一、本案例涉及知识
- Layui
- Redis
- Vue.js
- jQuery
- Ajax
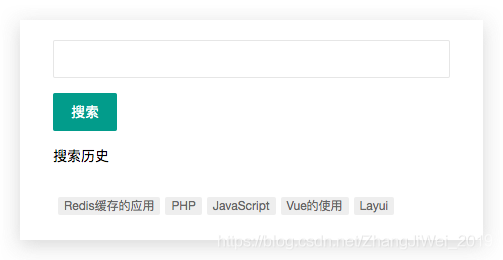
二、效果图

三、功能实现
(一)使用 Layui 的样式构建页面
!DOCTYPE html>
html>
head>
meta charset="utf-8">
title>Redis应用 - 搜索历史/title>
!-- 引入 Layui CSS -->
link rel="stylesheet" href="css/layui.css" rel="external nofollow" >
/head>
body>
div class="layui-form" style="width: 50%;margin-top: 20px;" id="app">
div class="layui-form-item">
label class="layui-form-label">/label>
div class="layui-input-block">
input type="text" class="layui-input">
/div>
/div>
div class="layui-form-item">
label class="layui-form-label">/label>
div class="layui-input-block">
button class="layui-btn">搜索/button>
/div>
/div>
div class="layui-form-item">
label class="layui-form-label">/label>
div class="layui-input-block">
搜索历史
/div>
/div>
div class="layui-form-item">
label class="layui-form-label">/label>
div class="layui-input-block">
span class="layui-badge layui-bg-gray" style="margin-left: 5px;">PHP/span>
span class="layui-badge layui-bg-gray" style="margin-left: 5px;">JavaScript/span>
/div>
/div>
/div>
!-- 引入 jQuery -->
script src="js/jquery-3.5.1.min.js">/script>
!-- 引入 Layui JS -->
script src="js/layui.js">/script>
!-- 引入 Vue.js -->
script src="js/vue.min.js">/script>
/body>
/html>
(二)点击搜索时储存本次搜索的关键字
给文本框添加 Vue 双向绑定
input type="text" class="layui-input" v-model="keyword">
给搜索按钮添加点击事件
button class="layui-btn" @click="addHistory()">搜索/button>
script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
keyword: ""
},
methods: {
addHistory: function () {}
}
});
/script>
当文本框被输入内容后,输入的内容将绑定给 Vue 中 data 的 keyword 字段。
点击搜索按钮时,触发 addHistory() 函数,此函数将输入的内容发送给 PHP ,PHP 操作 Redis 将内容进行缓存。
addHistory() 函数中:
addHistory: function () {
$.ajax({
url: "history.php",
type: "GET",
data: {type: 'add', keyword: this.keyword},
success: function () {
// 请求成功后刷新本页面
window.location.reload();
}
});
}
data 中传值两个字段,type 表示本次请求的类型,其中 add 代表往缓存中添加关键字,read 代表从缓存中读取关键字。
history.php 中:
?php
$redis = new Redis();
$con = $redis->connect('localhost', 6379);
if (!$con) {
echo 'Redis连接失败';
}
// 接收请求类型参数的值
$type = $_GET['type'];
// 模拟用户的id,因为每个用户搜索的内容不同,需要进行区分
$user_id = 'user-1';
// 如果请求类型为添加
if ($type == 'add') {
// 接收输入的关键字
$keyword = $_GET['keyword'];
// 读取当前用户队列中存储的关键字个数,即队列的长度
$len = $redis->llen($user_id);
// 如果个数大于等于 5 个,则删除最开始搜索的关键字,加入最新搜索的关键字
if ($len >= 5) {
// 移除队列左侧的第一个关键字
$redis->lPop($user_id);
// 在队列右侧加入新的关键字
$redis->rPush($user_id, $keyword);
} else {
// 不多于 5 个直接在队列右侧加入新的关键字
$redis->rPush($user_id, $keyword);
}
}
(三)读取并展示历史搜索的关键字
第二步中加入了当请求添加缓存成功后会刷新页面的代码,
window.location.reload();
在这个基础上,我们希望刷新的同时执行另一个 Ajax 请求从 PHP 中操作 Redis 将所有的历史搜索关键字读取出来并在页面中展示。
所以在 Vue 中加入页面加载完成自动调用getHistory()函数:
methods: {
getHistory: function () {},
addHistory: function () {
$.ajax({
url: "history.php",
type: "GET",
data: {type: 'add', keyword: this.keyword},
success: function () {
window.location.reload();
}
});
}
},
// 页面加载完成自动调用 getHistory()
created () {
this.getHistory();
}
getHistory()函数中:
getHistory: function () {
$.ajax({
url: "history.php",
type: "GET",
data: {type: 'read'},
success: function (r) {
// JSON.parse(r) 将读取到的 json 字符串转为 json 对象
vm.history = JSON.parse(r);
}
});
}
data 中传值一个字段,read 代表从缓存中读取关键字,请求成功后将返回的结果赋值给 Vue 中 data 的 history 字段。
history.php 中添加读取操作:
// 如果请求类型为读取
if ($type == 'read') {
// 从队列左侧依次取出 5 个关键字
$history = $redis->lrange($user_id, 0, 4);
// 转为 json 格式的数据并输出到页面中供 Ajax 使用
echo json_encode($history, JSON_UNESCAPED_UNICODE);
}
将读取到的数据成功赋值给 Vue 中 data 的 history 字段后,页面中即可将数据循环输出展示:
span class="layui-badge layui-bg-gray" v-for="item in history" style="margin-left: 5px;">{{item}}/span>
连贯过程为:用户输入关键字并点击搜索按钮,Ajax 请求 PHP 操作 Redis 进行数据缓存且缓存成功后刷新页面,页面刷新后自动调用函数执行 Ajax 请求 PHP 操作 Redis 进行缓存数据的读取并返回于页面中同时进行渲染展示。
到此这篇关于Redis 缓存实现存储和读取历史搜索关键字的文章就介绍到这了,更多相关Redis 缓存实现存储和读取关键字内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- 详解SpringBoot2.0的@Cacheable(Redis)缓存失效时间解决方案
- SpringCache 分布式缓存的实现方法(规避redis解锁的问题)
- NestJS+Redis实现缓存步骤详解
 咨 询 客 服
咨 询 客 服