1.nginx安装和启动
# 安装nginx
sudo apt-get install nginx
# 启动
sudo service nginx start
验证安装
# 安装完成后使用nginx -v检查,如果输出nginx的版本信息表明安装成功
nginx -v
# 如果输出类似于这样的版本号等,证明安装完成
nginx version: nginx/1.14.0 (Ubuntu)
2.修改nginx配置文件,部署项目
查看nginx的配置,linux系统下的配置文件通常会存放在/etc目录下的nginx目录
nginx的配置文件就在/etc/nginx文件夹,打开文件/etc/nginx/sites-available/default
(nginx可以有多个配置文件,通常我们配置nginx也是修改这个文件)
使用连接工具自带的编辑器打开或者vim
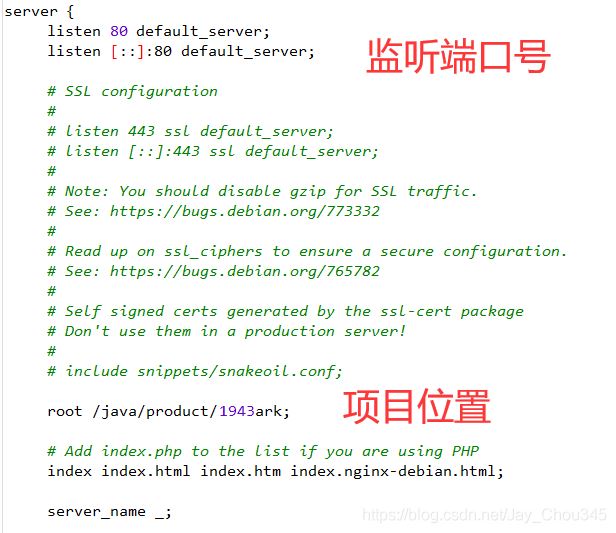
修改如下两个地方即可成功部署项目

检查nginx配置是否正确
出现 successful 即可
nginx: configuration file /etc/nginx/nginx.conf test is successful
加载nginx配置
如果项目配置了api跨域,请继续往下看第3点,反之直接第4点访问项目即可
3.配置代理api
一般前后端分离的项目需要进行跨域
还是/etc/nginx/sites-available/default文件编辑
#vue项目中的请求地址前面都需要加上api
#发起请求的代理配置,地址包含/api的回全部替换地址并转发到proxy_pass下的地址
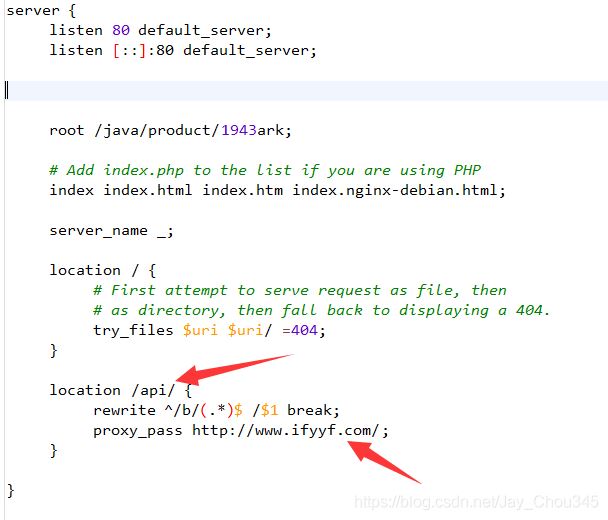
location /api/ {
rewrite ^/b/(.*)$ /$1 break;
proxy_pass http://www.ifyyf.com/;
}
如图

即可代理到原来vue.config.js的跨域代理了
4.访问项目即可
打开服务器的ip或者域名访问项目即可
5.二级菜单404问题
vim打开default文件
将
try_ files $uri $uri/ =404;
修改为
try_ files $uri $uri/ /index.html;
到此这篇关于Nginx部署vue项目和配置代理的文章就介绍到这了,更多相关Nginx部署vue项目内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服