本文开始前,请大家跟随我进行如下操作,第一步:复制下方网址:;第二步:在浏览器中打开;第三步:见证奇迹的时刻到了,很多伴侣在打开一刹那,不约而同地说:“这不是阿里云官网嘛。”
定睛一看,内容“一模一样”,所谓的差别也仅仅在域名上。

我们言归正传,这神奇的一幕是如何做到的呢?
不少人认为这是通过代码实现的,因为国内的自助建站产品几乎不成能做出阿里云官网首页的效果。而让人感到神奇的地方就在这,做到这一切的恰恰不是代码,而是云·速成美站(注:云·速成美站是由云梦网络自主研发的国内首款云计算自助建站产品)。
云梦网络于2017年4月正式对外发布了新版的云·速成美站,和过往比拟,设计器有了质的飞跃。作为小编,怎能放过这次机会,我决定进行一次使用测试,足够好用是根本,能快速创建高大上、功能完整的网站是关键。
我故意“难为”了一下云·速成美站,挑战了一次“极限”:使用云·速成美站搭建阿里云(https://www.aliyun.com/)官网首页,并记录下整个过程。
用意很简单,大家不难猜到,一方面为了体验云·速成美站的易用性,另一方面想看看它到底有多强,能否实现代码建站的展示效果。
……
最后,就出现了开篇那一幕场景,也意味着这次挑战以胜利告终。
接下来,让我们一步步揭晓,如何使用云·速成美站搭建阿里云官网首页。
【正文】
第一步|登录后台
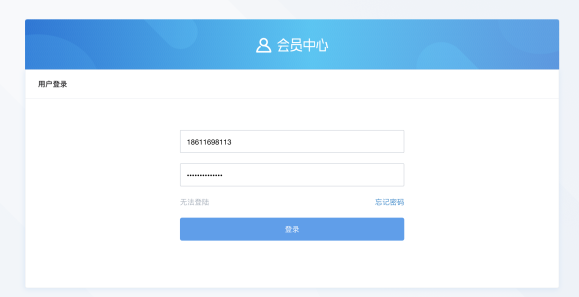
云·速成美站支持通过绑定的手机号登录,这一点比起复杂账号,更容易记忆,是不错的体验。

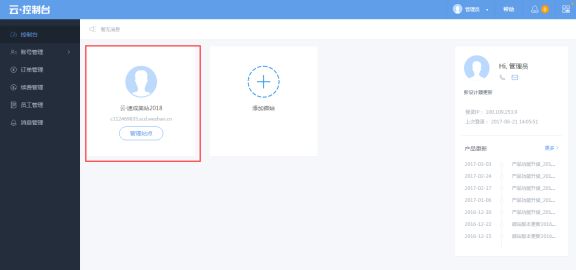
点击“办理站点”按钮,正式进入网站后台。

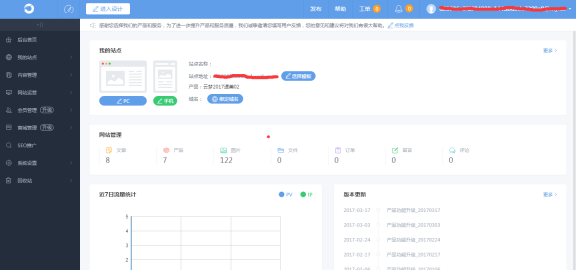
云·速成美站支持自助创建PC网站和手机网站。点击“进入设计”按钮,此时选择进入PC端设计器。

第二步|编纂页头页尾
对于云·速成美站的“页头页尾”来说,可以套用到需要的每个页面,因此用PPT母版形容更恰当一些。
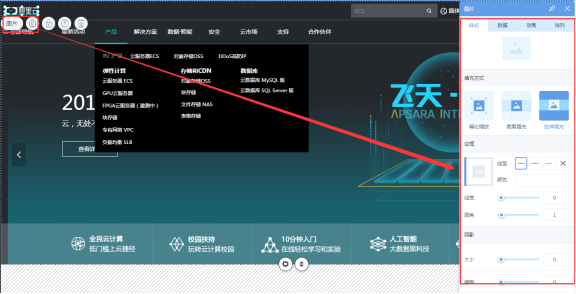
在这里,使用“高度”按钮,可以将“页头页尾”调整到合适的位置,并通过属性栏快速自定义设置网站宽度及配景图片,无需任何代码。
(注:为确保整体效果,相关参数的取值和设置,均与阿里云官网首页连结一致。)


第三步|添加LOGO
添加LOGO这一步操作,直接使用 “图片控件”即可轻松完成。云·速成美站可以自由拖拽图片到所需位置,自定义编纂图片属性,更支持使用键盘“标的目的键”进行图片微调,绝对“傻瓜”,绝对“智能”。


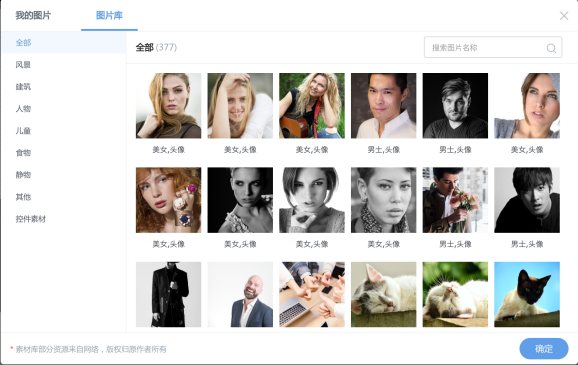
在云·速成美站中,更换图片时除了能选择自有素材,还能通过后台的“图片库”挑选。在实际建站时,会派上大用场。

第四步|添加导航
接下来,搞定的是导航栏。
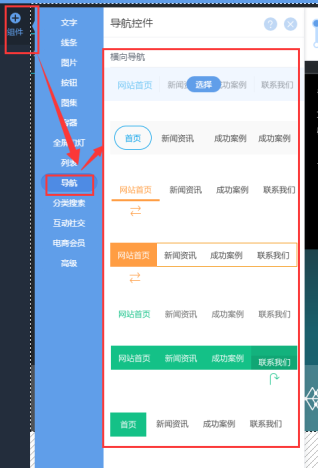
云·速成美站中的“导航控件”包孕横向导航与竖向导航,并且有不少样式可以直接选用。这次挑战中,参考阿里云官网首页,我使用的是竖向导航。
在导航添加过程中,云·速成美站支持批量添加,,让我省了不少功夫。


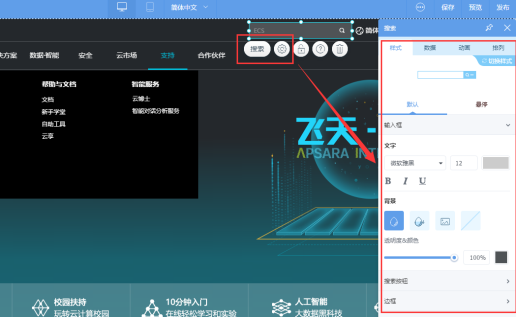
第五步|添加搜索框
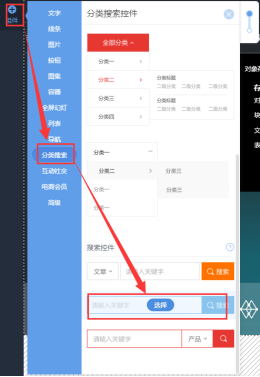
阿里云首页的搜索框效果,通过云·速成美站中的“搜索控件”可以实现。
说到“搜索控件”,其中的搜索类别包孕文章和产品,同时支持自定义设置“提示文字”,实用性很强。


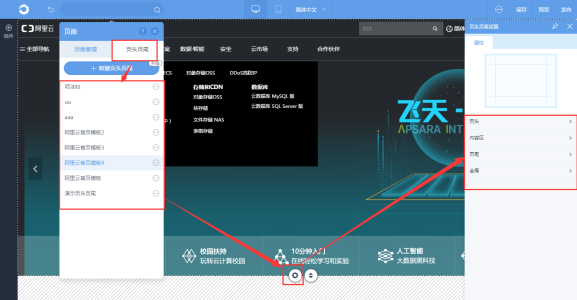
第六步|添加banner图片与文字
阿里云官网首页的banner图片切换效果,需要通过云·速成美站的“幻灯秀控件”制作。
为了玩转这个功能,我特意去参加了云梦网络直播培训,云梦网络的多老师在培训时说:“使用云·速成美站, banner图片设计与后期维护分分钟搞定。”开始我还一知半解,直到亲自体验后才发现其中玄妙。
 咨 询 客 服
咨 询 客 服