本文译自Old School Clock with CSS3 and jQuery,主要讲述了如何利用CSS3和jQuery制作一个漂亮的动态时钟。

Hi,大家好,我叫Toby Pitman,Chris曾邀请我写一篇关于最近我在论坛上发的一些实验成果,于是当我在WebKit blog和saw an article上看一些新的CSS3动画时,有一个rotate属性深深地吸引了我的眼球,于是就开始着手写这篇文章了。我当时就在思考什么东西可以在网页上旋转呢(貌似GIF动画图片可以),于是我有个点子--是的,时钟不就是可以旋转的吗!开始!
CSS3 Transform:rotate
Transform:rotate是CSS3的一个新特性,它可以让你...当然,是实现一些旋转的玩意儿啦。Transform也可以让你在网页上实现缩放、倾斜、移动对象。而且上面的这些都可以通过Transition属性实现动画效果。
听起来很熟悉么?是的,当然,和以前一样,我们将依然结合jQuery来实现页面上元素的动画效果。因为使用jQuery可以方便的操作CSS从而 得到动画效果。联想一下a:hover效果,你就会对如何实现这个例子产生一些想法。它远没有jQuery和Mootools那么强大,但已经足够做一些 很酷的东西了。
请注意:这个时钟例子只能运行在Firefox 3.1+、Safari 3+和Chrome浏览器上。
时钟图片
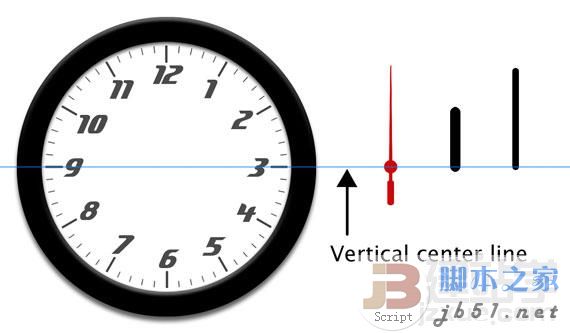
首先,我们需要准备一些图片来作为时钟的图形界面。这里我们用一张钟盘图片和三张指针图片,其中运动的指针我们是用photoshop切割出来的600×30的图片,并将其竖直放置。然后利用rotate属性让其绕中心点旋转。当然,指针使用的是透明的PNG格式图片。

HTML标记
这个时钟的HTML标记非常简单,只用了ul列表,每一个列表项(li)分别对应着3根运动指针,并且给其分配相应的id,代码如下:
HTML标记
这个时钟的HTML标记非常简单,只用了ul列表,每一个列表项(li)分别对应着3根运动指针,并且给其分配相应的id,代码如下:
ul id="clock">
li id="sec">/li>
li id="hour">/li>
li id="min">/li>
/ul>
CSS代码
复制代码
#clock {
position: relative;
width: 600px;
height: 600px;
margin: 20px auto 0 auto;
background: url(clockface.jpg);
list-style: none;
}
#sec, #min, #hour {
position: absolute;
width: 30px;
height: 600px;
top: 0px;
left: 285px;
}
#sec {
background: url(sechand.png);
z-index: 3;
}
#min {
background: url(minhand.png);
z-index: 2;
}
#hour {
background: url(hourhand.png);
z-index: 1;
}
复制代码
CSS代码也是非常简单,由于3根运动指针尺寸相同,并且是从同一个位置开始运动,所以我们为了简化代码就将它们的代码写在一起了。为了能让时钟内部的指 针实现绝对定位(absolutely position)我们将ul设成相对定位(relativeposition)。
好了,下面我们的jQuery就要上场了。
The jQuery JavaScript
这里Javascript主要完成以下工作:
获取当前的时间
计算并添加每个元素的CSS样式(旋转角度)
周期性地设置CSS样式
获取时间
你也许会将PHP中的时间和日期等同起来,刚开始的时候我的第一想法也是利用PHP,然而后来我发现javascript中也有构造日期和时间的功能函数。只是需要注意的是javascript获取的是本地时间并不是服务器时间。
首先我将用Date()函数获取日期信息并将其赋给一个变量,我们可以通过GetSeconds(), GetMinutes()或GetHours()获取3根指针的信息,如下代码:
var seconds = new Date().getSeconds();
上面的代码会返回一个0到59的数字并将其分配给seconds变量。
获取角度
接下来我将计算每根指针的角度。我们将每一周分成60等分,所以只要360/60就得到每一份是6,这意味着每一秒钟或者每一分钟指针都将前进6度的角度。我们将计算结果保存到另一个变量中去,代码如下:
var sdegree = seconds * 6;
对于时针的情况有点不同,因为每一个周期是12等分的,所以每小时时针前进的角度是30度:360/12=30。既然这样如果时针按这个增量运动那就简单 了,可是却不是这么简单的。它要根据分针的值运动一小段距离,比如3:30的话时针会在3和4的中间,然而我们该如何来做呢,请看下面的代码:
var hdegree = hours * 30 + (mins / 2);
基本上我们需要在hour后面加上分钟数除以2的值,该值在0.5到29.5之间(rotate属性支持浮点小数值)。
例如:
2.40 将得到: 2 * 30 = 60 degrees + 40 / 2 = 20 degrees --------- --- ---------- hdegree = 80 degrees
设置样式
下面是CSS3 rotate的CSS样式表代码:
#sec {
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
}
这里我们改用jQuery来动态添加上面的样式:
$("#sec").css({"-moz-transform" : "rotate(45deg)", "-webkit-transform" : "rotate(45deg)"});
这里我们的一个问题是如何将'sdegree'变量替换样式表中的45deg,可以这样做:
var srotate = "rotate(" + sdegree + "deg)";
jquery代码就修改成如下:
$("#sec").css({"-moz-transform" : srotate, "-webkit-transform" : srotate});
将所有代码整合起来
所有的jQuery代码如下:
复制代码
$(document).ready(function() {
setInterval( function() {
var seconds = new Date().getSeconds();
var sdegree = seconds * 6;
var srotate = "rotate(" + sdegree + "deg)";
$("#sec").css({"-moz-transform" : srotate, "-webkit-transform" : srotate});
}, 1000 );
setInterval( function() {
var hours = new Date().getHours();
var mins = new Date().getMinutes();
var hdegree = hours * 30 + (mins / 2);
var hrotate = "rotate(" + hdegree + "deg)";
$("#hour").css({"-moz-transform" : hrotate, "-webkit-transform" : hrotate});
}, 1000 );
setInterval( function() {
var mins = new Date().getMinutes();
var mdegree = mins * 6;
var mrotate = "rotate(" + mdegree + "deg)";
$("#min").css({"-moz-transform" : mrotate, "-webkit-transform" : mrotate});
}, 1000 );
});
复制代码
请注意这里我们用了Javascript中的setInterval函数,这个函数每秒钟都会执行一次。一些获取时间的变量也在这个函数中,所以每次调用都会自动更新时间值。
这样,我们的时钟就可以工作了。
 咨 询 客 服
咨 询 客 服