
html入门教程 html标记符号快速掌握
编外话
如果你对html一无所知,还苦恼与html如何入门,笔者很建议你学习下这篇文章,可以让你快速掌握html,如果你已经是html的高手,那么也希望您给我以更好的建议。
概要
HTML俗称超文本标记语言,是Hyper TextMarkup Language的缩写,是用于描述网页文档的一种标记语言。网页文件本身只是一种文本文件,我们通过在文本文件中添加标记符号,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等),这些标记符号就是我们的html,我们学习html就是学习这些标记符号,今天我们主要来学习一些常见的html标记符号也称为html元素、
标签元素
标签介绍
html元素包括一个或一对标签定义的包含范围。而标签就是由两个字符串“<”和“>”号组成,标签包括开始标签“<>”和结束标签“</>”。
html标签元素有四种形式分别是:
空元素:<br>
带有属性的空元素:<hrfont="red">
带有内容的元素:<titile>这是内容</titile>
带有内容和属性的元素:<fontcolor="red">这是内容</font>
这里有一点要说的是在html文档中,标签和属性的名字是和大小无关的。
html框架的必备基本元素
<html></html>表示文档的开始和文档结束
<head></head>表示文档头部的开始和结束
<title></title>表示文档标题的开始和结束
<body></body>表示文档的正文的开始和结束
html注释
格式是小于号(<),感叹号(!)小于号和感叹号间无空格,接下来是两条短线(--),然后就是注释内容,最后又是两条短线(--)和大于号(>)。
如:<!--这是注释内容-->
与段落控制相关的标签
<palign="#">
创建一个段落,属性align表示段落的对齐方式,#可以是left、center、right、justify。
<br>
作用是换行
<hrcolor="#">
作用是插入一条水平线,属性color用来表示颜色。
与文本显示相关的标签
<center>…</center>
使文本居中显示
<hnalign="#"></hn>
作用是表示文档的标题,n是从1-6的整数,一次为最大标题,6是最小标题,align为设置标题对齐方式,包括left、center、right
<fontsize=n color="#">...</font>
设置字体,size为字体大小,从1到7的整数,数字越大,字体越大。
<b>...</b>
使文本成为粗体。
<i>…</i>
使文本成为斜体
列表元素创建的标签
a.创建带数字编号的列表:
<ol>...</ol>用start属性,设置起始的序号。
<li>...</li>用value属性,改变列表内的序号顺序。
b.创建带有项目符合的列表:
<ul>和<li>,他们标签的type属性指定符号的样式:
disc,显示为实心的圆圈;
square,显示未实心的方块。
circle,显示未空心的圆圈
b.建立无符号的列表
<dl>与<dt>标签创建无符号的列表
<dd>和<dt>,创建缩进的列表
表格元素的标签
表格在网页布局中的作用是至关重要的,表格是用<table>来定义的,
具体的定义为:<tableborder=n aligh="#" bgcolor="rgb">
属性border用于定义表格边框的宽度,属性align用于设定表格的对齐方式,可以是left、right、center。bgcolor是颜色。
<caption>…</caption>用来定义表格的标题
<tr>...</tr>为表格添加新行
<th>…</th>用于定义表头
<td>…</td>用于定义单元格
html交互式表单
表单在网页中主要负责数据采集功能,比如我们平常注册信息、输入信息可以与网页进行交互的都是表单。
表单使用<form>...</form>元素创建,在两者之间嵌入其它相关元素或者说是控件,就可以创建作为html文档一部分的表单。
创建表单的基本语法如下:
<formmethod="get or post" action="URL">….</form>
属性method用于指定向服务器发送表单数据时所使用的HTTP方法,用get或者post皆可,提交的数据被附加到URL的末端,作为URL的一部分发送到服务器。
下面就是关于表单常用的一些元素:
<input>元素用于接收用户输入的信息,它是一个带有属性的空元素,用来创建表单中的控件语法是
<inputtype="type" name="name" size="size"value="value'>
属性type用来指定要创建的控件的类型,属性那么用来指定控件的名称,size用来指定表单中控件的初始宽度,属性value指定控件的初始值。
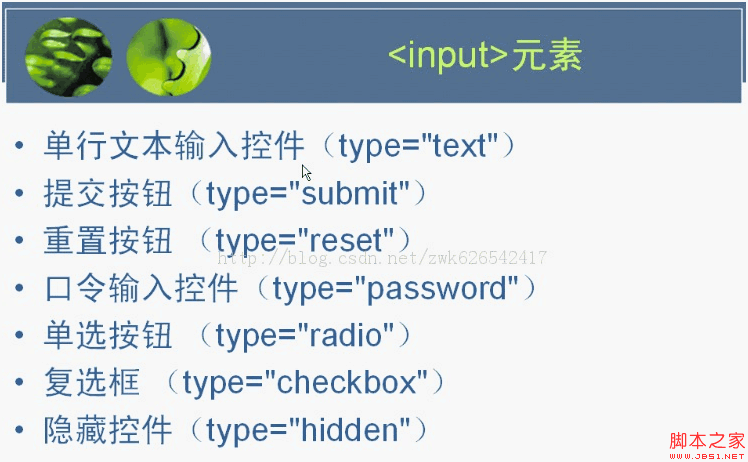
关于type的类型可以参考下面张图片:

列表框元素
允许用户从一个下拉菜单中选择一项或多项,列表框由<select>元素创建,列表框中的各个选项用<option>元素提供。
多行文本输入控件
<textareaname="name" rows="number of rows" cols="number ofcolumns" >…</textarea>
属性rows用于指定文本框输入控件可视区域显示的文本行数,cols指定文本输入控件可视区域显示的宽度。
超链接标签
<ahref="URL">…</a>
属性href用于指定链接的目标,目标地址有URL定位,在开始标签<a></a>之间的文本将作为浏览器中显示的链接文本。
嵌入图像标签
<img src="URL" width=n height=m>属性src指定图像资源的位置,属性width和height用于指定图片的尺寸,在这里需要注意的是src应该尽量用相对路径而不用绝对路径。
特殊字符元素
特殊字符包括字符引用和实体引用,下面我们将常用的进行总结

总结
我们将这些用的最多的也是最基础的一些标签元素进行了总结,一旦掌握这些最基础的,你就可以快速成为html初级人员,编写一个简单的html网页是不成问题的,这也为以后的进一步学习打下基础。
 咨 询 客 服
咨 询 客 服