<input>用于搜集用户信息,无结束语。
<type>input元素类型,
input 之type 属性,type属性值:
text(文本框),button(按钮),checkbox(复选框),file(文件),hidden(隐藏字段),
image(图像),password(密码框),radio(单选按钮),reset(重置按钮),submit(提交按钮)。

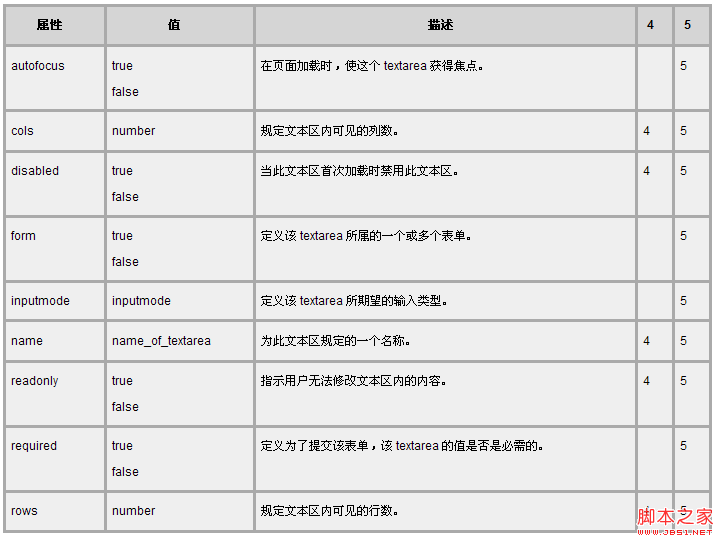
<textarea>定义一个文本区域,结束语</textarea>.textarea属性:

例:
<textarea rows="3" cols="30">
文本...
</textarea>
<b>粗体,结束语</b>
<i>斜体,结束语</i>
<u>加下划线,结束语</u>
<big>大型字体</big>
<small>小型字体</small>
<blink>闪烁效果</blink>
<em>一般为斜体,强调</em>
<strong>一般为粗体,强调</strong>
<cite>一般为斜体,用于引证、举例</cite>
<html>
<head>
<title>欢迎注册/登陆</title>
</head>
<form name="form1" method="post" action="">
<P>名 字:
<input type="text" value="小神" size="20">
</P>
</form>
<form name="form2" method="post" action="">
<P>密 码:
<input value=“ 123456 ” type="password" size="22">
</P>
</form>
<form name="form3" method="post" action="">
单选性别:
<input name="gen" type="radio" class="input" value="男" checked>
<img src="b.gif" width="23" height="21">男
<input name="gen" type="radio" class="input" value="女" >
<img src="g.gif" width="23" height="21">女
复选爱好:
<label>
<input type="checkbox" name=""value=""checked>
</label>聊天
<label>
<input type="checkbox" name="" value="">
</label>电影
<label>
<input type="checkbox" name="" value="">
</label>游戏
出生日期:
<input name="byear" value="yyyy" size=4 maxlength=4 >年
<select name="bmon">
<option value=" " selected>[选择月份] </option>
<option value=0>一月</option>
<option value=1>二月</option>
<option value=2>三月</option>
<option value=3>四月</option>
</select>月
<input name="bday" value="dd" size=2 maxlength=2 >日
<div class="left">
<span class="spanTxt">输入右图数字验证</span>:
<span class="shortInputSpan"><input type="text" class="short_input" name="validatecode" id="validatecode" maxlength="4" onFocus="textshow(this,'请正确输入验证码');"/></span>
<span class="h1">
<img id="vcode" name="vcode" alt="" src="help_alarm.jpg" height="28" width="63" align="absmiddle"/><a href="javascript:changeimg();" class="code_style">看不清,换一张</a>
</span>
</div>
</form>
<form>
<input type="checkbox" id="chkagreement" name="chkagreement" checked="checked"/>
接受<a href="小神幻化成形.html" target="_blank" >《XXX注册协议书》</a>
</form>
<form name="form7" method="post" action="">
<textarea name="textarea" cols="35" rows="6">欢迎阅读本服务条款协议,本协议阐述之条款和条件适用于您使用XXX的各服务。
本服务协议为me,you,ta,
本服务协议具有合同效力。
me的权利和义务
</textarea>
</form>
</html>
 咨 询 客 服
咨 询 客 服