HTML部分
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>WeChat Manager</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
<script src="http://code.jquery.com/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function(){
$(document).keyup(function(event){
if(event.keyCode ==13){
$.ajax({
type: "POST",
url: "ok.php",
data: "code="+$("#in").val(),
success: function(msg){
$("ul").append("<li>"+$("#in").val()+"</li>"); //将输入的输出到界面
$("ul").append("<li>"+msg+"</li>"); //获取返回值并输出
$("#in").val(""); //清空输入框
$("#text").scrollTop($("#text").scrollTop()+32);//滚动条拉到最下面,显示出输入框
}
});
}
});
$("#in")[0].focus();
});
</script>
</head>
<body>
<div class="window">
<div class="title">
<img src="css/1.jpg">
<span>Wechat Dos</span>
</div>
<div id="text">
<ul>
<li>Welcome...</li>
<li>login:</li>
</ul>
<input type="text" name="" id='in'>
</div>
</div>
</body>
</html>
CSS部分
@charset "utf-8";
body {
background-color:#396DA5;
margin:0px;
padding:0px;
color:#fff;
font:"微软雅黑";
font-size:14px;}
.window {
border:6px #ccc outset;
width:680px;
height:442px;
background-color:#000;
position:absolute;
top:40px;
left:68px;
overflow:hidden}
.title {
background-color:#08246B;
padding:2px;}
#text {
background-color:#000;
border-top:#ccc outset 2px;
height:420px;
overflow-y:scroll;}
ul {
margin:0px;
padding:0px;
list-style:none;}
input {
background-color:#000;
border:0;
color:#fff;
outline:none;
/*font-size:12px;*/
width:100%}
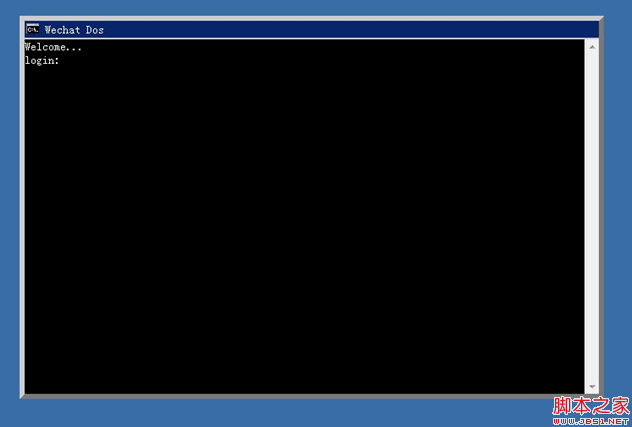
效果图:

 咨 询 客 服
咨 询 客 服