Description: 一个用于定时重启或关闭计算机的小工具,适用于Windows 2K/XP/2003
Author: 十一狼
Email: 112183883@163.com
QQ: 112183883
-------------------------------------------------------------*/
复制代码 代码如下:
!--
/*--------------------Windows Timer---------------------------------------------
Description:一个用于定时重启或关闭计算机的小工具,适用于Windows 2K/XP/2003
Author:十一狼
Email:112183883@163.com
QQ:112183883
WebSite:http://www.w3cg.net/
-------------------------------------------------------------------------------*/
-->
html>
head>
title>♀Windows系统计时器♀/title>
meta http-equiv="content-type" content="text/html;charset=gb2312">
hta:application
id="WTimer"
maximizebutton="No"
minimizebutton="Yes"
singleinstance="Yes"
contextmenu="Yes"
sysmenu="Yes"
version="1.0"
innerborder="No"
caption="Yes"
showintaskbar="Yes"
border="Normal"
borderstyle="Normal"
applicationname="Windows Timer"
icon="TimerIco.ico"
/>
Style type="text/css">
!--
* { font-family:Courier New,Arial,Sans-serif;font-size:9pt; }
body { overflow-y:hidden; }
div a:link,div a:visited { text-decoration:none;color:#000 }
div a:hover { text-decoration:underline;color:#f00 }
#footerinfo { width:100%;display:table;margin-top:5px; }
#left { float:left;width:70%; }
#right { float:right;width:29%;text-align:right;margin-right:1px; }
-->
/Style>
Script Language="JavaScript">
!--
$bl_Sleep=false;
function getObject($obj) {
return(document.getElementById($obj));
}
String.prototype.parseInt=function() {
return(parseInt(this));
}
function getRadioVal($name) {
$oEms=document.getElementsByName($name);
for ($i=0;$i$oEms.length;$i++) {
if ($oEms[$i].checked) { return($oEms[$i].value); }
}
}
function isDeclared($varName) {
return(typeof($varName)!="undefined");
}
function chStatus($name,$status) {
$ooEms=document.getElementsByName($name);
for ($a=0;$a$ooEms.length;$a++) {
$ooEms[$a].disabled=$status;
}
}
function window.onload() {
$sWidth=window.screen.width;
$sHeight=window.screen.height;
$aWidth=400;
$aHeight=185;
window.resizeTo($aWidth,$aHeight);
window.moveTo(($sWidth-$aWidth)/2,($sHeight-$aHeight)/2);
document.bgColor="#d4d0c8";
getObject("StopButton").disabled=true;
getObject("left").innerHTML="提示:请选择您想要使用的功能!";
}
function Timer_Quit() {
window.close();
}
function Timer_Kernel() {
if ($bl_Sleep) {
if (isDeclared($time) isDeclared($mod_time) isDeclared($operation)) {
if ($time>0) {
$Oper_str="";
$Hint_str="";
$Titl_str="";
if ($operation=="rWin") {
$Oper_str="span style=\"color:red\">提示:系统计时重启功能已启用,请注意保存!/span>";
}
else {
$Oper_str="span style=\"color:red\">提示:系统计时关闭功能已启用,请注意保存!/span>";
}
if ($mod_time=="mod_minute") {
$tMinute=($time/60).toString().parseInt();
$tSecond=$time%60;
if ($tMinute!=0) {
if ($tSecond10) {
$tSecond="0"+$tSecond;
}
$Titl_str="剩余时间:"+$tMinute+"分"+$tSecond+"秒";
}
else {
$Titl_str="剩余时间:"+$tSecond+"秒";
}
}
else {
$Titl_str="剩余时间:"+$time+"秒";
}
getObject("left").innerHTML=$Oper_str;
document.title=$Titl_str;
$time=$time-1;
$o=setTimeout("Timer_Kernel()",1000);
}
else {
$Flag="";
if ($operation=="rWin") {
$Flag=6; //6为重启操作系统
}
else {
$Flag=1; //1为关闭操作系统
}
OperateWin32($Flag);
getObject("left").innerHTML="span style=\"color:red\">提示:正在执行预定操作!/span>";
document.title="正在执行预定操作";
}
}
}
}
function Timer_Stop() {
$bl_Sleep=false;
if (isDeclared($o)) { clearTimeout($o); }
getObject("time").disabled=false;
getObject("mod_time").disabled=false;
chStatus("operation",false);
getObject("StartButton").disabled=false;
getObject("StopButton").disabled=true;
getObject("left").innerHTML="提示:请选择您想要使用的功能!";
document.title="♀Windows系统计时器♀";
}
function Timer_Start() {
$bl_Sleep=true;
$nowTime="";
$time=getObject("time").value;
$mod_time=getObject("mod_time").value;
$operation=getRadioVal("operation");
if (isNaN($time) || $time=="") {
alert("请正确设定一个时间值! ");
getObject("time").select();
return;
}
else {
$time=$time.parseInt();
if ($mod_time=="mod_minute") { $time=$time*60; }
}
getObject("time").disabled=true;
getObject("mod_time").disabled=true;
chStatus("operation",true);
getObject("StartButton").disabled=true;
getObject("StopButton").disabled=false;
Timer_Kernel();
}
function OperateWin32($DownFlag) {
$OS_Pro=GetObject("WinMgmts:{(shutdown)}//./root/cimv2").ExecQuery("select * from win32_operatingsystem where primary=true");
for ($e=new Enumerator($OS_Pro);!$e.atEnd();$e.moveNext()) {
$getProcess=$e.item()
$getProcess.win32shutdown($DownFlag);
}
}
function ResponseKeyPress() {
if (event.keyCode==13) { event.keyCode=9; }
}
//-->
/Script>
/head>
body>
fieldset>
table width="100%" border="1" cellpadding="4" cellspacing="3">
form name="form1">
tr>
td width="25%">设定时间:/td>
td width="75%">input type="text" name="time" size="20" value="" onkeypress="ResponseKeyPress()" />
select name="mod_time">
option value="mod_minute">分钟/option>
option value="mod_second">秒钟/option>
/select>
/td>
/tr>
tr>
td>功能选择:/td>
td>
input type="radio" name="operation" value="rWin" checked="checked" />重启
input type="radio" name="operation" value="cWin" />关机
/td>
/tr>
tr>
td colspan="2" style="text-align:right">
input type="button" name="StartButton" value=" 应用 " onclick="Timer_Start()" />
input type="button" name="StopButton" value=" 取消 " onclick="Timer_Stop()" />
input type="button" name="ExitButton" value=" 退出 " onclick="Timer_Quit()" />
/td>
/tr>
/form>
/table>
/fieldset>
div id="footerinfo">
div id="left">/div>
div id="right">
作者:a href="http://www.w3cg.net/" title="访问作者博客">十一狼/a>
/div>
/div>
/body>
/html>
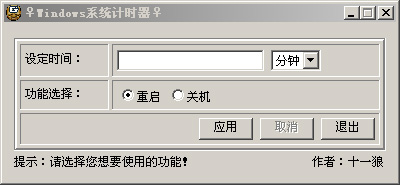
近日无事,想起以前曾打算过要做一个定时重启或关机的工具,便花了一点时间以hta的形式写了个,名为"Windows Timer",截图如下:

如果有朋友需要,可以点此链接下载:本地下载
您可能感兴趣的文章:- 利用JavaScript差集实现一个对比小工具
- 如何利用node.js开发一个生成逐帧动画的小工具
- Node.js 实现抢票小工具 & 短信通知提醒功能
- java9的JShell小工具和编译器两种自动优化方法
- Node.js实现JS文件合并小工具
- javascript制作sql转换为stringBuffer的小工具
- js 创建书签小工具之理论
- 国庆节到了,利用JS实现一个生成国庆风头像的小工具 详解实现过程
 咨 询 客 服
咨 询 客 服