在前面一篇文章中,使用openssl生成了免费证书后,我们现在使用该证书来实现我们本地node服务的https服务需求。假如我现在node基本架构如下:
|----项目
| |--- static # 存放html文件
| | |--- index.html # index.html
| |--- node_modules # 依赖包
| |--- app.js # node 入口文件
| |--- package.json
| |--- .babelrc # 转换es6文件
index.html 文件代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<meta name="referrer" content="never">
<title>nginx配置https</title>
</head>
<body>
<div>
<h2>欢迎使用https来访问页面</h2>
</div>
</body>
</html>
app.js 代码如下:
const Koa = require('koa');
const fs = require('fs');
const path = require('path');
const router = require('koa-router')();
const koaBody = require('koa-body');
const static = require('koa-static');
const app = new Koa();
router.get('/', (ctx, next) => {
// 设置头类型, 如果不设置,会直接下载该页面
ctx.type = 'html';
// 读取文件
const pathUrl = path.join(__dirname, '/static/index.html');
ctx.body = fs.createReadStream(pathUrl);
next();
});
app.use(static(path.join(__dirname)));
app.use(router.routes());
app.use(router.allowedMethods());
app.listen(3001, () => {
console.log('server is listen in 3001');
});
package.json 代码如下;
{
"name": "uploadandload",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"dev": "nodemon ./app.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"fs": "0.0.1-security",
"koa": "^2.7.0",
"koa-body": "^4.1.0",
"koa-router": "^7.4.0",
"koa-send": "^5.0.0",
"koa-static": "^5.0.0",
"nodemon": "^1.19.0",
"path": "^0.12.7"
}
}
然后我在项目的根目录下执行 npm run dev 后,就可以在浏览器下访问 http://localhost:3001 了,但是为了我想使用域名访问的话,因此我们可以在 hosts文件下绑定下域名,比如叫 xxx.abc.com . hosts文件如下绑定:
因此这个时候我们使用 http://xxx.abc.com:3001/ 就可以访问页面了,如下所示:

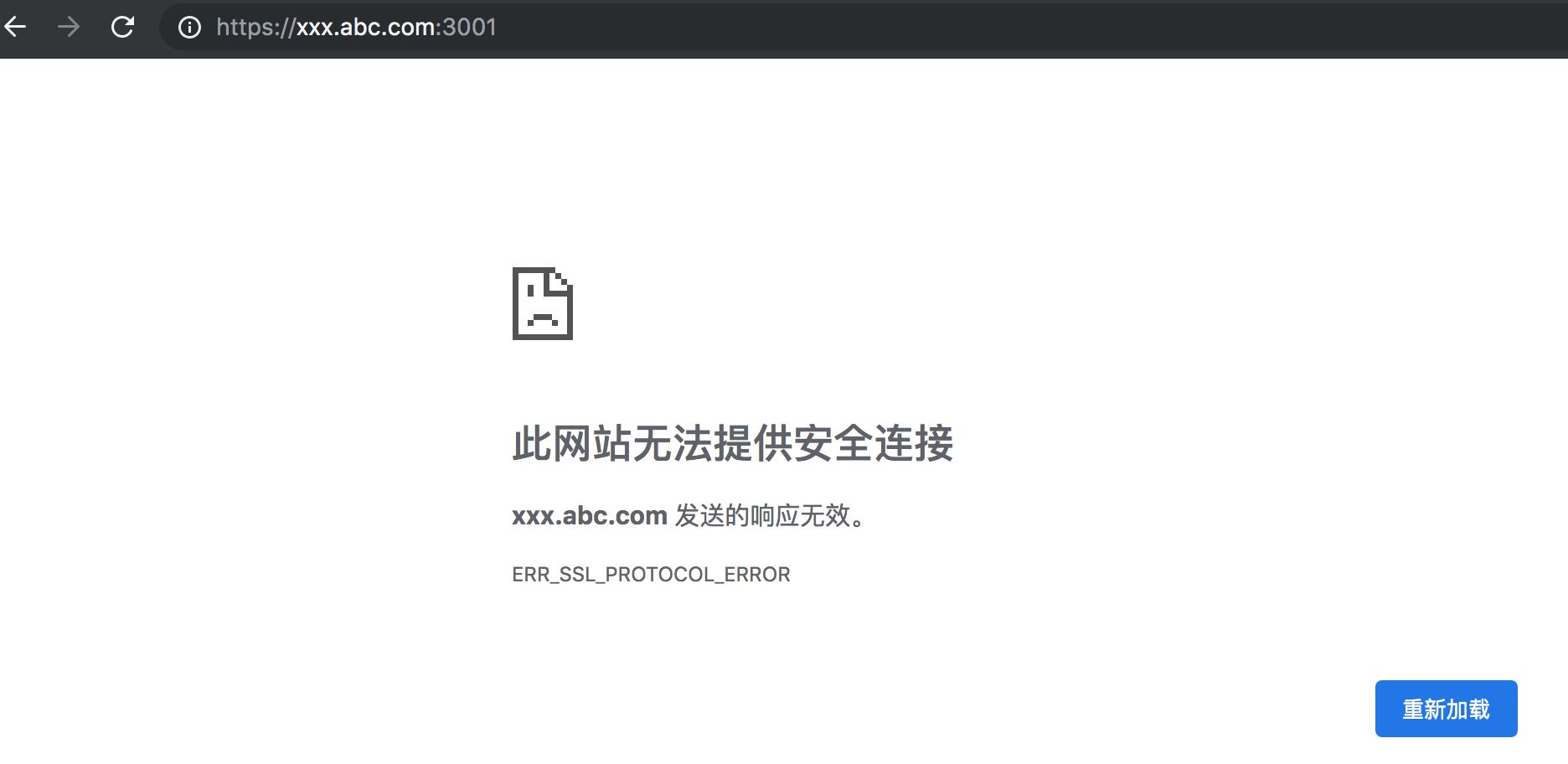
如上所示,我们就可以访问页面了,但是我们有没有发现,在chrome浏览器下 显示http请求是不安全的,因此这个时候我想使用https来访问就好了,网页的安全性就得到了保障,但是这个时候如果我什么都不做,直接使用https去访问的话是不行的,比如地址:https://xxx.abc.com:3001. 如下图所示:

我们知道使用https访问的话,一般是需要安全证书的,因此我们现在的任务是需要使用nginx来配置下安全证书之类的事情,然后使用https能访问网页就能达到目标。
nginx配置https服务
1. 首先进入nginx目录下,使用命令:cd /usr/local/etc/nginx。然后在该目录下创建 cert文件夹,目的是存放证书文件。
使用命令:mkdir cert 如下所示:

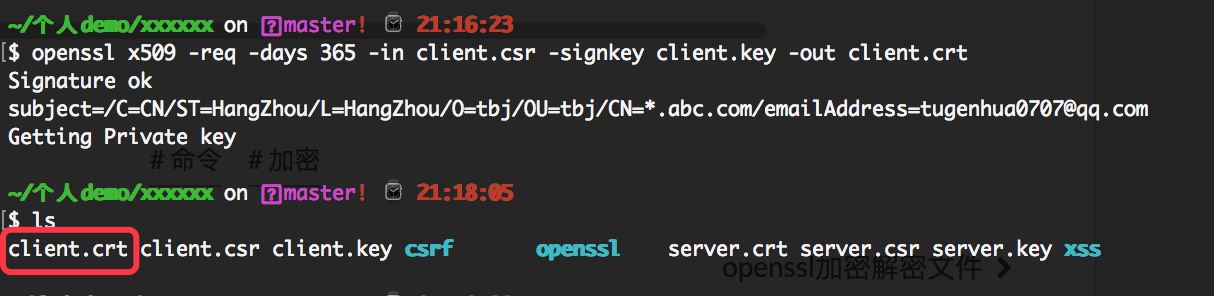
2. 然后我们需要把证书相关的文件,比如server.crt 和 server.key 文件复制到该 cert目录下。比如如下证书文件:

至于如上证书是如何生存的,可以请看我上篇文字 使用openssl 生存免费证书
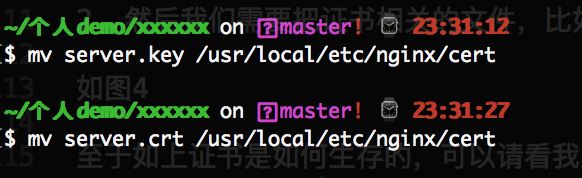
移动命令:mv server.key /usr/local/etc/nginx/cert, 比如把server.key 和 server.crt文件都移动到 /usr/local/etc/nginx/cert目录下。如下图所示:

然后我们再查看下 /usr/local/etc/nginx/cert 目录下,有如下文件,如下所示:

3. nginx的配置
nginx的配置需要加上如下代码:
server {
listen 443 ssl;
server_name xxx.abc.com;
ssl on; // 该配置项需要去掉
ssl_certificate cert/server.crt;
ssl_certificate_key cert/server.key;
/*
设置ssl/tls会话缓存的类型和大小。如果设置了这个参数一般是shared,buildin可能会参数内存碎片,默认是none,和off差不多,停用缓存。如shared:SSL:10m表示我所有的nginx工作进程共享ssl会话缓存,官网介绍说1M可以存放约4000个sessions。
*/
ssl_session_cache shared:SSL:1m;
// 客户端可以重用会话缓存中ssl参数的过期时间,内网系统默认5分钟太短了,可以设成30m即30分钟甚至4h。
ssl_session_timeout 5m;
/*
选择加密套件,不同的浏览器所支持的套件(和顺序)可能会不同。
这里指定的是OpenSSL库能够识别的写法,你可以通过 openssl -v cipher 'RC4:HIGH:!aNULL:!MD5'(后面是你所指定的套件加密算法) 来看所支持算法。
*/
ssl_ciphers HIGH:!aNULL:!MD5;
// 设置协商加密算法时,优先使用我们服务端的加密套件,而不是客户端浏览器的加密套件。
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://localhost:3001;
}
}
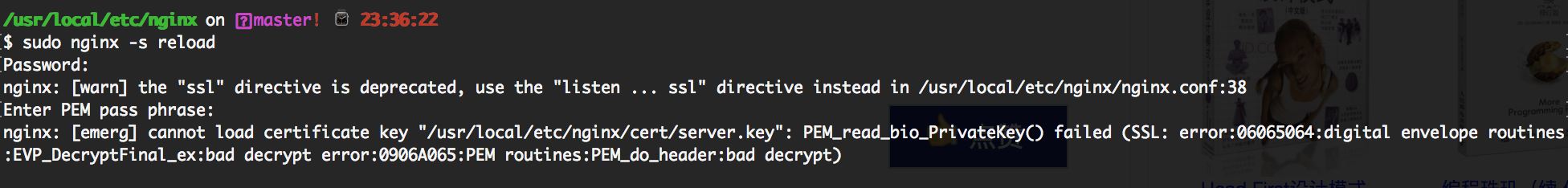
注意:如上 ssl on; 这个配置项需要去掉。假如是如上的配置后,我重新启动下nginx命令会报错,如下所示:

SSL: error:06065064:digital envelope routines:EVP_DecryptFinal_ex:bad decrypt error:0906A065:PEM routines:PEM_do_header:bad decrypt 类似这样的错,然后通过百度搜索这个错误,通过如下方法可以解决:
进入到该目录下:cd /usr/local/etc/nginx/cert 然后执行下面两句代码即可:
cp server.key server.key.org
openssl rsa -in server.key.org -out server.key
如下所示:

可以看百度搜索出来的页面
然后当我继续重启下 nginx, 发现还会报错,报错信息如下:
nginx: [warn] the "ssl" directive is deprecated, use the "listen ... ssl" directive instead
然后继续把 ssl on; 这句配置项去掉就可以了,可能和nginx的版本有关系
最近升级到 nginx 1.15,reload之后所有带 ssl 的站点都报这个警告了,查了很多资料,最后在 github 上面找到了一条相关的英文说明: ( https://github.com/voxpupuli/puppet-nginx/issues/1224 ) 本人英文不好,大概意思应该是说 nginx 1.15 及以后的版本,不需要再写 ssl on; 了。
去 nginx.conf 删掉 ssl on; 之后,reload,果然没再报警,目前使用没啥问题。
我确实理解错了,应该把 ssl on 改成 listen 443 ssl 这样才对。
现在我继续重启下nginx就ok了,如下所示:

但是如上配置后,我们还不能直接 使用 域名 https://xxx.abc.com/ 访问了,我们还需要在浏览器下把自己之前生成的client.crt 证书安装上去,在mac系统下操作步骤如下:
1. 点击如下启动台。如下所示:

2. 搜索钥匙串访问,点击进去,如下所示

3. 进入到证书页面,把我们之前的client.crt证书拖进到证书里面去即可,比如我之前生成的 client.crt证书,如下所示:

4. 右键点击我的证书,然后点击 "显示简介", 进入到证书详情页面后。如下图所示:

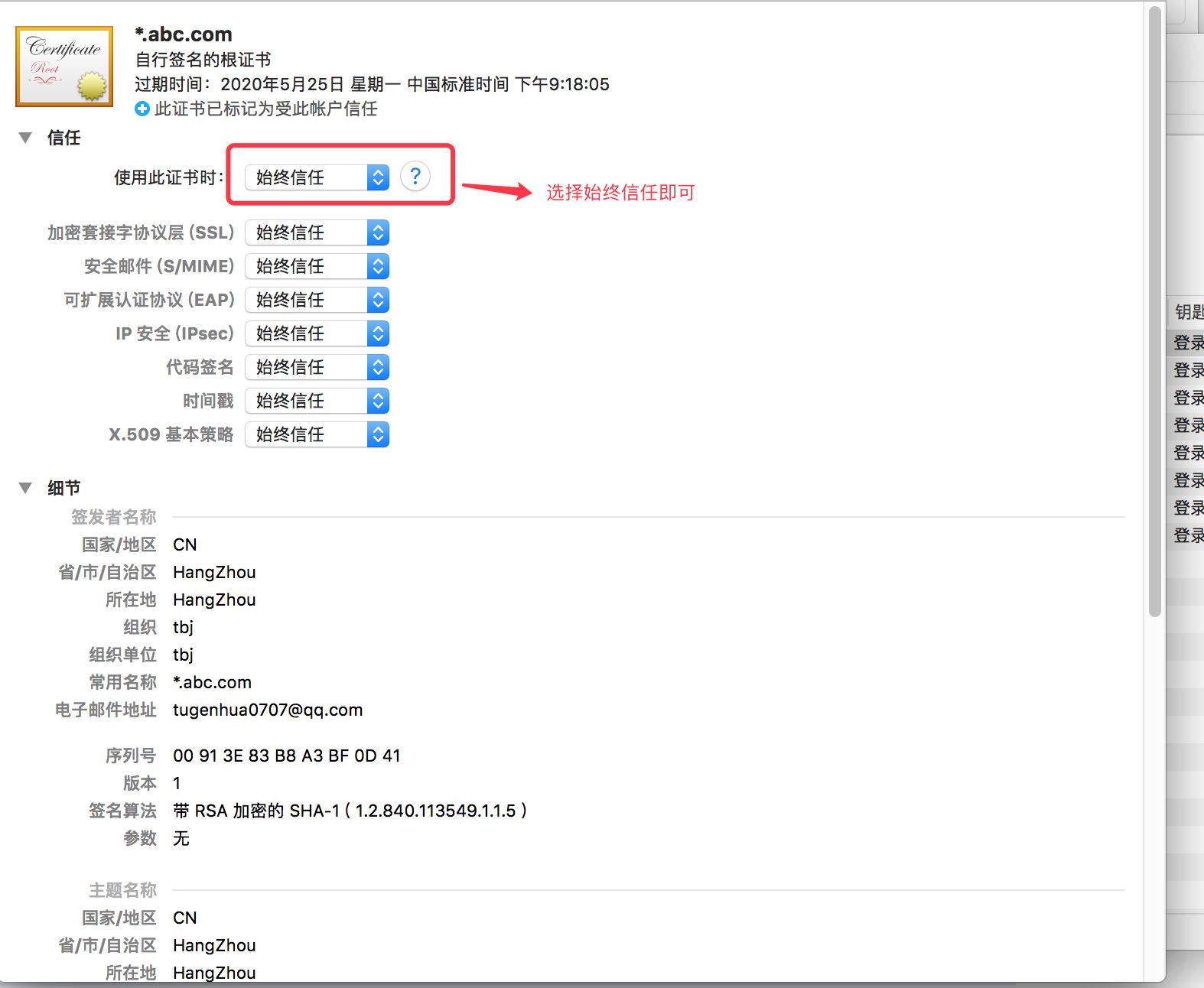
5. 进入页面后,使用证书时,选择始终信任后,如下图所示:

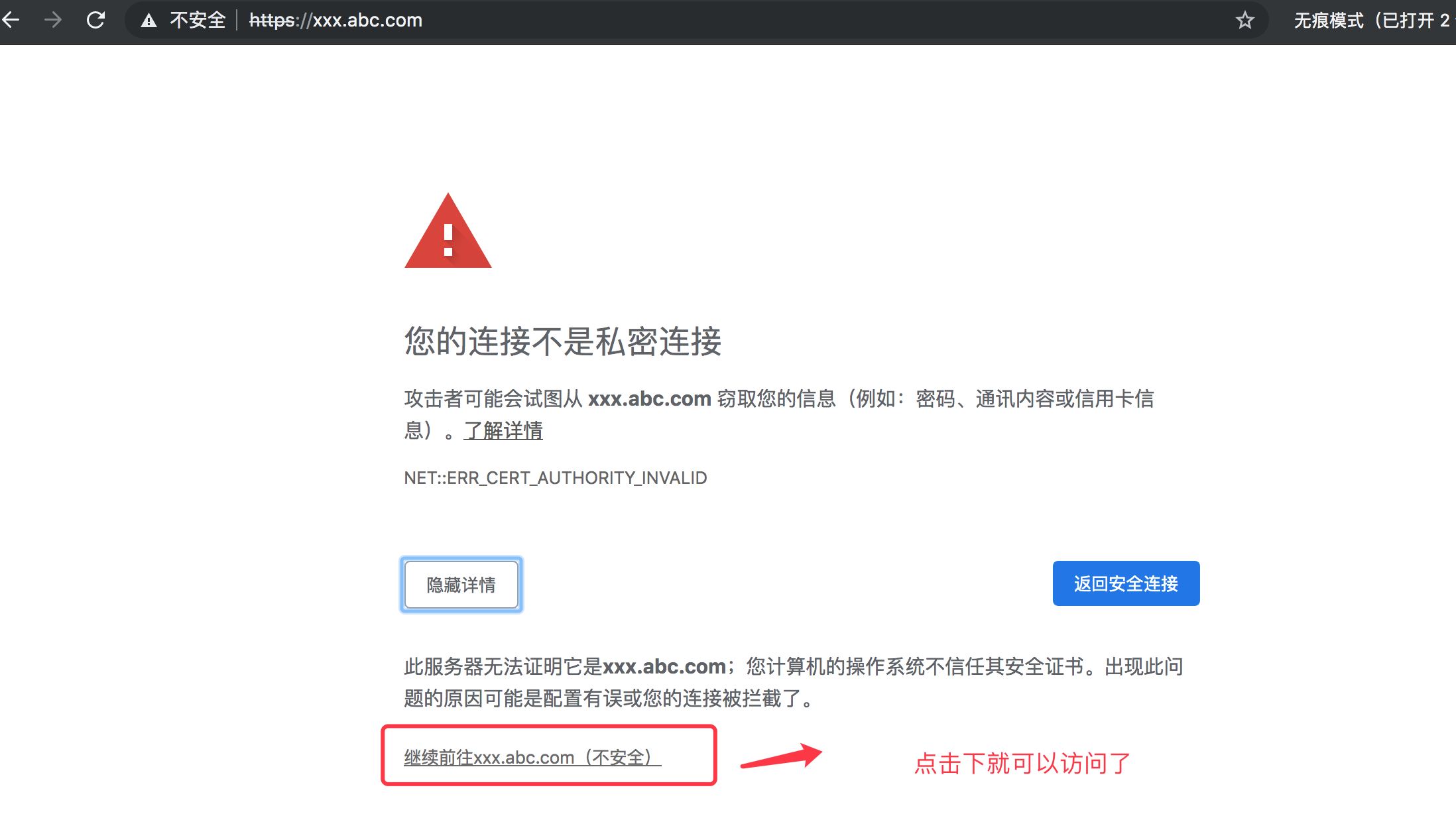
6. 然后退出,可能需要输入电脑开机密码,输入完成,会自动保存。然后我们在浏览器访问该 https://xxx.abc.com/ 页面后就可以访问的到了。如下所示:

然后我们点击继续访问即可看到页面了,如下所示:

如上就是使用 nginx + 证书 实现 本地node https服务了。
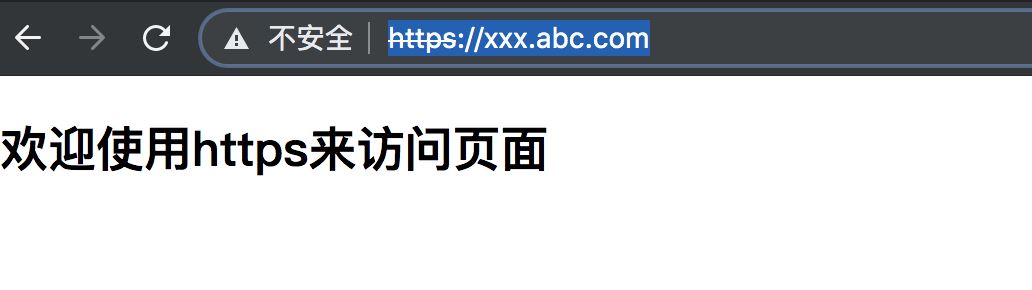
但是如上https虽然可以访问,但是https前面还是显示不安全的文案; 如下图所示:

可能的原因该证书是自己生成的证书,不是购买第三方的证书导致的吧。具体啥原因,目前我也不知道,至少现在我们可以使用https来访问我们的项目了。
github上简单node服务启动的源码
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服