最近在搭建一个静态页面偏多的网站, 用vue或React有点大材小用,使用纯html / css / js 又不好用, 于是就用npm手动搭建一个简单的本地开发环境, 本地环境要实现几个基本功能
- 在本地开启http服务 ; 且开启服务后, 会自动打开浏览器
- 浏览器自动刷新 ; 源码变化后, 浏览器会自动刷新显示内容
- 支持sass语法 ; 将sass代码实时转换为css
- 支持es6语法 ; 使用babel将es6转换为es5
- 开启http服务, 自动开启浏览器, 实现浏览器自动刷新的实现思路是,在项目内用npm安装 live-server
- 支持sass语法的实现思路是, 用npm安装 node-sass
- 支持es6语法的实现思路是, 用npm安装 babel , babel-cli
目前看来一切完美
我们把几个命令配置到 package.json 内的 scripts 中
"scripts": {
"test": "echo \"Error: no test specified\" exit 1",
"start": "sass --watch pc/static/scss:pc/static/css mobile/static/scss:mobile/static/css --sourcemap=nonelive-server --port=1208babel pc/static/es6-js -d pc/static/js --watchbabel mobile/static/es6-js -d mobile/static/js --watchecho 好好工作!'"
}
运行之后发现了新的问题, 那就是通过 连接起来的命令,会按照顺序执行, 一旦有类似 sass pc/static/scss:pc/static/css --watch 这种"阻塞"的命令, 后面的命令将会无法执行...
解决方法: 用concurrently

https://www.npmjs.com/package/concurrently
concourrently的作用就是让"阻塞"的命令, 可以并发执行, 我们改写 package.json 内的 scripts 中
"scripts": {
"test": "echo \"Error: no test specified\" exit 1",
"start": "concurrently 'sass --watch pc/static/scss:pc/static/css mobile/static/scss:mobile/static/css --sourcemap=none' 'live-server --port=1208' 'babel pc/static/es6-js -d pc/static/js --watch' 'babel mobile/static/es6-js -d mobile/static/js --watch' 'echo 好好工作!'"
},
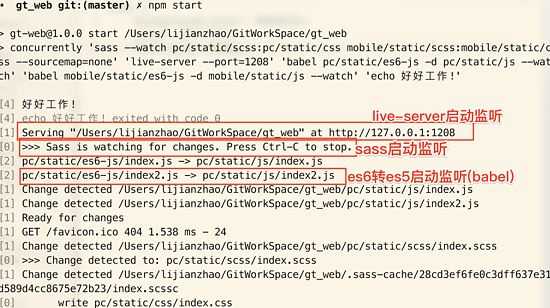
运行效果
在项目内执行 npm start

小结:
concurrently提供了很有用的功能, 有了concurrently我们可以通过npm install在项目内安装多个服务,然后配置package.json内的script命令, 然后通过命令行一键并行开启多个服务
以上所述是小编给大家介绍的npm script命令同时进行多个监听服务的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:- Vue cli3 库模式搭建组件库并发布到 npm的流程
- Node.js npm命令运行node.js脚本的方法
- nodejs中用npm初始化来创建package.json的实例讲解
- npm scripts 使用指南详解
- Vue 组件封装 并使用 NPM 发布的教程
- 用npm安装vue和vue-cli,并使用webpack创建项目的方法
- vue3.0 CLI - 1 - npm 安装与初始化的入门教程
- npm配置国内镜像资源+淘宝镜像的方法
- 解决nodejs的npm命令无反应的问题
- ndm:NPM的桌面GUI应用程序
 咨 询 客 服
咨 询 客 服