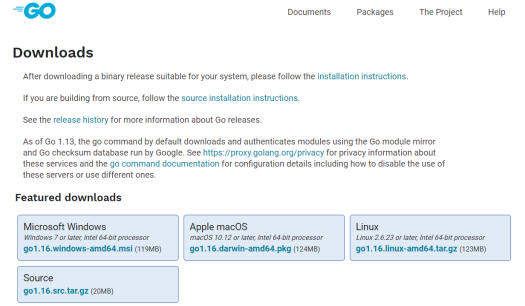
1.下载安装Golang
https://golang.google.cn/dl/

一路下一步即可

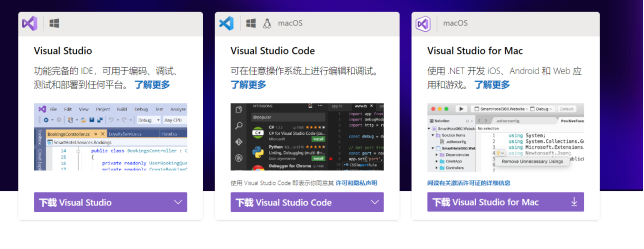
2.下载安装Vscode
https://visualstudio.microsoft.com/zh-hans/

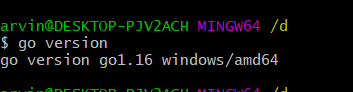
3.检查Golang是否安装成功

4.设置Golang 环境变量
go env -w GO111MODULE=on Golang1.16默认开启,1.16一下需要执行这条命令
go env -w GOPROXY=https://goproxy.cn,direct 设置七牛CDN
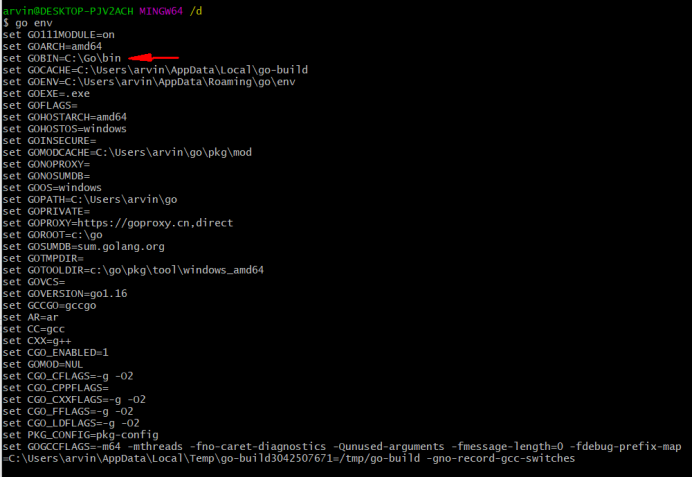
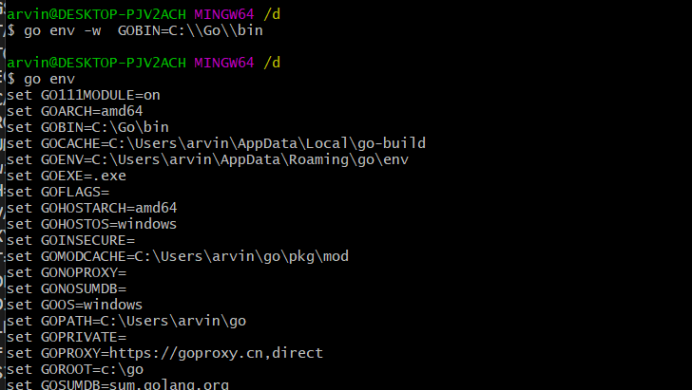
我的环境参考:go env -w GOBIN=C:\Go\bin
箭头所示为go 的bin目录,之后VScode所下载的插件也将下载到此目录,大家根据自己Go所安装的路径进行修改

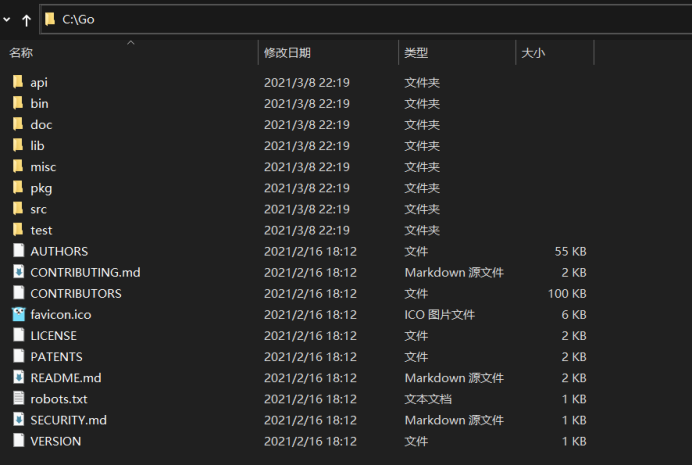
这是我Go环境安装目录:

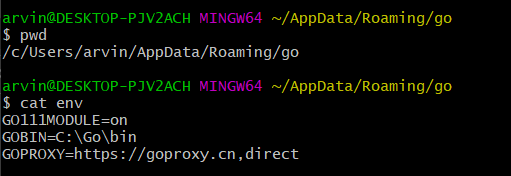
PS:也可以进入此目录,通过修改文件的方式进行修改,这是我设置后的配置信息

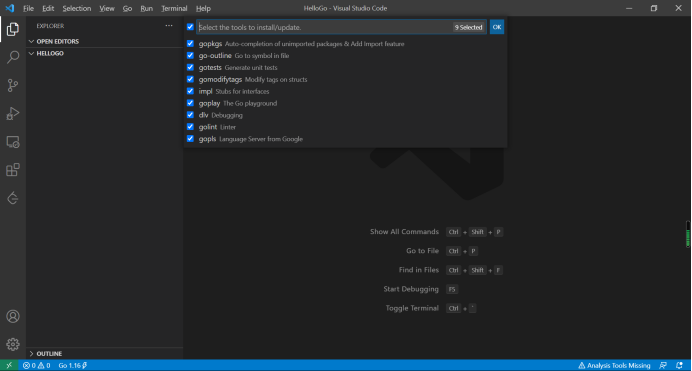
5.Vscode插件安装
按住Ctrl+Shift+P 输入Go:Install/Update Tools

问就是全要,

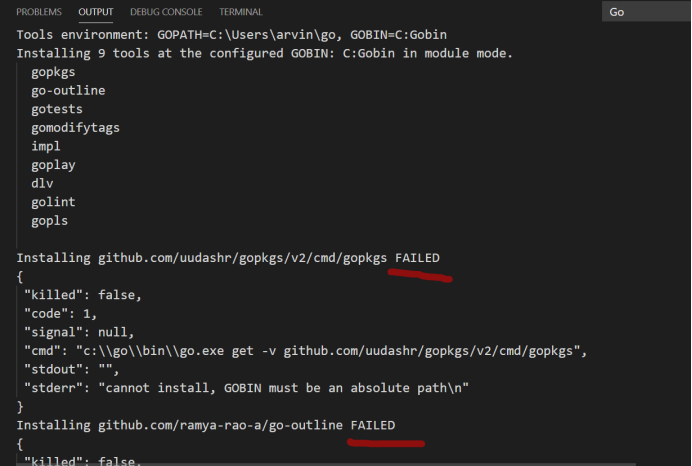
然后翻车?一连串的失败??

不存在的,查看环境变量,发现GoBin的路径并非的我们的预期。这个情况是Window下一个斜杠被转义了,问题不大,重新配置环境变量,如图:

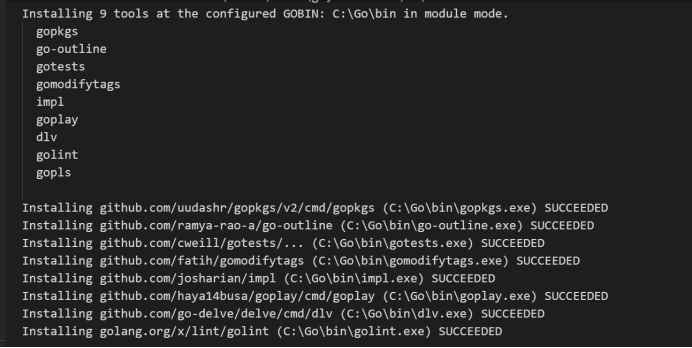
继续刚才的操作,得到结果如图:

6.Go从入门到入土
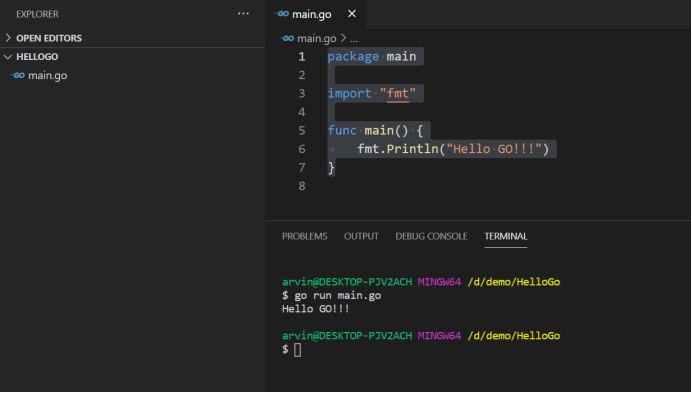
国际惯例:请用Go语言输出HelloWorld
package main
import "fmt"
func main() {
fmt.Println("Hello GO!!!")
}

到此这篇关于手把手教你vscode配置golang开发环境的步骤的文章就介绍到这了,更多相关vscode配置golang环境内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- uniapp开发小程序的经验总结
- uniapp开发小程序实现滑动页面控制元素的显示和隐藏效果
- VSCODE+cmake配置C++开发环境的实现步骤
- 使用vscode 开发uniapp的方法
 咨 询 客 服
咨 询 客 服