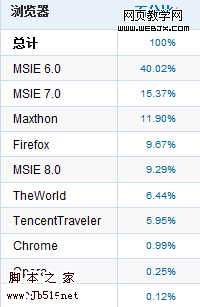
下图是本站统计系统中访客详情中浏览器查看率,IE6占据百分之40多。虽然浏览器的种类很多,光一个IE就有IE5.5,IE6,IE7,IE8等多版本,在这众多的高版本中,IE6依然受大多数用户所喜欢,所以排版时候就不的不去考虑IE6的兼容问题,要不然会损失很多访问者。

下面列举IE6中10个不得不注意的问题:
1. 使用 DOCTYPE
你需要在HTML页面的最顶部加上DOCTYPE类型,当然, strict版是值得推荐的,例如:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
或者, XHTML页面的!DOCTYPE:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
你最不想看到的是,IE6进入怪癖模式 – 其实已经够多怪癖了。
2. 设置position: relative
设置position:relative解决了不止一个问题,特别当需要设置对齐的时候。很明显,你需要明白的一点是,绝对定位是相对来说的。说不定,因为你没有设置,而不知道东西都飞到那去了。比如,你设计了每篇文章前都有一张图片,最后,你发现,只有一张图片在页面上,或许,是他们重叠了。
3. 给浮动元素设置 display:inline 值
这源于著名的IE6双倍外边距BUG,例如,你给一个DIV设计了浮动,并且,设置了margin-left:5px;,在IE6中很可能就是margin-left:10px了,这里,给浮动元素设置 display:inline;,即可解决问题。
4. 为元素设置 hasLayout
很多IE6(或IE7)的问题可以用设置hasLayout值的方法来解决。(如果你不知道hasLayout是什么,请看这里)
最简单的给元素设置hasLayout值的方法是给加上CSS 的height或width(当然,zoom也可以用,但这不是CSS的一部分)。设置一个具体的值是推荐的,但有时候并不一定知道高度多少,这里,你可能会用到height:1%。如果父元素没有设置高度,那么元素的物理高度并不会改变,但是,已经具备hasLayout属性。
5. 解决字符重复出现的问题
复杂的布局可能导致一些浮动元素里面的文字,出现在清理浮动位置的下面。这是一个奇怪的问题,下面这此可以帮你解决:
•确保浮动元素设置了 display:inline;
•在浮动元素中使用 margin-right:-3px;
•在浮动元素的最后一个元素后加上一个IE注释,例如: <!--[if !IE]>把你的注释放这里… <![endif]-->
•在最后的元素中加上一个DIV(这以设置width 为90% 或者其他相似的高度)
UPDATE: 最简单的方法是删除掉所有注释。(感谢恬玮儿的提示,我自己并没有遇到过,不过,google了一下,发现这个方法也可以解决,并且,这是值得推荐的一个方法。)
你可以到positioniseverything.net中查看更多关于这个的解释。
6.只在<a>标签中使用hover,IE6只支持<a>标签显示hover样式
当然,你还是可以通过JS来解决这个方法。但是, 这关于到可访问性的问题。建议不要把重要的内容设置在利用JS来实现的hover中。
7. 使用!important 或高级选择器来区分IE浏览器
比如min-height可以避免使用CSS来实现对IE的兼容。
#element {
min-height: 20em;
height: auto !important;
height: 20em; /* 让IE6显示这个高度 */
}
IE6 并不能正确地识别min-height,可以设置固定的高度,让IE6解析为20em。即使如此,它还是会因为内容的尺寸扩大而改变高度。而另一个方法是使用高级选择器:
#element {
min-height: 20em;
height: 20em;
}
/* 忽略 IE6 */
#element[id] {
height: auto;
}
8. 避免按比例确定的尺寸
比例会让IE6变得错乱,除非你给父元素添加一个确切的高度。不然,给其他的加上!important,例如:
body{
margin: 2% 0 !important;
margin: 20px 0; /* IE6 可读 */
}
9. 尽早测试,经常测试
别忘记尽早测试,经常测试, 除非你的程度已经完成。不然,你可能花更多的时间来解决IE6的问题。一般情况下,如果你的网站能在IE6和firefox下良好表现,估计其他浏览器就不会有什么大问题了。
10. 重构你的代码
很多情况下,解决一个问题,可能比重构你的代码要花更多的时间。
 咨 询 客 服
咨 询 客 服