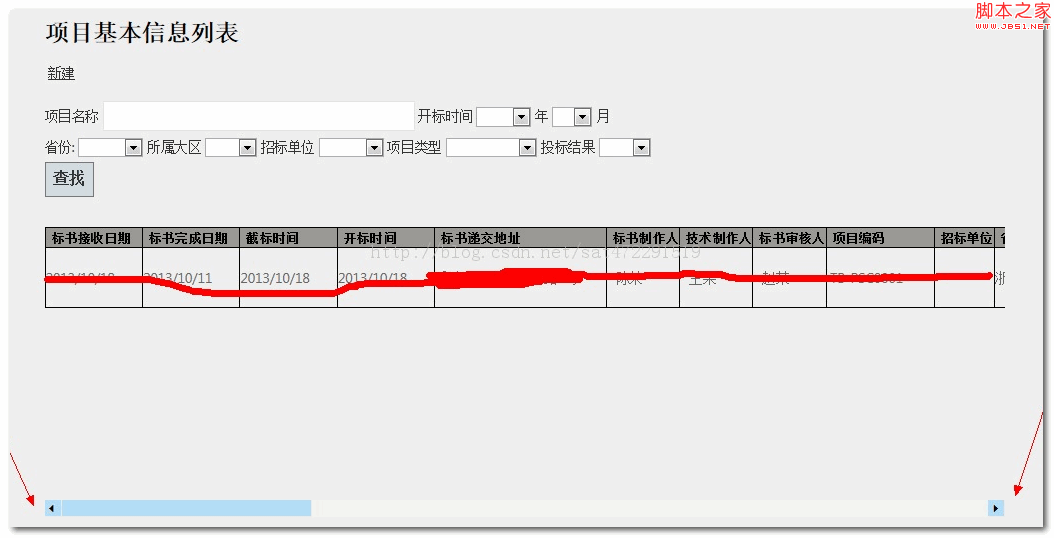
先贴出效果图:

局部出现滚动条,这样就不会破坏整体的样式和布局了.
范例代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>html页面内加横向滚动条</title>
</head>
<body>
<DIV style=" OVERFLOW-X: scroll; scrollbar-face-color:#B3DDF7;scrollbar-shadow-color:#B3DDF7;scrollbar-highlight-color:#B3DDF7;scrollbar-3dlight-color:#EBEBE4;scrollbar-darkshadow-color:#EBEBE4;scrollbar-track-color:#F4F4F0;scrollbar-arrow-color:#000000; width:752px;HEIGHT: 380px" align=center>
<table width="1440" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>p</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>pppppppppppppppppp</td>
<td>ppppppppppppp</td>
<td>ppppppppppppppppppp</td>
<td>ppppppppppppppppppppppppppppppp</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</div>
</body>
</html>
拷贝上面代码到 文本文档, 修改文本后缀名,txt 为 .html 预览效果
 咨 询 客 服
咨 询 客 服