本文章是一篇IDEA创建web项目配置Tomcat的整合文章,并非原创,原文链接
https://blog.csdn.net/qq_45738810/article/details/107842532
https://www.cnblogs.com/shindo/p/7272646.html
作为初学者,先看了第一个链接里大佬的文章又看其他的文章表示很懵,为了避免各位和我一样,所以在此整合一下,希望能帮到各位!
第一步,先创建一个普通的Java项目

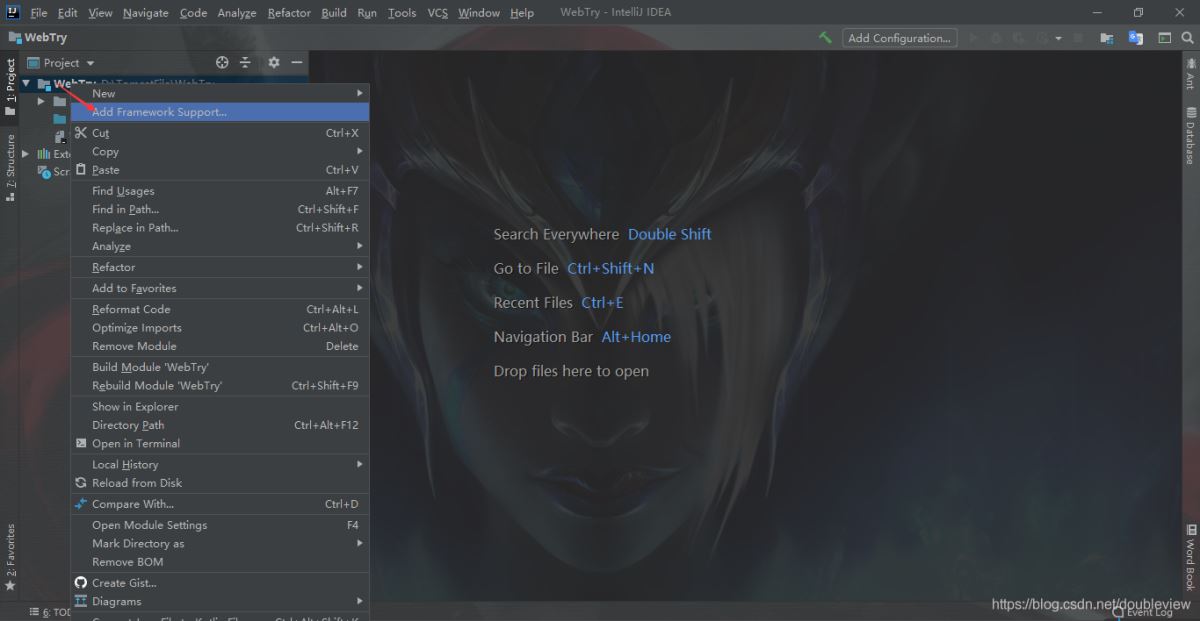
第二步,创建web项目。右键项目名–>Add Frameworks Support

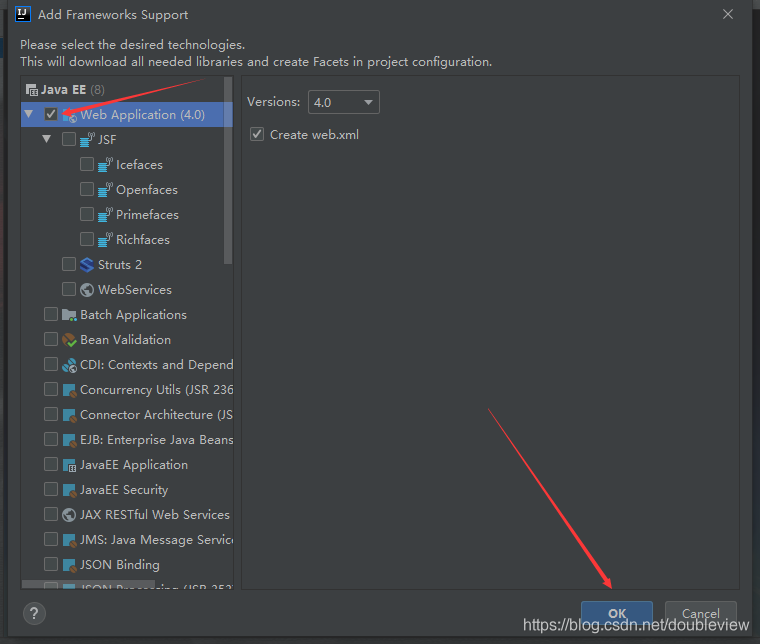
勾选Web Application然后OK


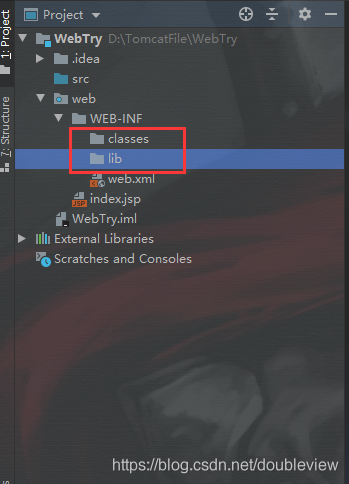
然后在web/WEB_INF 目录下创建两个文件夹:classes和lib

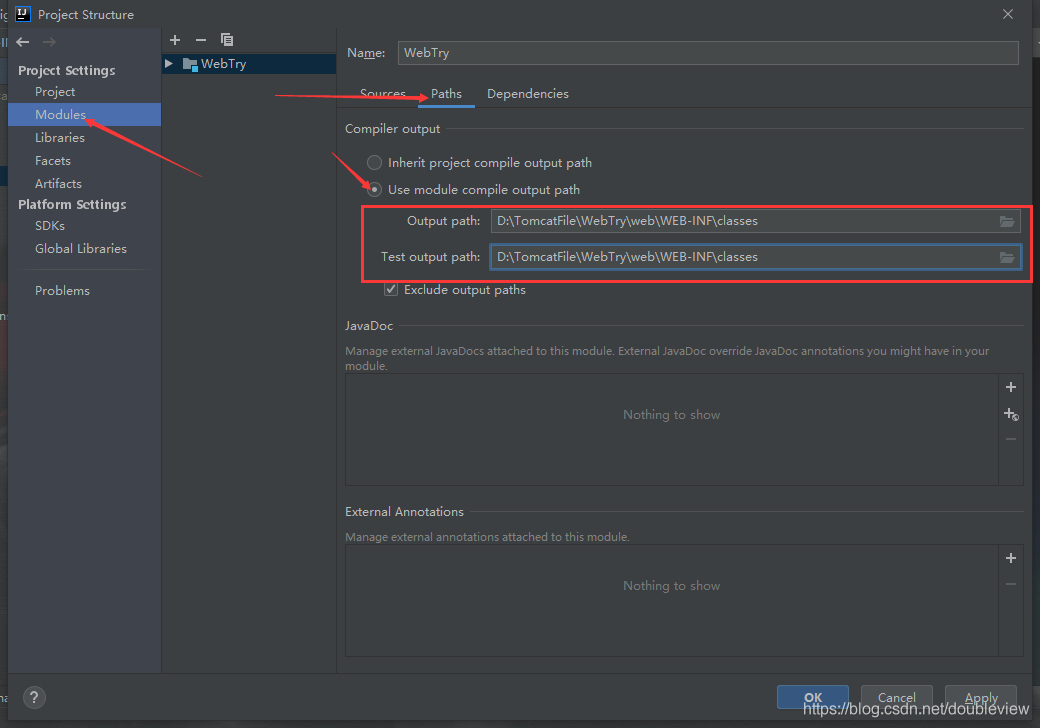
之后配置文件夹路径;快捷键ctrl + shift + Alt + s -> Modules-> Paths -> 选中“Use module compile out path” -> 将Outputpath 和Test output path 路径都设置为classes文件夹

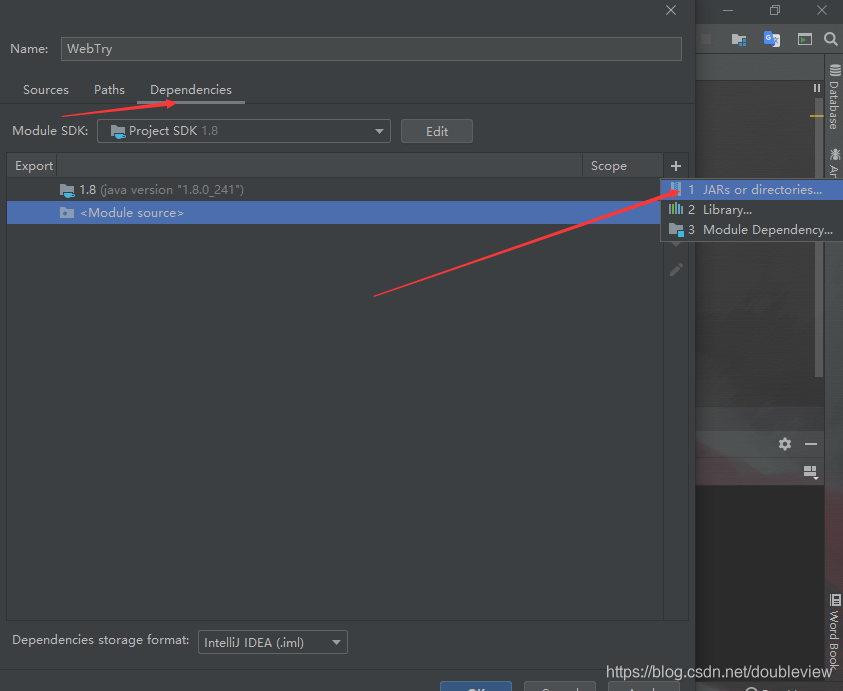
点击Dependencies ->右边的 + 号 -> 1 JARS or directories

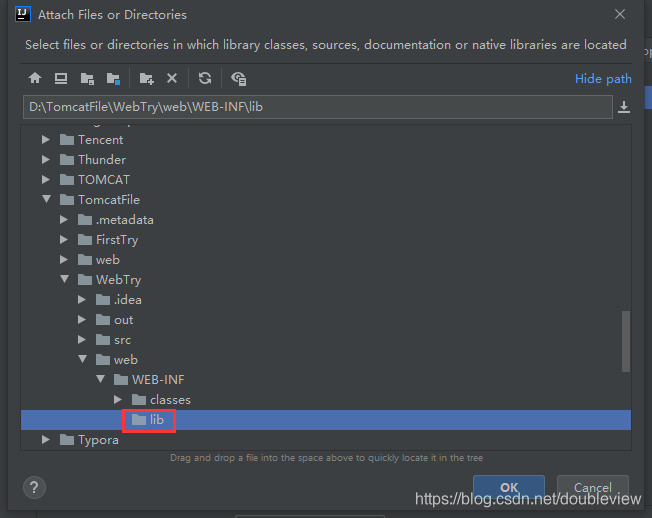
选择刚刚创建的lib文件夹 ,OK

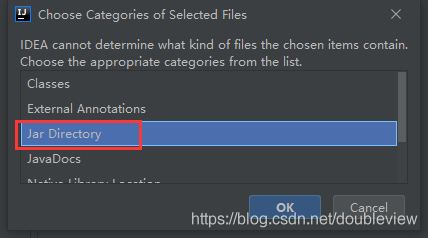
选择Jar Directory,OK,之后保存退出

配置Tomcat
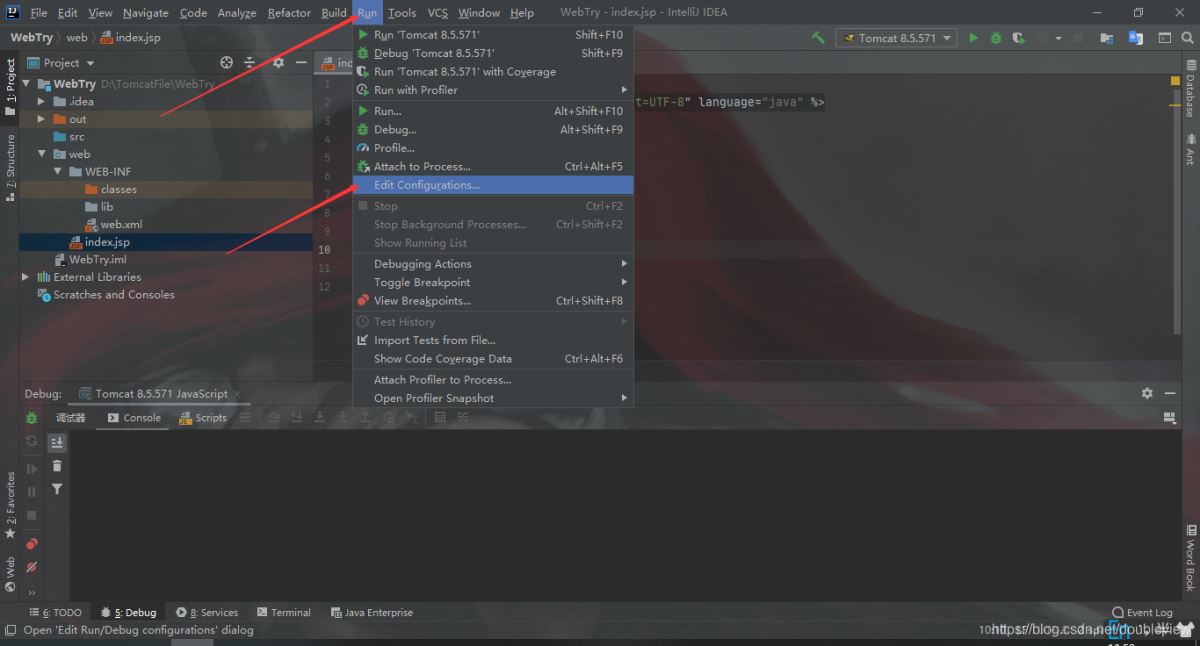
Run -> Edit Configurations

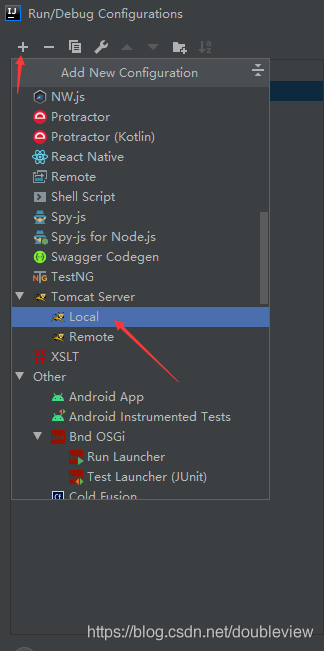
点击 ±->Tomcat Server-> Local

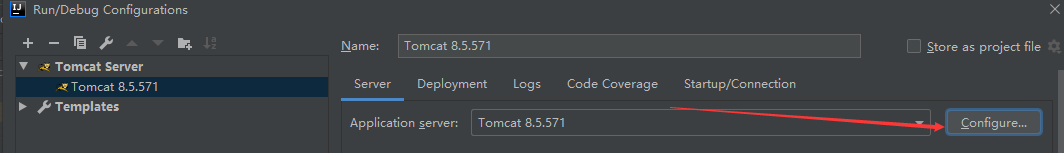
点击Configure

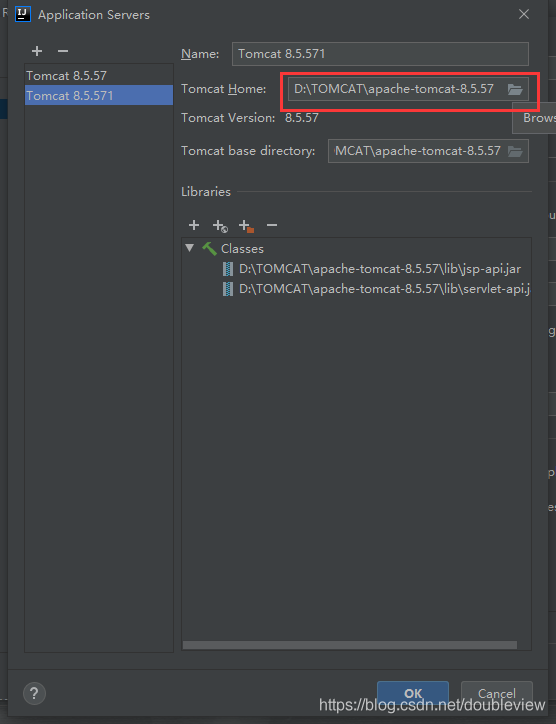
在Tomcat Home选择你的Tomcat路径,ok

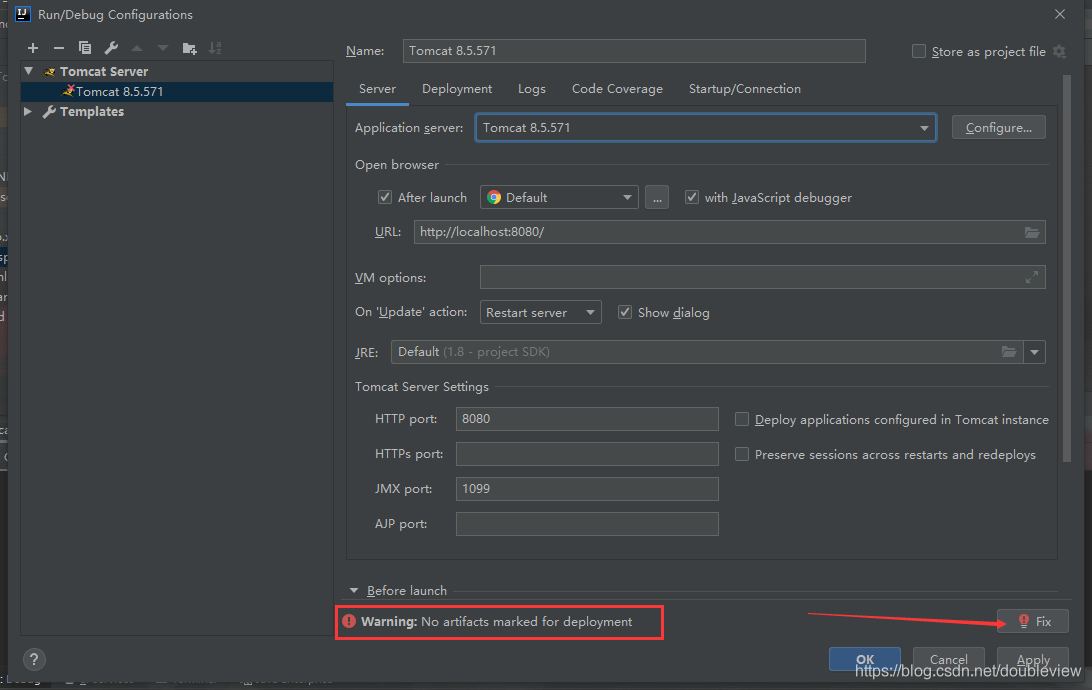
这时可以看到下方有警告Warning: No artifacts marked for deployment,直接点击右边的Fix修复,之后跳到Deployment面板

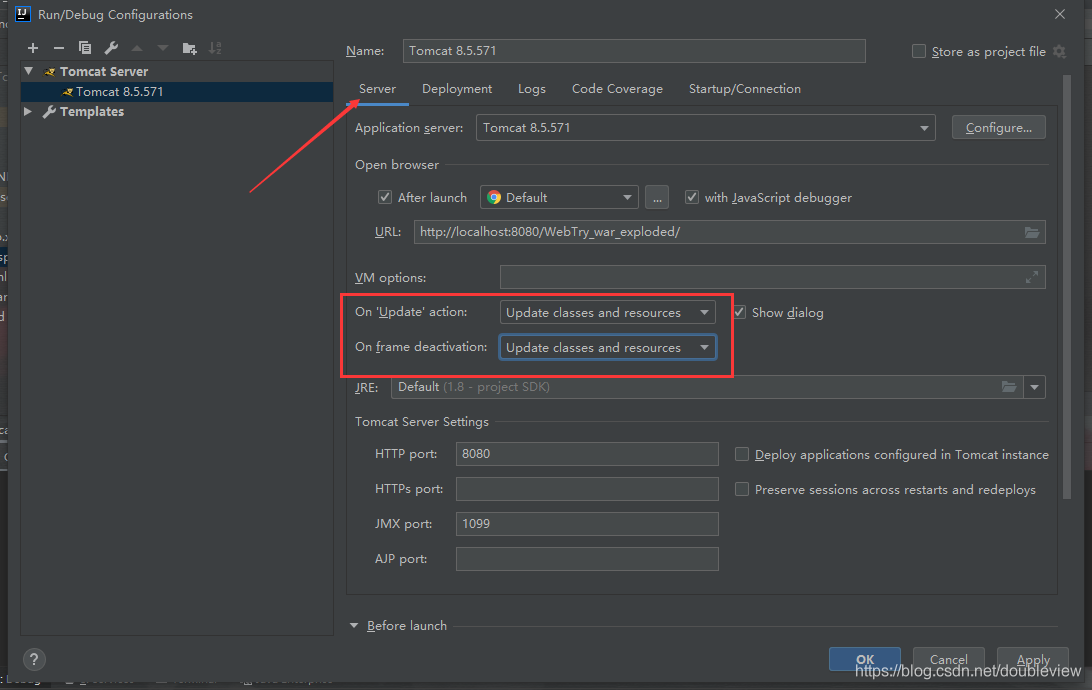
回到sever面板,将On ‘update' action和On frame deactivation改为update classes and resources ,保存退出

测试
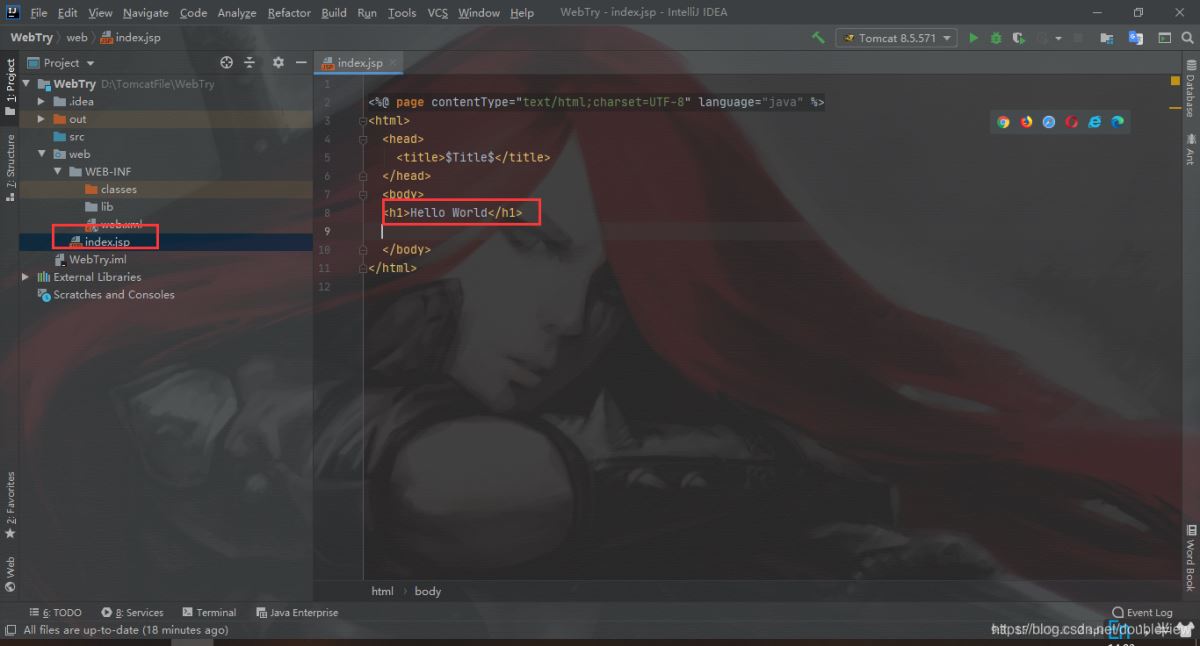
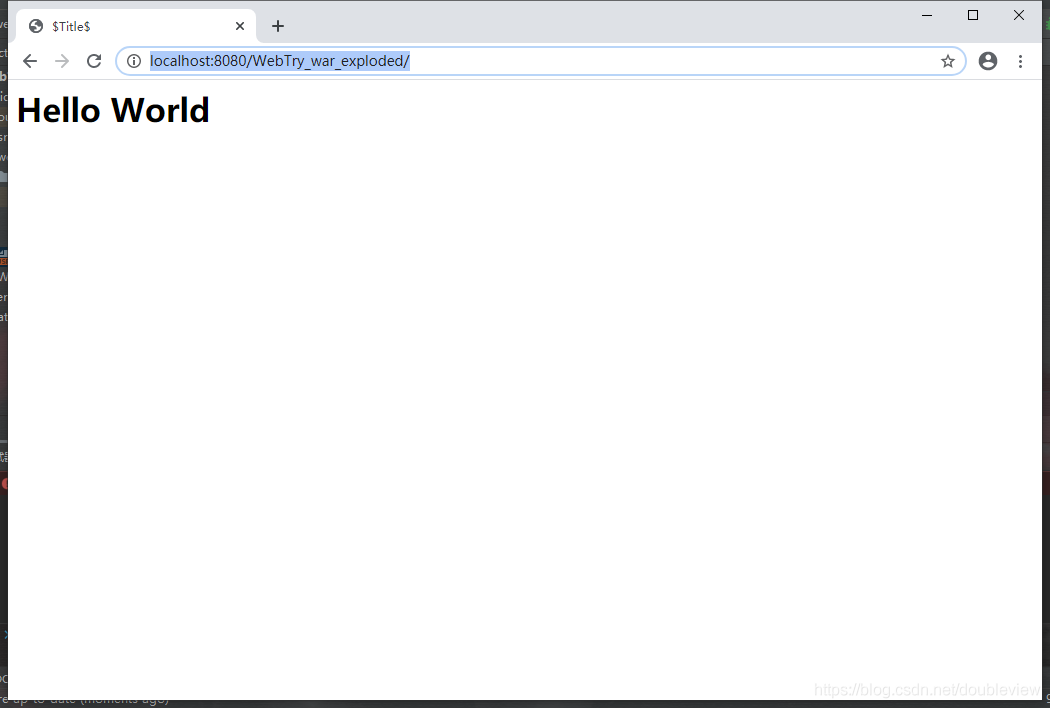
在index.jsp中写入HelloWorld,运行项目

配置成功

到此这篇关于IDEA2020.1.2创建web项目配置Tomcat的详细教程的文章就介绍到这了,更多相关IDEA2020配置Tomcat内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服