回顾我们之前分享过的“优秀网页设计”作品,里面有很多新的设计灵感,并可能从中预测到2015的设计趋势。在这篇文章中我们整理了值得关注的21个网页设计趋势。

这些趋势主要由设计师Tomas Laurinavicius自身经验研究整理,我们可以尝试这些设计但也不一定要跟风,创新、实用、好用才是最重要的。
延伸阅读:展望未来:预测2015年网站设计的十大趋势 响应式设计的现状与趋势 2015年全球网站设计趋势全预测
以下为设计趋势详细信息。
趋势1:自然摄影
在2014年已有很多网站使用高品质的照片作为设计元素,优秀的照片视觉是非常有吸引力的,所以2015将会继续这个趋势走下去。而这趋势特别适用于全屏网页设计。
Brave People

趋势2:单色网站
网站设计元素的背景、文本颜色、图像等都使用同一色系,这样的单色网页也许会更有吸引力,并让访客对你的品牌网站有着深刻的印象。
Nine Sixty

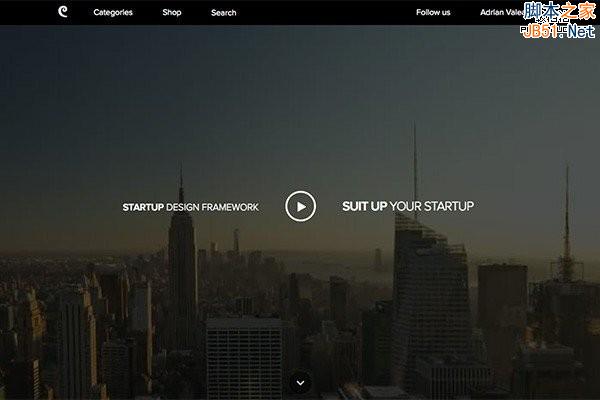
趋势3:视频背景网站
通过加入视频背景到网站上,在视觉上比纯图像更有吸引力,2014年已经有不少这样案例,相信明年会继续增加。
其次不一定把视频放在网页背景上,我们也可以用在首页幻灯片上也是很不错方案。
Startup Framework

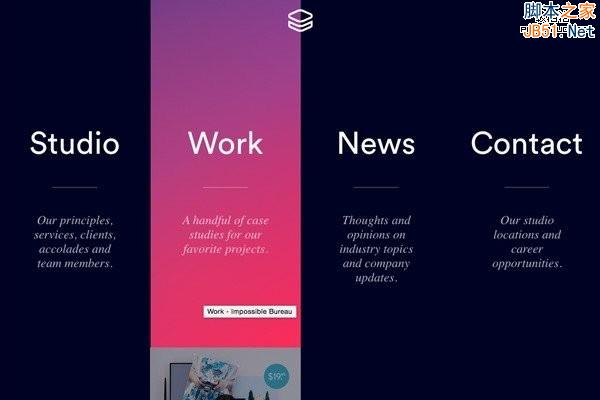
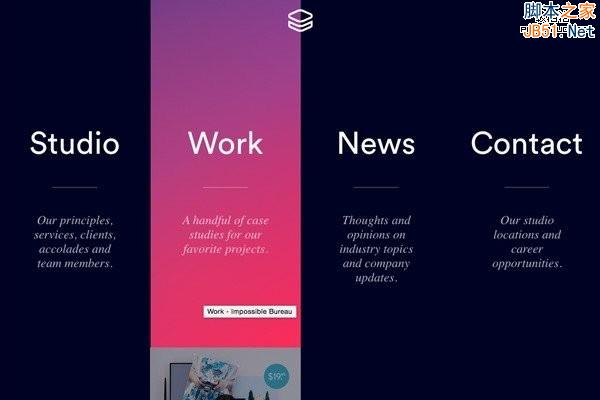
趋势4:独特的导航菜单
网站导航不再那么死板,将出现更多创意的方案,向下滑动、向上滑动、弹出、动态动画、二次信息展示等有助于创造令人难忘的浏览体验。
Impossible Bureau

Qards

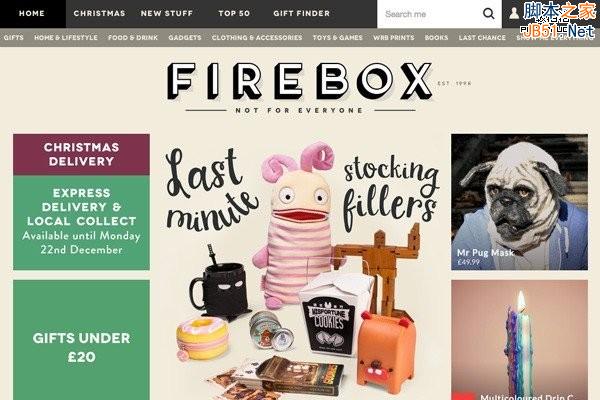
趋势5:卡片式
像卡片、瓷砖的排版设计在2015会继续流行,Pinterest是这种设计潮流的领导者,我们将看到更多博客和电子商务网站使用这具设计技术。
Firebox

趋势6:固定块(Fixed Blocks)
固定块像css 的fixed属性,我们常见有导航菜单用这个技术,而在2014年,有些网页上一些小部件也使用这个技术,但多用于边栏上的内容。
P.S. 其次相关的Scroll to fixed技术也流行,不了解请看设计达人网站(PC版,手机看不到哦)右下角的广告区域,当页面Scroll到顶部后,广告会悬停于顶部。
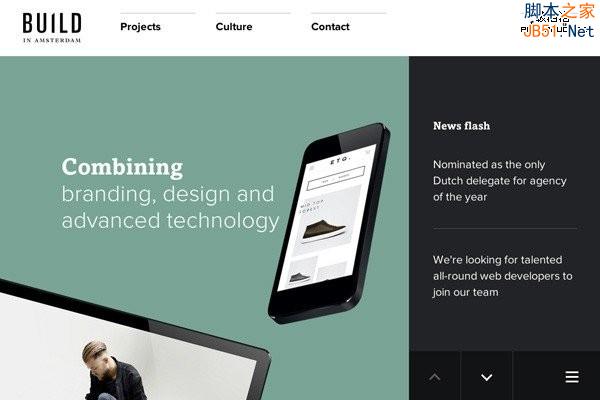
Build in Amsterdam

趋势7:精致的视差效果
2014年已经介绍过视差滚动这个技术,但遗憾的是,从用户角度来看,过量的视差特效会毁掉整个浏览体验。2015年,将会有所改善,会有更多精致的视差效果呈现。
Cher Ami

趋势8:垂直滑屏(滚动)
垂直滑屏相当于一个幻灯片将它全屏化,并且以垂直滑动动画形式展示出来,这对于访客来说是个新鲜友好的浏览体验。特别适用于产品描述、情景营销的单页面网站。
Smart Water

趋势9:增加插画
Dropbox我想很多用户听过,该网站的手绘插画占居了网站的一大部分。通过可爱精美的插画来展示描述。
One Design Company

趋势10:大数据 研究统计
大数据正在成为高新的技术行业,网页设计也一样重要,2015我们将看到更多交互图形、图表数据。复杂、未知但却美丽和吸引。
小编注:估计这个趋势仅在国外流行=。=
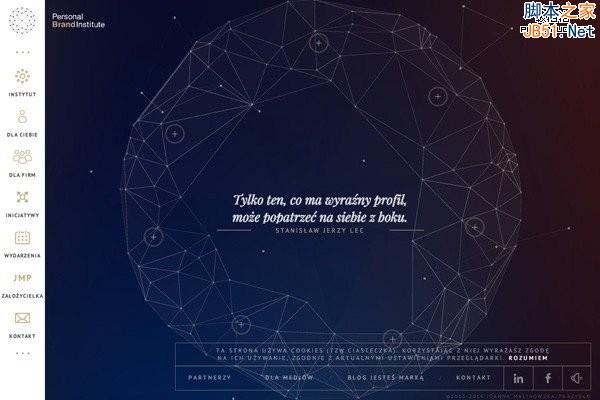
Personal Brand Institute

趋势11:互动产品
我们知道在网页上很难表达好一个有形的产品,特别是用户无法触感,无法真正感受。很多初创公司为了描绘出逼真感觉以及体验,将在网页上使用一些互动技术,比如3D展示,让访客能转动产品来浏览产品更多微小的细节。
My Deejo

趋势12:延续扁平化设计
扁平化可以说默认为大型科技公司以及设计师首要的设计风格,从WEB、APP上都能看到扁平化的影子,我们肯定在2015年这个趋势将会延续。
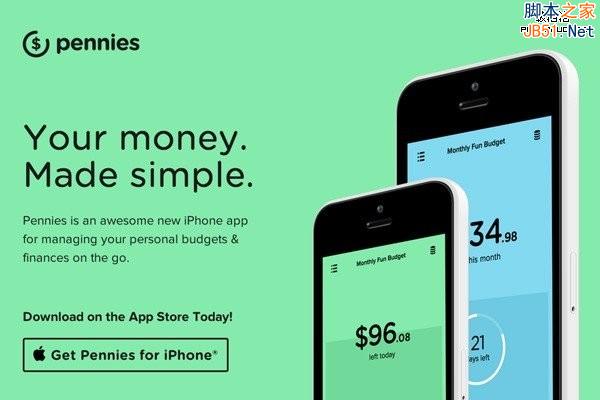
Pennies

趋势13:移动优先
随着移动互联网用户的飞快增长,“移动优先”的想法将会增加。而响应式设计将会成为一个必须拥有的功能。所以以后设计网站都需要考虑到移动用户的浏览体验了。
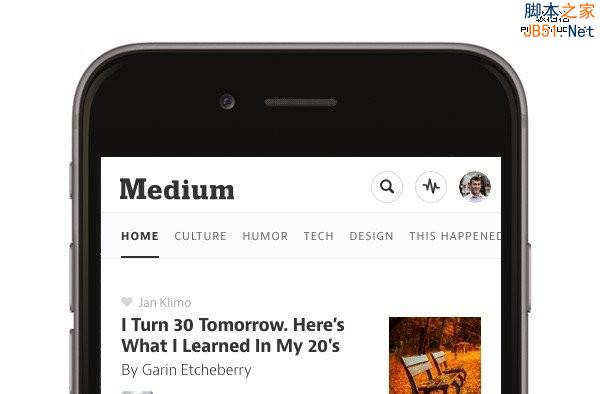
Medium

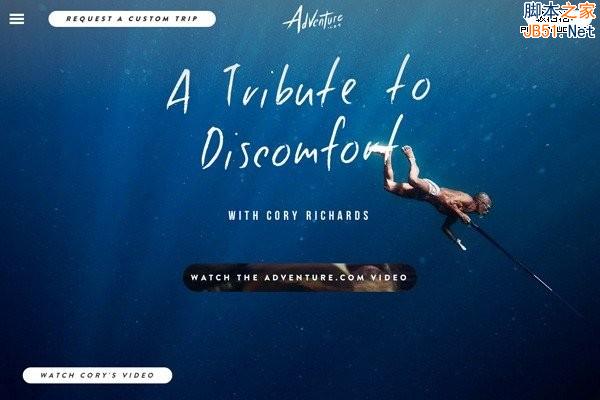
趋势14:更人性化
手绘插图已被利用过一段时间了,为了让访客从外观上感受到更人性化、亲切感,可以尝试在网页上使用手写字体或插图,让访问者脱离沉闷的Web体验,并加深对网站的印象。
Adventure

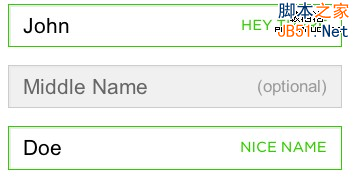
趋势15:微交互
我说的微交互是从设计上的一些小细节和互动上给用户带来惊喜和愉悦的体验。如有趣的图像、表情、表达文字。
如下面这个案例,当用户输入用户名称时,会提示“好名”,这用户看到后会有什么感觉?呵呵!
Virgin America

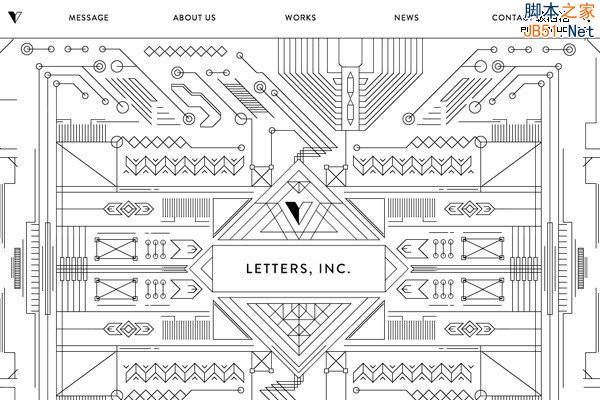
趋势16:几何设计
你在学校学习几何的时候也许觉得他是很乏味的,但如果能使用得当,将会有大不同哦。
Letters

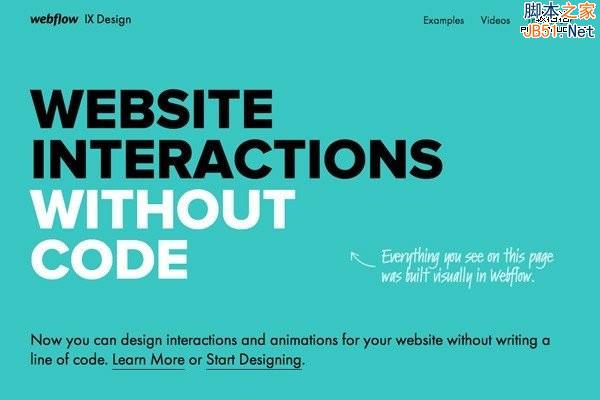
趋势17:大文字版式
在过去一年,我看已经看到不少使用大大的标题来排版,简单、有力、有效!
Webflow

趋势18:网站生成工具增加
我们已经看到网站生成工具一直试图取代设计师和程序员,比如在线网页制作网站 Generator, Squarespace, Macaw,Webflow 和 Froont等,有的可以直接生成 响应式网页,功能确实强大。
Squarespace

趋势19:个人品牌
重视个人品牌,设计师、工程师、博客作者和企业家将在网络上建立更强大的个人品牌网站,变得更具权威性和更容易找到本人。所以2015你将看到更多个性的个人网站出现。
Tobias van Schneider

趋势20:更多Material Design风格
Material Design由谷歌创造,是由扁平化设计中派生出来的风格,虽然现在还没普及,但在未来一年绝对会增加。
Inbox by Gmail

趋势21:互动之旅
互动型网站将得到更多曝光,通过声音、摄影像头、麦克风来与访客交互,让用户置身于现场的感觉,感受独特和个性化的体验。正如下面网站一样:
Echoes of Tsunami

最后
整体而言,这些趋势当中扁平化设计、大文本排版和高品质图像为主要的流行趋势,这是信人兴奋的,2015让我们一起创造更多创新的设计作品出来吧!
 咨 询 客 服
咨 询 客 服