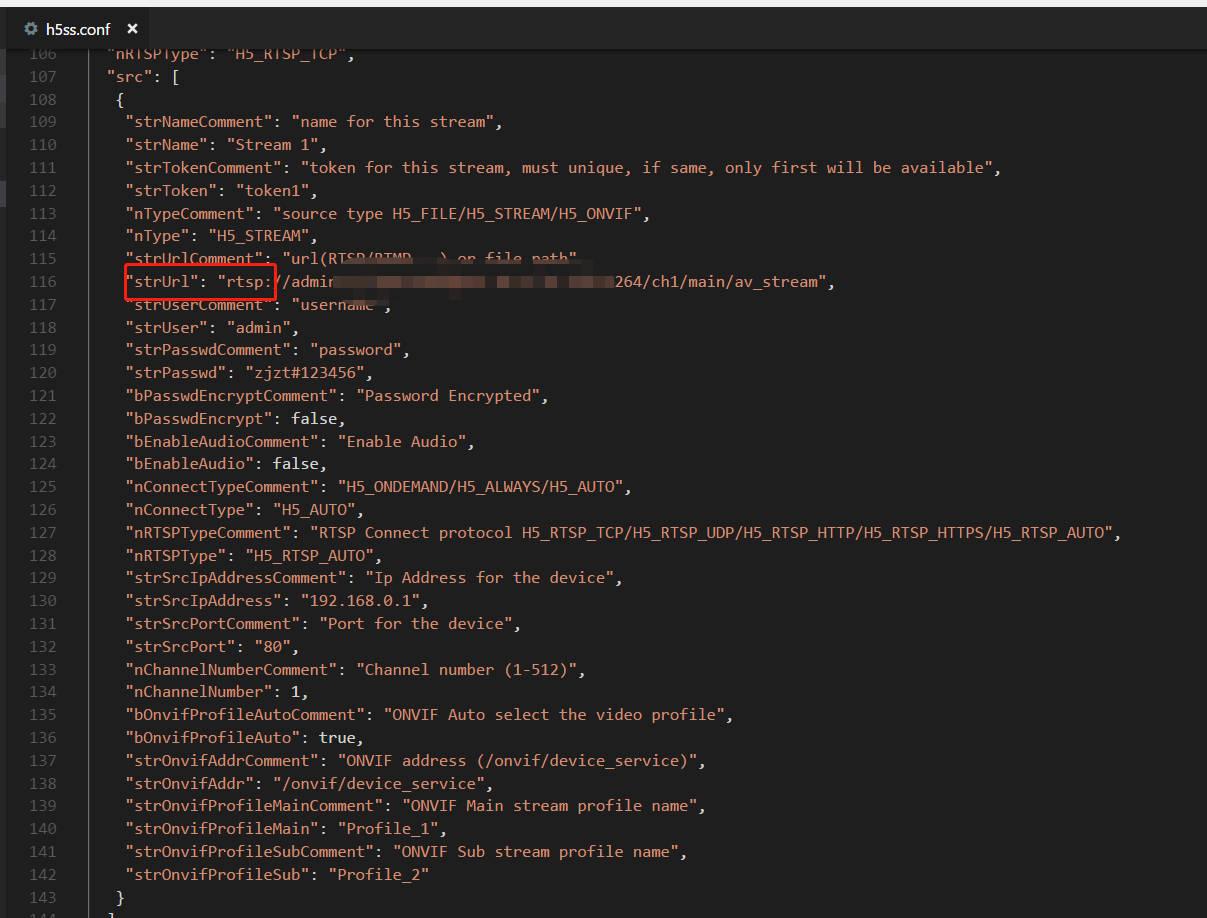
发流服务通过RTSP地址从摄像头采集视频,在代码中可以通过配置文件进行配置。

配置好摄像头信息后,我们启动发流服务h5ss.bat,开始进行client端的调试。
在www目录下有一个demo.html,这是demo网页,打开该文件可以知道如何连接发流服务。
在Vue项目中应用H5Stream的方法如下:
(1)在static目录下新增这几个js(adapter.js,h5splayer.js,h5splayerhelper.js,platform.js),这些在demo中有提供。
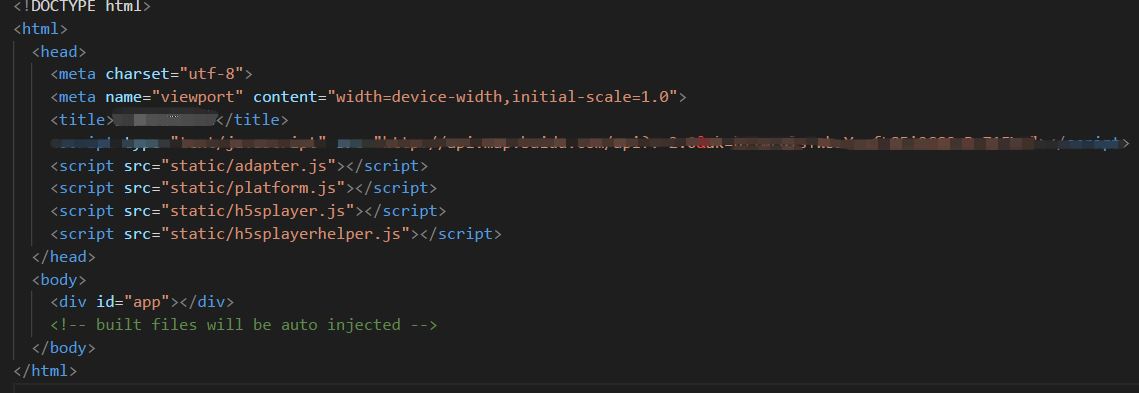
(2)在index.html中引用这些js

(3)在vue页面调用API
createH5Video() {
let conf1 = {
videoid: 'divPlugin',
protocol: this.$store.state.config.H5_STREAM_SERVER_PROTOCOL,
host: this.$store.state.config.H5_STREAM_SERVER_HOST,
rootpath: '/',
token: 'token1',
hlsver: 'v1',
session: 'c1782caf-b670-42d8-ba90-2342340ee83'
}
this.v1 = H5sPlayerCreate(conf1)
this.v1.connect()
},
closeH5Video() {
if (this.v1) {
this.v1.disconnect()
this.v1 = null
$(".h5video").get(0).pause()
}
}
运行代码,可以实时地看到摄像头画面!(打了码,哈哈)

到此这篇关于使用Html5 Stream开发实时监控系统的文章就介绍到这了,更多相关Html5 Stream实时监控内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服