目录
- 一、 jwt 安装和配置
- 前端
- remember me 认证
- 登录后确定框
一、 jwt 安装和配置
安装
虚拟环境下执行以下命令
pip install djangorestframework-jwt
配置
总路由配置
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('users/',include('users.urls')),
]
分路由配置
renranapi/apps/users/urls.py
注: obtain_jwt_token:验证用户名密码是否有效,生产token 值,post 方法 -- user应用下 ser 表中去查询,dev.py:user.User
from django.urls import path
from rest_framework_jwt.views import obtain_jwt_token
urlpatterns=[
path('login/',obtain_jwt_token)
]
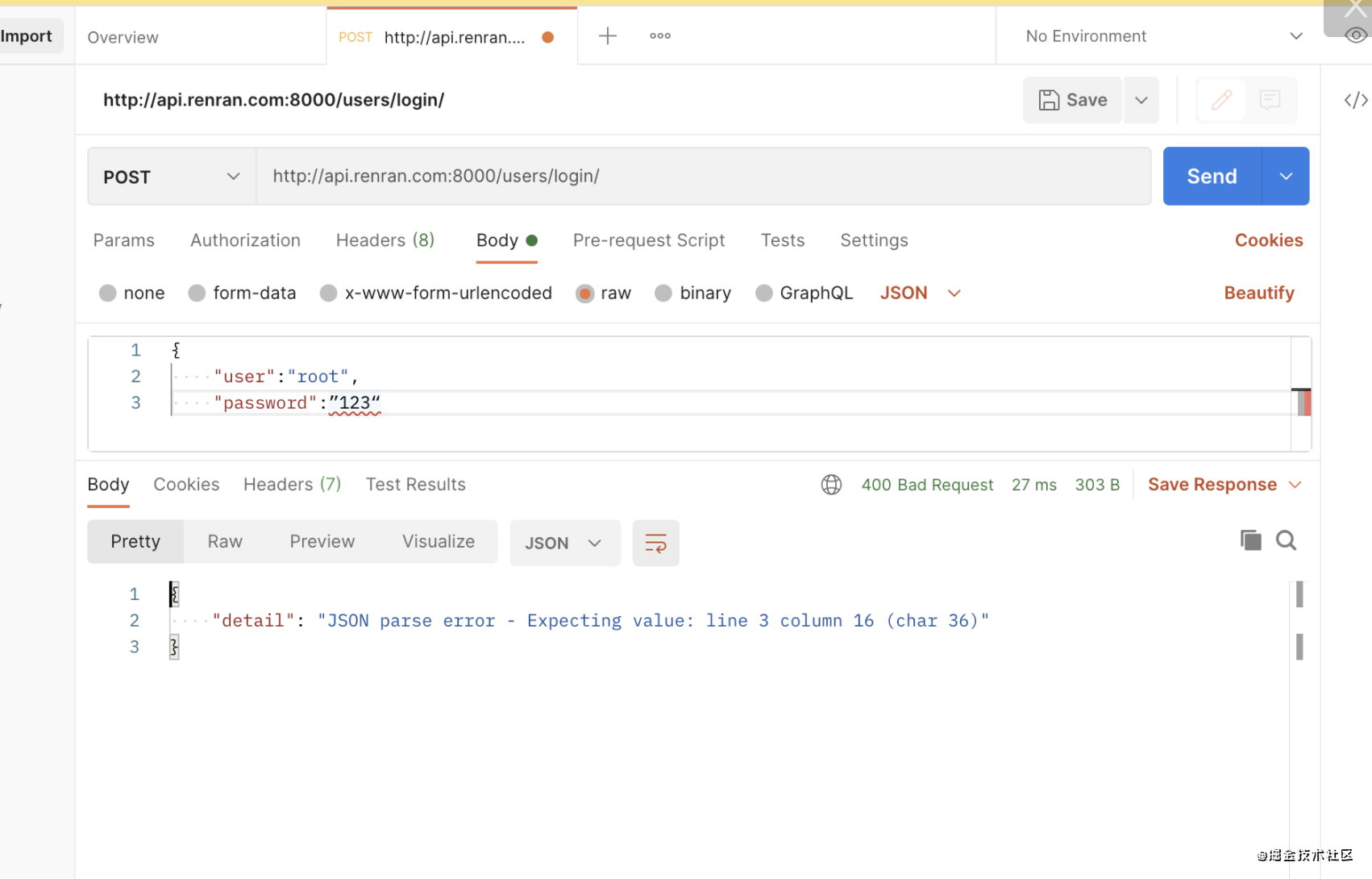
postman 测试


前端
配置登录按钮
login.vue
line32 加上 click 动作
button @click="loginHandler" class="sign-in-button" id="sign-in-form-submit-btn" type="button">
span id="sign-in-loading">/span>
登录
/button>
line56 前端请求后端数据库
script>
export default {
name: "Login",
data(){
return {
username:'',
password:'',
}
},
methods:{
loginHandler(){
this.$axios.post( `${this.$settings.host}/users/login/`,{
username:this.username,
password:this.password,
}).then((res)=>{
console.log(res);
}).catch((error)=>{
console.log(error);
})
},
}
}
/script>
line 16-25
div class="input-prepend restyle js-normal">
input v-model="username" placeholder="手机号或邮箱" type="text" name="session[email_or_mobile_number]" id="session_email_or_mobile_number">
i class="iconfont ic-user">/i>
/div>
!-- 海外登录登录名输入框 -->
div class="input-prepend">
input v-model="password" placeholder="密码" type="password" name="password" id="session_password">
i class="iconfont ic-password">/i>
/div>
settings.js
export default {
# 将原来 127.0.0.1:8000 什么的改成新的url 地址
'host': 'http://api.renran.com:8000',
}
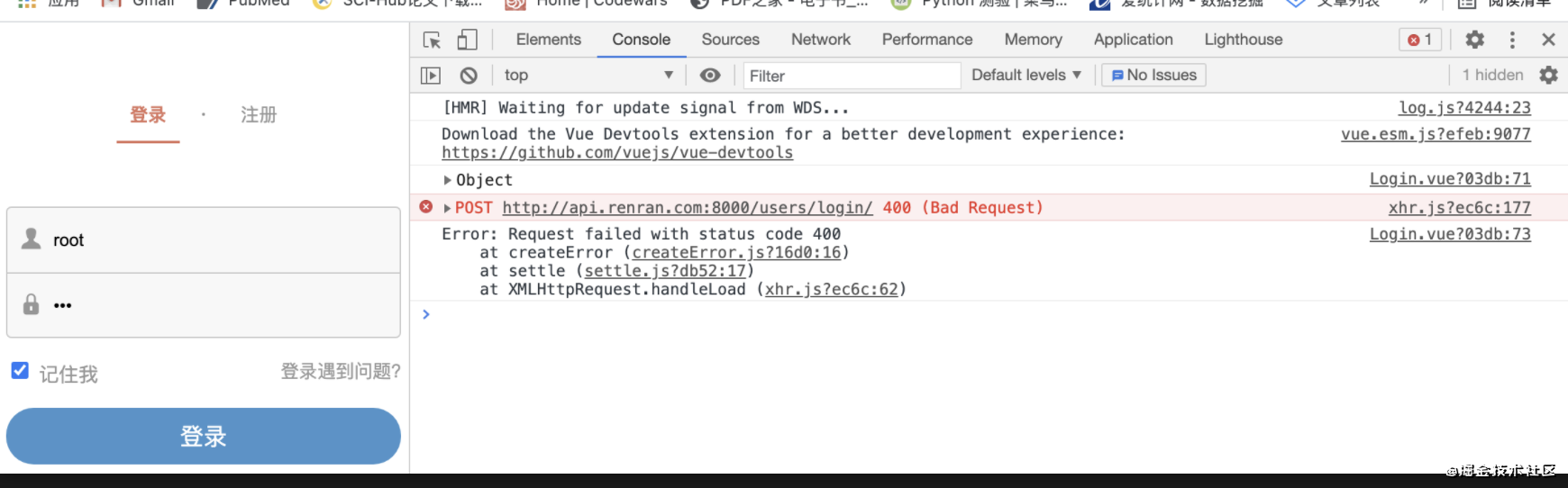
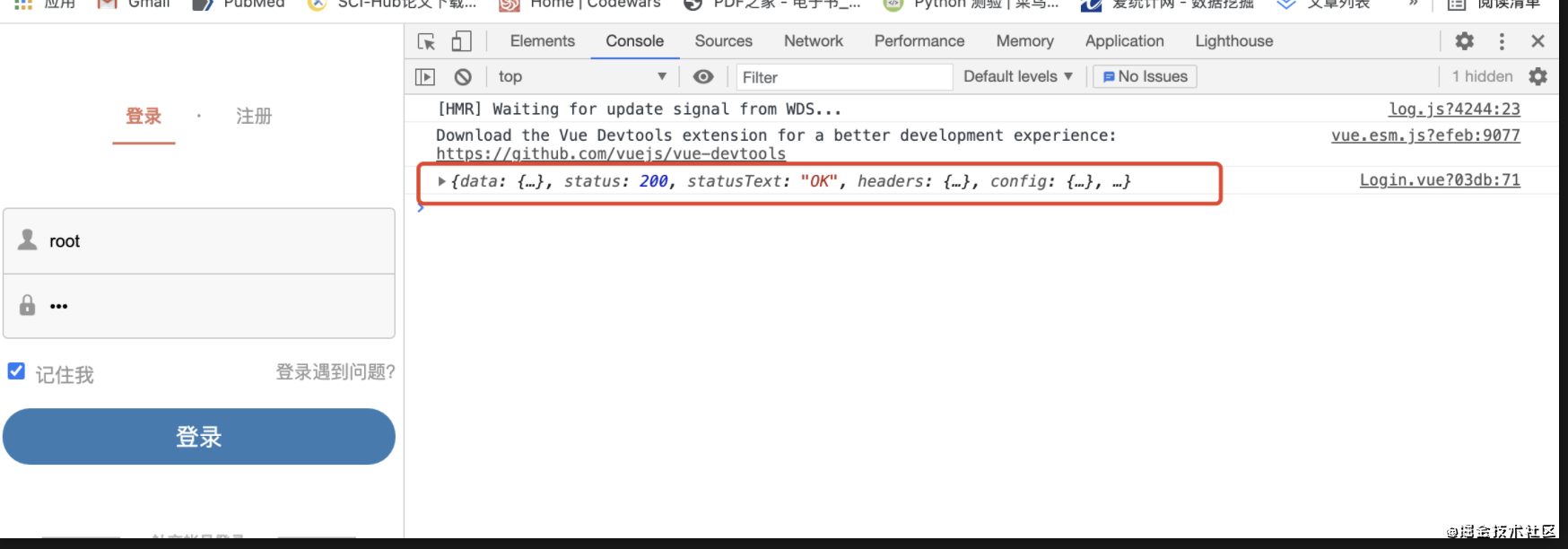
登录测试
密码错误时:

密码正确时:

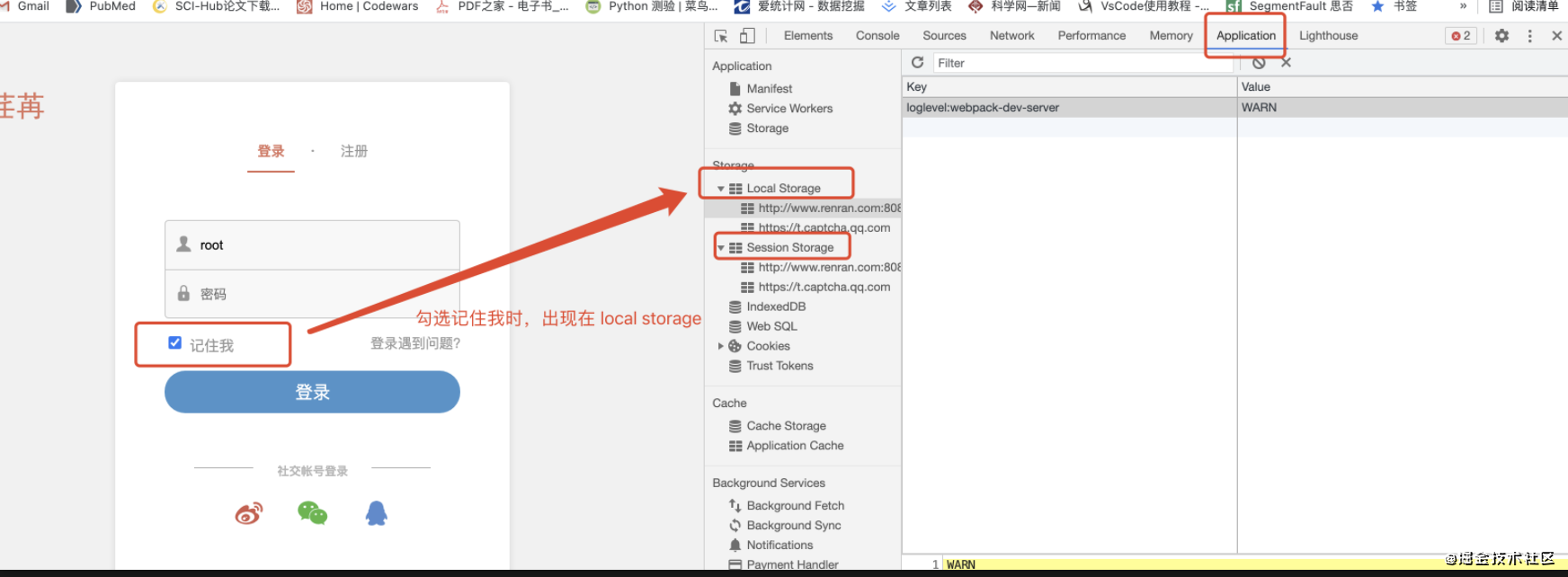
remember me 认证
对于浏览器来说,如果不保存密码则返回 sessionstorage;保存密码的话返回 localstorage,如图

login.vue line28
div class="remember-btn">
input type="checkbox" v-model="remember_me"name="remember_me" id="session_remember_me">span>记住我/span>
/div>
line59
data(){
return {
username:'',
password:'',
remember_me:false,
}
},
methods:{
loginHandler(){
this.$axios.post( `${this.$settings.host}/users/login/`,{
username:this.username,
password:this.password,
}).then((res)=>{
console.log(res);
if (this.remember_me){
localStorage.token = rens.data.token;
//sessionStorage.clear() 清除所有的网站的 sessionstorage
sessionStorage.removeItem(`token`);
}else {
sessionStorage.token = res.data.token;
localStorage.removeItem(`token`);
}
}).catch((error)=>{
console.log(error);
})
},
}
登录后确定框
element-ui网站下载:element.eleme.cn/#/zh-CN/com…
// 登录成功后跳转到首页
this.$confirm('登录成功, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$router.push('/');
}).catch(() => {
this.$message({
type: '?',
message: '不登录?'
});
});
}).catch((error)=>{
this.$message({
type:'error',
message:'用户名或密码错误'
})
})
},
}
以上就是Django 实现jwt 认证的示例的详细内容,更多关于Django 实现jwt 认证的资料请关注脚本之家其它相关文章!
您可能感兴趣的文章:- 详解Django配置JWT认证方式
- Django JWT Token RestfulAPI用户认证详解
- 自定义Django_rest_framework_jwt登陆错误返回的解决
- django使用JWT保存用户登录信息
- Django如何使用jwt获取用户信息
- Django项目中使用JWT的实现代码
- django drf框架中的user验证以及JWT拓展的介绍
- Django rest framework jwt的使用方法详解
- 微信小程序登录对接Django后端实现JWT方式验证登录详解
- 浅谈django rest jwt vue 跨域问题
 咨 询 客 服
咨 询 客 服