今天学习牛腩新闻发布系统的时候牛腩老师讲到了滚动条的一些知识,提到的不多,只涉及到了滚动条的一部分知识,如果想深入研究的话这些是不够的,还要自己去搜集一些相关的知识
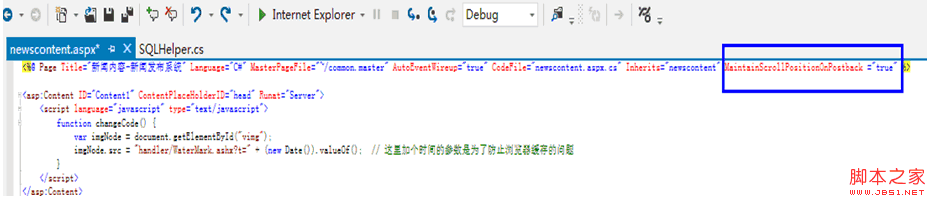
我说一个现象大家一定常见 ,就是在网页中删除一些东西的时候滚动条往往还在删除东西之前的位置,而不是非常不人性化的跑到那一页的顶部,那么这是怎么实现的呢?其实办法很简单,只需要在.aspx的源码中的顶端部分加上 MaintainScrollPositionOnPostback ="true"即可。见下图:

以上这个现象就是在学习牛腩新闻发布系统的时候遇到的,下面就给大家来分享一些其他关于html滚动条的使用技巧
(1)隐藏滚动条
<bodystyle="overflow-x:hidden;overflow-y:hidden">
(2)如何在单元格或图层中出现滚动条
<divstyle="width:200px;height:200px;overflow-x:auto;overflow-y:auto;"></div>
(3)javascript改变框架中滚动条的样式,比如改变颜色、改为平面效果等
<STYLE>
BODY {SCROLLBAR-FACE-COLOR: #ffcc99;
SCROLLBAR-HIGHLIGHT-COLOR: #ff0000;
SCROLLBAR-SHADOW-COLOR: #ffffff;
SCROLLBAR-3DLIGHT-COLOR: #000000;
SCROLLBAR-ARROW-COLOR: #ff0000;
SCROLLBAR-TRACK-COLOR: #dee0ed;
SCROLLBAR-DARKSHADOW-COLOR: #ffff00;}
</STYLE>
说明:
scrollbar-3dlight-color:color;设置或检索滚动条亮边框颜色;
scrollbar-highlight-color:color;设置或检索滚动条3D界面的亮边颜色;
scrollbar-face-color:color;设置或检索滚动条3D表面的颜色;
scrollbar-arrow-color:color;设置或检索滚动条方向箭头的颜色;当滚动条出现但不可用时,此属性失效;
scrollbar-shadow-color:color;设置或检索滚动条3D界面的暗边颜色;
scrollbar-darkshadow-color:color;设置或检索滚动条暗边框颜色;
scrollbar-base-color:color;设置或检索滚动条基准颜色。其它界面颜色将据此自动调整。
scrollbar-track-color:color;设置或检索滚动条的拖动区域颜色
备注:
color为你要设置的颜色代码,可以是16进制的,比如#FF0000,可以是以RGB表示的,比如rgb(255,0,255);设置滚动条样式的时候不必要把所有的属性都用上才会生效。
(4)javascript中的页面元素定位
clientX、clientY是鼠标当前相对于网页的位置,当鼠标位于页面左上角时clientX=0, clientY=0;
offsetX、offsetY是鼠标当前相对于网页中的某一区域的位置,当鼠标位于页面中这一区域的左上角时offsetX=0, offsetY=0;
screenX、screenY是鼠标相对于用户整个屏幕的位置;
x、y是鼠标当前相对于当前浏览器的位置
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离(因为有滚动条的产生,所以目前页面可见内容是不定的)。
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离。
left:对象相对于页面的X坐标。
top:对象相对于页面的Y坐标
(5)屏蔽选择,右键等
<body oncontextmenu=self.event.returnValue=falseonselectstart="return false">
下面的这个小例子是 实现滚动条根据窗体的大小自动设置
<SPAN style="FONT-SIZE: 18px"><html>
<head>
<style type="text/css">
.TopDIV
{
position:absolute;
left:130px;
top:10px;
width:105;
height:30;
overflow-x:hidden;
overflow-y:auto;
float: right;
border-style.:solid;
border-width:;
border-color:red
}
.LeftDIV
{
position:absolute;
left:10px;
top:40px;
width:120;
height:60;
overflow-x:hidden;
overflow-y:hidden;
float: right;
border-style.:solid;
border-width:;
border-color:yellow
}
.MainDIV
{
position:absolute;
left:130px;
top:40px;
width:120;;
height:80;
overflow-x:auto;
overflow-y:auto;
float: right;
border-style.:solid;
border-width:;
border-color:blue
}
</style>
<script type="text/javascript" language="javascript">
function setStyle()
{
//145的由来LeftDiv的left+width+15(15是滚动条的宽度)
document.getElementById("a").style.width=document.body.clientWidth - 145;
//130的由来LeftDiv的left+width
document.getElementById("c").style.width=document.body.clientWidth - 130;
//55的由来TopDIV的top+height+15(15是滚动条的宽度)
document.getElementById("b").style.height=document.body.clientHeight - 55;
//40的由来TopDIV的top+height
document.getElementById("c").style.height=document.body.clientHeight - 40;
}
</script>
</head>
<body onresize="setStyle();" onLoad="setStyle();">
<div id='a' class="TopDIV">
1234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
</div>
<div id='b' class="LeftDIV">
1234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
2234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
3234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
4234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
5234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
6234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
7234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
8234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
9234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
0234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
1234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
2234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
</div>
<div id='c' onscroll="document.getElementById('b').scrollTop = this.scrollTop;document.getElementById('a').scrollLeft = this.scrollLeft;"
class="MainDIV">
1234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
2234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
3234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
4234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
5234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
6234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
7234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
8234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
9234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
0234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
1234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
2234567890ABCDEFGHIJKLMNOPQRSTUVWXYZ
</div>
</body>
</html>
</SPAN>
滚动条的使用是很常见的,它的相关知识也是相当的多,希望自己能在不断的学习中,不断的总结,使自己的学习能力和学习效率能有一定的提高.
 咨 询 客 服
咨 询 客 服