GitCafe是一个基于代码托管服务打造的技术协作与分享平台,
程序开发爱好者们可以通过使用代码版本控制系统Git来将他们所写的开源或商业项目的代码托管在GitCafe上,与其他程序员针对这些项目在线协作开发。
GitCafe是目前世界上最流行最优秀的项目版本控制系统之一,Cafe的意思为咖啡馆,象征着程序员文化。在GitCafe这个平台上,开发者可以轻松的在线协作共同开发出一个又一个开源或者私有项目。通过GitCafe,开发项目的控制与团队管理将变得方便与有效。
与GitHub类似,GitCafe也同样可以用来搭建个人博客。
虽然,现在我们需要搭建自己的个人网站、博客,基本不是多大的难事,随便购买一个属于自己的域名、虚拟主机或者VPS服务器,成本也不是很高,然后找一款开源的CMS程序,基本上半小时内就可以完成个人网站、博客的搭建。我们都清楚寻找免费空间的时间成本很大,我们会选择购买主机。
然而,GEEKER一族会与众不同,我们会利用当前比较流行的托管部署空间搭建自己的博客,比如我们很多朋友的个人博客都搭建在GITHUB、CODING等托管空间上,有些支持绑定自己的域名,有些不支持。在托管空间中部署个人网站的方法,对于普通的用户群来说可能比较困难。
第一、GitCafe官网及账户注册
官网地址:https://gitcafe.com/

根据提示,我们注册账户,然后激活邮箱就可以完成注册。
第二、登录GitCafe部署项目
我们在注册到属于自己的GitCafe账户之后,直奔主题,开始完成我们需要部署站点需要的项目。
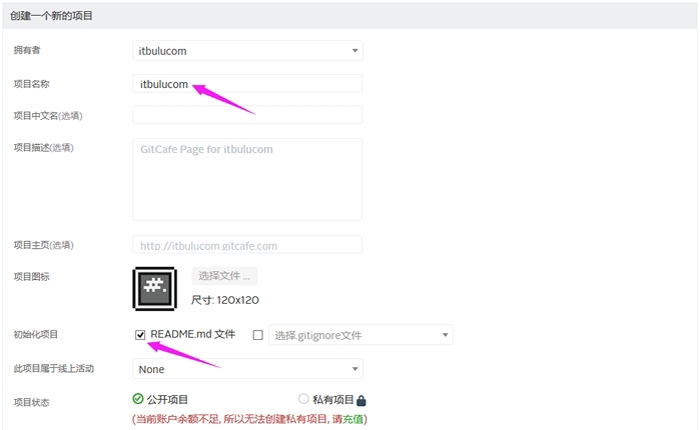
1、创建项目

我们登录GitCafe后台之后,需要创建一个新的项目。

因为我们需要用来创建博客站点,一个账户只能创建一个,且创建的项目名称需要与我们的拥有者名称一致,所以我们看上图。我们直接初始化项目,所以勾选README.md文件部署。
这样,我们在GitCafe托管空间上的项目已经部署完毕。但目前为止,我们还不能创建设置Pages 服务。因为在这个时候,我们到当前项目设置中的"Pages 服务"中,看到的是无法绑定域名的。

第三、GitCafe部署Pages服务
这一步是比较关键的,我们需要有一点点GIT基础才可以。我们需要将上面部署的项目拖到本地,然后将本地部署好的页面提交到需要创建的gitcafe-pages分支中,只要分支中有内容,我们才可以直接打开已经系统赠送的二级域名,我们更可以绑定自己的域名。
1、连接远端仓库
我们需要先在PC本地创建一个文件夹,用来单独管理GitCafe上面的项目。
git clone https://gitcafe.com/itbulucom/itbulucom.git
然后我们随便添加一个html页面到上面去。
2、创建gitcafe-pages分支
git checkout -b gitcafe-pages
git push origin gitcafe-pages
将我们预先准备好的html页面部署到分支中。
3、部署完毕检查
我的页面:http://itbulucom.gitcafe.io/
部署完毕之后,我们可以通过上面的页面访问已经部署到GitCafe Pages分支上的页面内容,同理,如果我们有其他的页面,我们一样可以部署进去。是不是小小的博客就完成了?
第四、绑定域名到GitCafe
因为我们已经在GitCafe Pages中有页面,所以可以绑定域名。

我们可以绑定自己的一级域名或者二级域名,然后将域名解析换成CNAME解析到gitcafe.io。然后我们等待生效之后,就可以直接用自己的域名打开部署的GitCafe Pages页面。
第五、后话
到目前为止,我们就可以简单的部署页面到GitCafe中,创建一个小小的博客是没有问题的。
GitCafe 自公开之后从 Alpha 阶段的低调内测,到公开 Beta 版上线,用户数量已经翻了几倍,项目数量也在快速增长。与 GitHub 一样,付费的私有项目也将会是 GitCafe 的主要盈利模式。但与 GitHub 以及其他大多数互联网服务的按月付费模式不同,GitCafe 希望能够给用户足够弹性,对于用户来说(特别是刚刚开始使用这类服务的中国用户),他们也许并不一定像传统的收费计划那样,需要一次性购买 5 个、10 个或更多的私有托管项目,而是可能从一两个项目、少数的几个协作人员开始,因此 GitCafe 采用了按天数、私有项目个数以及项目协作人员个数来进行收费的策略。(为了方便计算费用,GitCafe 引入了虚拟货币概念极特币(GitCoin),与人民币的兑换汇率是30:1,这样用户每天账户余额上因使用付费服务而扣除的极特币数量,基本就是每月真实的人民币开销额度。)
 咨 询 客 服
咨 询 客 服