筛选器是函数的一种特殊形式。
定义筛选器:
Filter(关键字) 筛选器名 (参数) {代码}
与定义函数不同的是,函数使用"$input"变量来从管道符中获取信息,而筛选器使用的是变量"$_"。在对数据的处理方面,函数与筛选器也有着不同,在函数中,"$input"变量会接受所有的信息,再进行运算,而在筛选器中,"$_"变量会一边接受来自管道符的信息,一边进行筛选(运算)操作。
总结说来,对于函数:管道符将数据一次以集合方式传入函数内部,函数需要使用循环或者递归方式处理。对于筛选器:管道符每传入一个数据,代码就执行一次,直至所有数据传入完毕。
上一节讲述函数的最后,使用了如下的例子:
复制代码 代码如下:
function fun{
begin{
"Start"
$i=1
}
process{
"run "+$i
$_.name
$i++
}
end{
"End"
}
}
ls | fun
在这里,对其稍作修改,改为:
复制代码 代码如下:
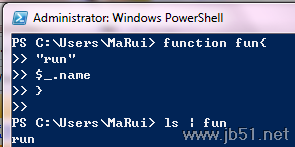
function fun{
"run"
$_.name
}
ls | fun
运行结果如下:

可以看到,并没有做任何"ls"输出。在原示例中,因为使用了"process"声明,因此,代码块得以往复执行直至数据处理结束,但是,此例中其结果与之大相径庭。
若将其修改为如下形式:
复制代码 代码如下:
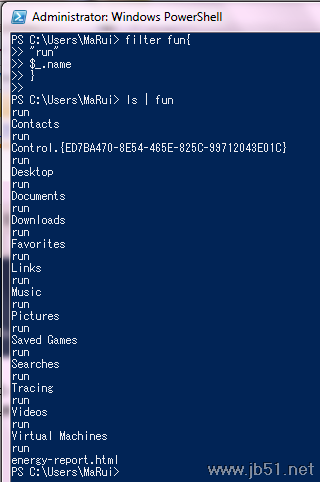
filter fun{
"run"
$_.name
}
ls | fun
运行结果:

如此便可以看到与上一节内容一样的输出。
也就是说,内部含有"process"标记代码块的函数,同样具有筛选器的作用。
您可能感兴趣的文章:- filters.revealTrans.Transition使用方法小结
- Admin generator, filters and I18n
- angularjs 处理多个异步请求方法汇总
- angularJS中$apply()方法详解
- 使用AngularJS来实现HTML页面嵌套的方法
- 在AngularJS中使用AJAX的方法
- Angularjs中使用Filters详解
 咨 询 客 服
咨 询 客 服