来一个例子:代码很简单,如下:
<table border="1">
<tr>
<td>dd</td>
<td>dds</td>
</tr>
<tr>
<td>ss</td>
<td>sss</td>
</tr>
</table>
如此,一个表格,有两行两列,在任何浏览器下都没有任何显示错误.但是如果我加下面这句css,情况就不同了:
<style>
tr{position: relative;}
</style>
看来是要出问题了,可是别着急,其实这个时候从表面上你看不到任何问题,页面布局绝对不会乱掉,
你看不到任何东西会重叠起来.
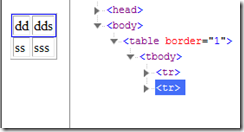
我可从来没有想过要耍大家,虽然表面上看不到问题,但是现在让我们的ie develop tool上场吧,它会告诉我们layout带来了什么


注意两幅图中的不同和相同.注意左边视图中的蓝色线框圈起来的东西,这个tool的作用就是右边点击某个元素会在网页中用线框框起来.
可是注意,我两次分别点击了两个不同的元素.而线框框起来的是同一个地方,我汗,我没看错吧.
是的,也就是说两个tr重叠了,可是奇怪的是tr里的元素渲染都完全正确,不影响到任何外观样式.不要以为这样是安全的,隐患在此时埋下.
我其实是在做一个模拟窗口的时候遇到这个问题的,我用了一个两行的table,第一行做窗口标题栏,可以拖动,第二行做主视图,可是后来我发现table的第二行把第一行盖住了,虽然外表看上去很正常,但是标题栏却因为被挡住不可以点击和拖动了.
要修复这个现象,去掉tr中的position即可
3.由此说来:
不知道大家写css的时候是不是用一些reset来先reset下,反正我是这样做的,我的NetBeans里的css模板里就存着reset,每个css文件头部都会有这样一段:
/*
TODO customize this sample style
Syntax recommendation http://www.w3.org/TR/REC-CSS2/
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 12px;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: none;
}
/* 元素获得焦点时的样式! */
:focus {
outline: 0;
}
/* 特殊文本的样式! */
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
/* 细线表格样式 */
table {
border-collapse: collapse;
border-spacing: 0;
}
大家都知道要绝对定位一个元素的话,首先要使它的父元素定位,例如设置一个position:relative,这样子元素才可以absolute,然后top,left定位.
于是我就想,这样太麻烦了,我干脆给所有的元素都设置position:relative算了,然后要绝对定位的改一下position:absolute.这样免得挨个设置了,直接所有元素都可以绝对定位了.
于是本文所说的问题来了,我们给所有元素都设置了position:relative,于是table出问题了,所以说这种做法是不可取的,而且这样会引起一些其他的渲染问题,记得我在好几个地方都看到提示说不能这样设置.
本文其实是想说layout的,可是这个问题的确是ie的bug,不是layout问题,下次等我再遇到layout问题再说layout吧.顺便说一下,这真是一个奇怪的bug.
 咨 询 客 服
咨 询 客 服