最近要学习的知识太多,都不知道先学哪些了,原本计划这篇博客是写xamarin.forms中的listview用法,关于listview的用法简书上有一篇介绍的也比较详细,所以暂时先缓一缓,属于次要任务,等以后再写。本周在万能的淘宝找了写关于区块链的教程,同时了解了下.net core。最近一两年对C#技术跟进不多,侧重点是Java,之前出.net core1.0的时候觉得.net core还不完善,所以就没学,没想到.net core这么快已经要到3.0了。毕竟自己是C#出身,一精多转,不能忘本,所以计划在未来一段时间把.net core也了解一下,大致看了一下,与.net的部分也是有很多交集,可能最大的特点就是跨平台部分。本篇先介绍下使用docker运行asp.net core应用。
一、新建asp.net core应用
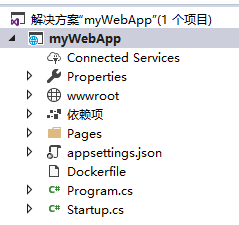
这里新建了一个myWebApp的asp.net core的应用。

二、添加docker支持
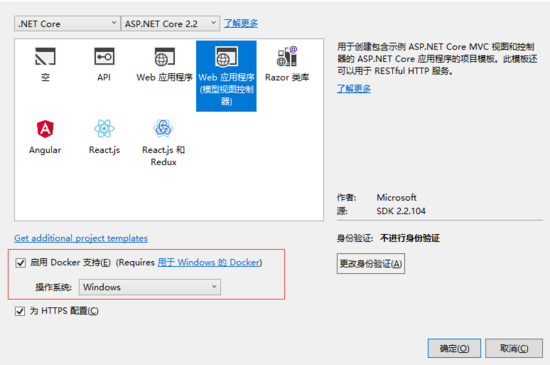
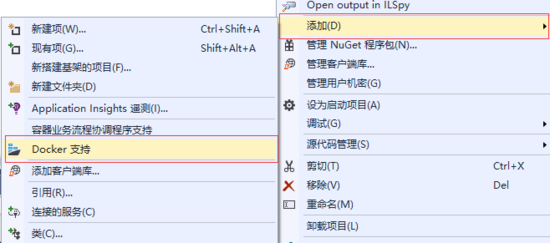
添加docker支持有两种方式,一是在新建项目时设置启用docker支持,二是在已创建的项目上右键->添加->docker支持。


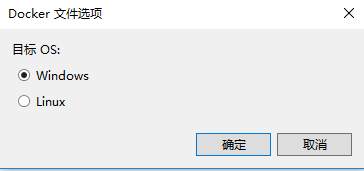
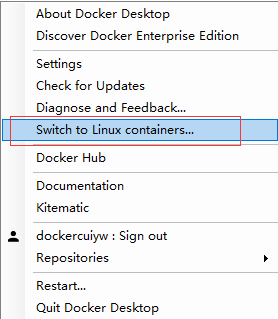
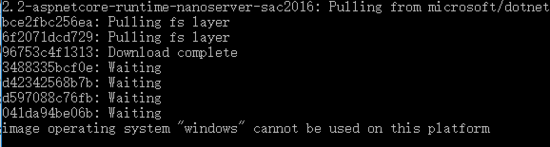
同时需要选择是window平台还是linux平台,如果是window系统就需要设置window平台,同时docker也需要设置为window containers。如下图报image operating system "windows" cannot be used on this platform错误,就是由于选择的平台不对。



三、创建docker镜像
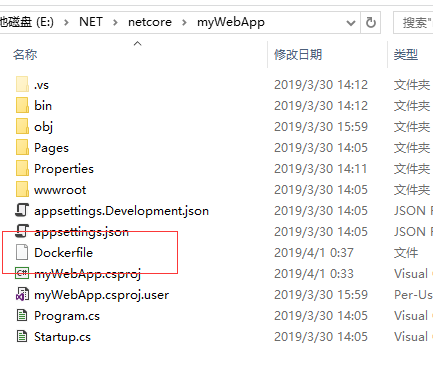
添加docker支持后会自动生成dockerfile文件,这里有一个坑,在COPY ["myWebApp/myWebApp.csproj", "myWebApp/"]行中需要注意是myWebApp/myWebApp.csproj,是myWebApp目录下的myWebApp.csproj工程文件,所以需要把创建好的dockerfile拷贝到工程文件目录下。
#Depending on the operating system of the host machines(s) that will build or run the containers, the image specified in the FROM statement may need to be changed.
#For more information, please see https://aka.ms/containercompat
FROM microsoft/dotnet:2.2-aspnetcore-runtime-nanoserver-sac2016 AS base
WORKDIR /app
EXPOSE 80
FROM microsoft/dotnet:2.2-sdk-nanoserver-sac2016 AS build
WORKDIR /src
COPY ["myWebApp/myWebApp.csproj", "myWebApp/"]
RUN dotnet restore "myWebApp/myWebApp.csproj"
COPY . .
WORKDIR "/src/myWebApp"
RUN dotnet build "myWebApp.csproj" -c Release -o /app
FROM build AS publish
RUN dotnet publish "myWebApp.csproj" -c Release -o /app
FROM base AS final
WORKDIR /app
COPY --from=publish /app .
ENTRYPOINT ["dotnet", "myWebApp.dll"]

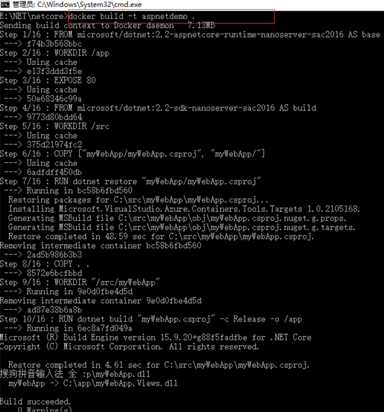
在项目目录下使用docker命令build生成docker镜像,docker build -t aspnetdemo .,(aspnetdemo后面有个.,表示dockerfile路径)。这里build了一个aspnetdemo的镜像,由于首次运行dockerfile,一些.net core基础镜像需要下载,而且家里网速也比较慢,下载的过程等了好久。


四、启动容器
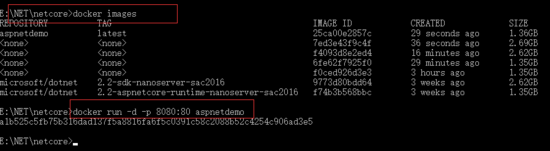
在第三步镜像已经创建完成,使用docker images可以看到已创建好的镜像,然后就是使用docker run启动容器运行.net core应用。

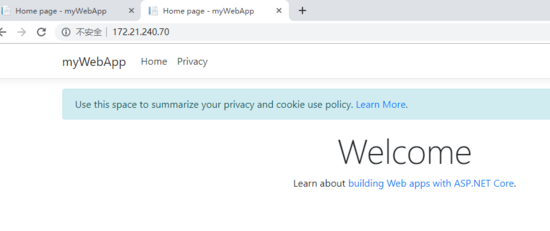
在浏览器中山输入 http://localhost:8080/ ,可以看到如下页面。

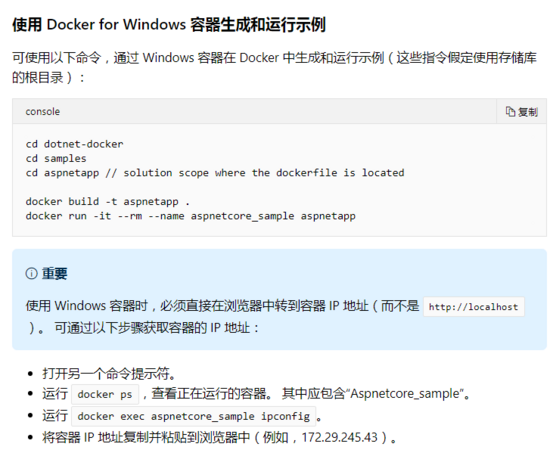
微软官方文档写使用 Windows 容器时,必须直接在浏览器中转到容器 IP 地址,这里使用了-p映射了端口,所以直接输入 http://localhost:8080/ 是可以访问的。

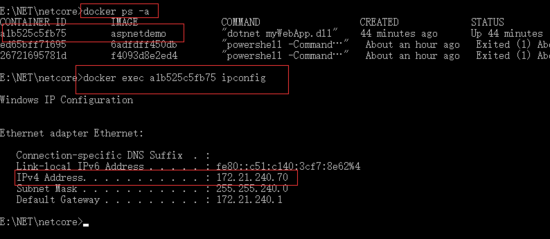
下面使用ipconfig查找容器映射的docker的ip,然后在浏览器输入docker的ip也是可以访问。


五、小结
本篇只是简单介绍了docker部署asp.net core应用,.后续net core可能会连数据库、redis等容器,那样就涉及到容器互联,容器编排技术以及devops持续集成,往后扩展又可以扩展好多,这些以后慢慢学。
 咨 询 客 服
咨 询 客 服