这两天在做百姓网的笔试题的时候遇到了这样一个问题,用 HTML5 的新特性实现百姓网现有的一个模块,在百姓网中逛了一阵后最终选定了发布信息所用的表单模块,原因很简单,在 HTML5 中针对表单有很多新特性可以使用,这些新特性也很有实用性,毕竟有表单的地方实在是太多了,比如注册啦,登录啦,发帖啦......(喂,有点跑题了亲。)

这个时候,我看到原始网页中的表单里有这么个元素

我的第一反应就是,哈,input元素而已,用CSS定制一下样式就可以了,然后我很自然的准备“右键”-“审查元素”来看看具体的样式百姓网是怎么写的以后发现......


一定是我的打开方式不对......既然这样,当然是自己动手丰衣足食了,有一点我可以确认的是,这种上传文件的表单控件跑不了是要用input[type="file"]的,好吧,直接添加这么一行代码:
<input type="file" />
在chrome浏览器中刷新看看:


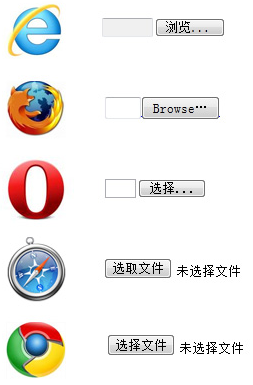
毫无疑问,这是预设的样式,而且我发现这种预设的样式还很不好修改,最让人恼火的是,不同的浏览器预设的样式都是不一样的,借用网上的一张图片就很清楚了:

(所以我就说嘛,你们这些浏览器一点都不听话,彼此之间又不好好沟通,自high得特别爽,苦的可是前端的同学啊你妹)
不过办法还是很好想到的,用一个元素把 input 包裹起来,在元素中添加所需要的其他元素,并设置样式,做成需要达到的效果,将 input 元素的 position 值设为 absolute 填充外围元素,再将 input 透明即可。
HTML代码如下:
<div id="input-file">
<span id="text">点击上传</span>
<input id="file" type="file" />
</div>
对应的CSS代码如下:
#input-file {
position: relative; /* 保证子元素的定位 */
width: 120px;
height: 30px;
background: #eee;
border: 1px solid #ccc;
text-align: center;
cursor: pointer;
}
#text {
display: inline-block;
margin-top: 5px;
color: #666;
font-family: "黑体";
font-size: 18px;
}
#file {
display: block;
position: absolute;
top: 0;
left: 0;
width: 120px; /* 宽高和外围元素保持一致 */
height: 30px;
opacity: 0;
-moz-opacity: 0; /* 兼容老式浏览器 */
filter: alpha(opacity=0); /* 兼容IE */
}
显示效果如图:


kimoji......
八过,这里仍有一个bug,当做成这样的按钮时,当鼠标悬停时应该是可点击状态,但即使给所有元素都添加了 cursor: pointer; 属性,仍然会有某些区域显示为指针状态,有没有高手能够解决呢?
 咨 询 客 服
咨 询 客 服