首先我们需要安装Windows 8以及VS2012,下载地址:http://msdn.microsoft.com/zh-CN/windows/apps/br229516/
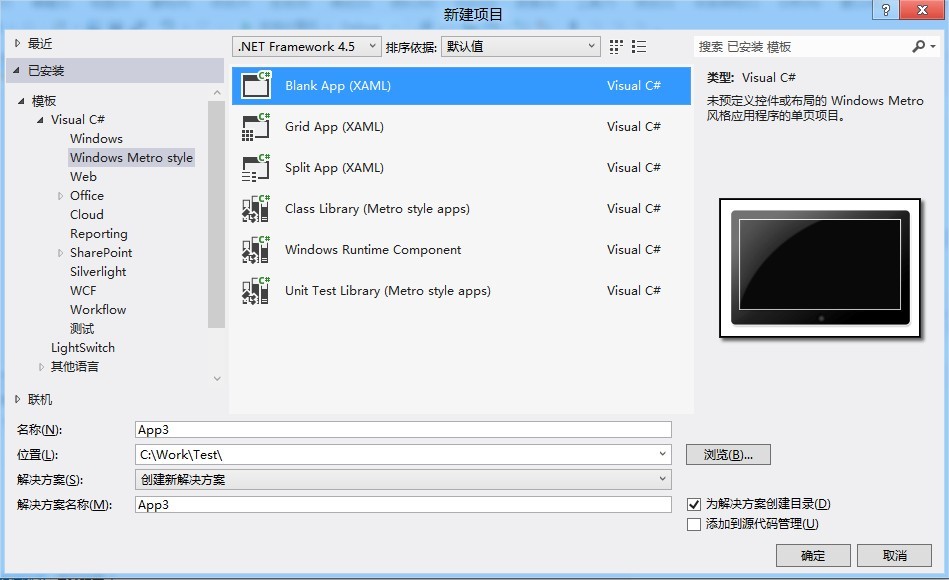
然后我们打开VS2012,选择Windows Metro Style,然后选择创建Blank App项目如下图:

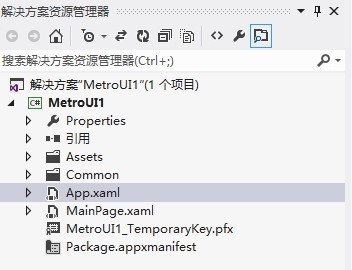
其新建完成的项目结构如下:

我们拖动一个按钮和ListBox到界面中,设置按钮事件以及ListBox的DataTemplate,如下Xaml代码:
Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
Button Content="Button" Name="button1" HorizontalAlignment="Left"
Margin="135,124,0,0" VerticalAlignment="Top" Click="button1_Click"/>
ListBox HorizontalAlignment="Left" Name="listbox1" Height="100"
Margin="135,187,0,0" VerticalAlignment="Top" Width="140">
ListBox.ItemTemplate>
DataTemplate>
TextBlock Width="60" Text="{Binding ItemName}"/>
/DataTemplate>
/ListBox.ItemTemplate>
/ListBox>
/Grid>
其Xaml.cs文件如下:
/// summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// /summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
listbox1.ItemsSource = ItemModel.GetItem();
button1.Content = "Windows 8按钮";
}/p>
p> /// summary>
/// Invoked when this page is about to be displayed in a Frame.
/// /summary>
/// param name="e">Event data that describes how this page was reached. The Parameter
/// property is typically used to configure the page./param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}/p>
p> private void button1_Click(object sender, RoutedEventArgs e)
{
this.button1.Content = this.button1.Content + "1";
}
}
ListBox绑定的数据源代码如下:
public class ItemModel
{
public string ItemName { get; set; }/p>
p> public string ItemValue { get; set; }/p>
p> public static ListItemModel> GetItem()
{
ListItemModel> list = new ListItemModel>();
list.Add(new ItemModel() { ItemName = "北京", ItemValue = "010" });
list.Add(new ItemModel() { ItemName = "上海", ItemValue = "020" });
list.Add(new ItemModel() { ItemName = "成都", ItemValue = "028" });
return list;
}
}
运行效果图如下:

 咨 询 客 服
咨 询 客 服