PC浏览器的刷新方式我们常用的有大概四种:
1. url+enter或者a标签的超链接点击
2. F5刷新/ctrl+R刷新/按钮刷新
3. ctrl+F5刷新/ctrl+shift+R刷新
4. 后退刷新
WISE浏览器的刷新方式则一般是三种:
1. url+enter或者a标签的超链接点击
2. 按钮刷新
3. 后退刷新
他们各有不同,不同浏览器下的效果也不一样,以一个带iframe的测试页面为例,我们测试的前提是允许页面缓存,下边我们一个一个讲:
PC浏览器
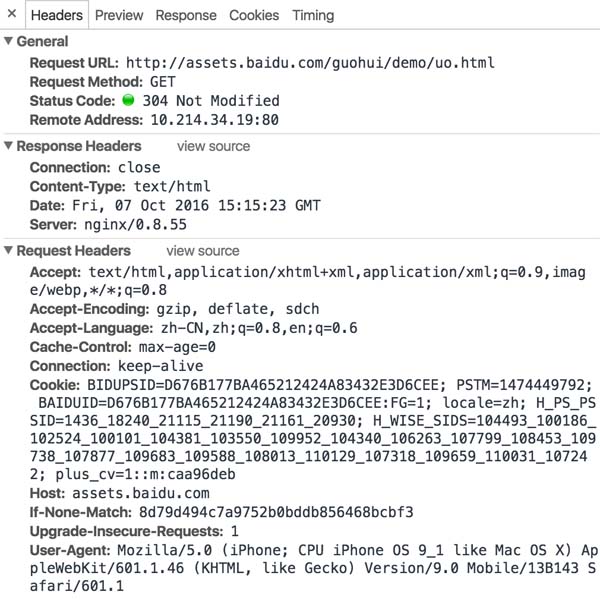
1. url+enter或者a标签的超链接点击
若是你曾访问过此网站,那么这种刷新方式是从缓存中直接提取数据,请求并没有到服务端,当然前提是这个网站设置了有效缓存。

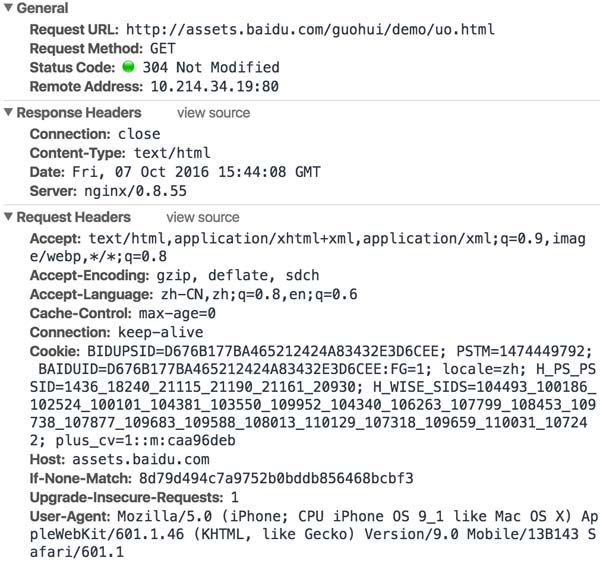
如上是chrome浏览器下的html页面的请求,请求参数中带上了If-None-Match(有些情况下可能还会有If-Modified-Since参数),服务器返回304,说明这个请求访问了服务器,并进行了缓存验证。
If-Modified-Since:如果请求的部分在指定时间之后被修改则请求成功,未被修改则返回304代码,对应响应头 Last-Modified
If-None-Match:如果内容未改变返回304代码,参数为服务器先前发送的Etag,与服务器回应的Etag比较判断是否改变,对应响应头 Etag
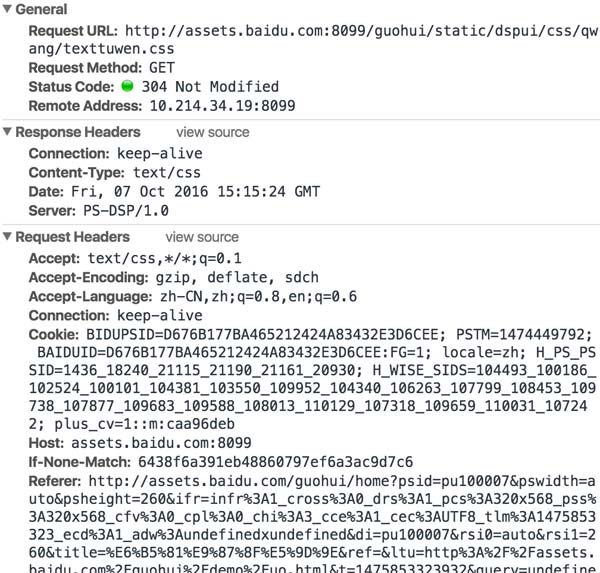
再看下iframe的中的请求

首先说明,iframe中src属性中的请求本身不会干扰。
可以看到iframe中的请求也和外部请求一样带上了If-None-Match参数。
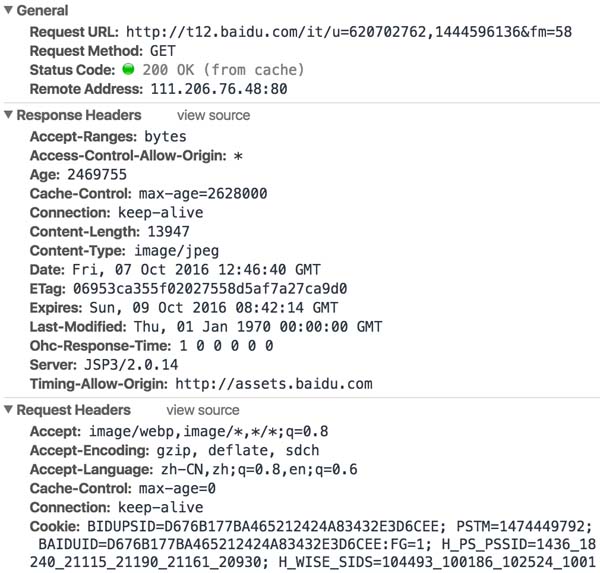
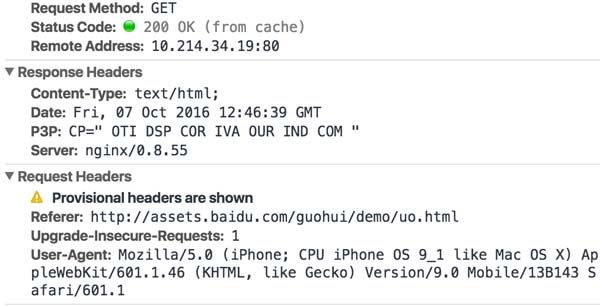
再看图片资源的请求,我们事先给图片设置了max-age=2628000:

可以看到图片的请求头这次没有If-None-Match参数,而是带上了Cache-Control:max-age=0,状态码是200 from cache,说明这次请求没有访问服务器,而直接是cache返回的响应。
事实证明:当本地有缓存,但你没有给它设置有效期或者已经过期时,回车这种刷新方法会主动去访问服务器判断缓存是否需要更新,而如果设置了有效期并且没过期,则这种刷新方法会直接从cache中请求资源。

如上是火狐下的firebug,可以看到html页面请求返回304,并且请求头中带上了If-None-Match参数,这和chrome一样。
而iframe中的请求也和chrome没有区别,图片由于直接从cache中加载,所以火狐直接不显示了。
「总结」:url+enter或者a标签的超链接点击这种刷新方法chrome和火狐表现一致,对于请求还在有效期内的缓存资源会直接从缓存中返回,否则则会带上If-None-Match/If-None-Match参数访问服务器判断是否需要更新缓存。
2. F5刷新/ctrl+R刷新

首先看chrome,chrome下这次所有资源都表现一致,包括iframe中的请求以及之前提到的设置了max-age的图片资源。
上图是html文件的请求,
这次的请求头多了cache-control: max-age=0,
服务器会根据Etag或者Last-Modified来判断缓存是否需要更新,如果不需要更新,就会返回304告诉浏览器它的缓存还能用,并
给缓存续期,需要更新的话就返回最新的数据和新的Etag/Last-Modified,并且更新浏览器缓存。
然后看火狐,
对于html资源以及设置了max-age的图片资源的请求,火狐和chrome的效果是一致的,但是iframe中 的资源请求则有些不同,相比较chrome,缺少了cache-control: max-age=0参数。
3. ctrl+F5刷新

这次火狐和chrome的所有请求都是一致的,所以只看chrome就行了。
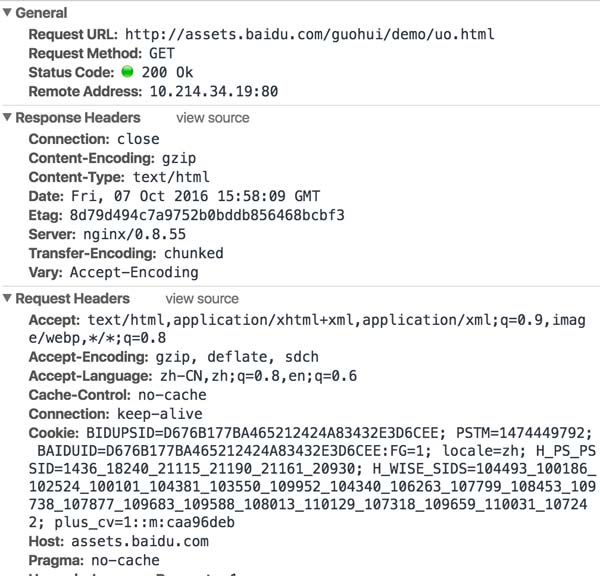
这次刷新请求没有方式2中的If-Modified-Since和If-None-Match参数,cache-control的数值变成:no-cache,并且增加了Pragma: no-cache。
后两个参数意义相同,只是兼容http版本不同。
no-cache使这次请求强制访问服务器,并进行验证,但由于这次没有If-Modified-Since和If-None-Match参数,服务器无法验证,所以服务器直接返回了数据和新的Last-Modified以及Etag,状态码200OK
4.后退刷新
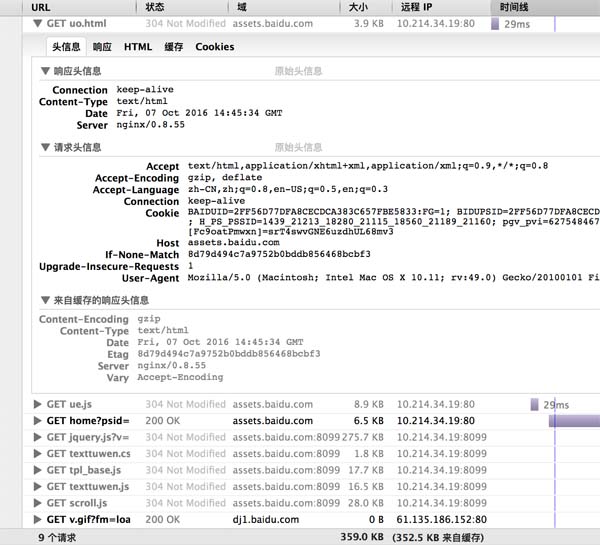
后退刷新主要指的是那些设置了页面强行不缓存的网站,chrome在这里比较符合标准,从一个当前页面跳转到另一个页面,再回退回来时,页面上的资源都是直接请求的缓存:

如上图是chrome浏览器下做的测试。
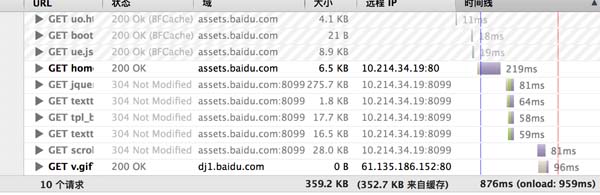
在后退这一点上,火狐有不同的做法:

如上图,会发现有个新的名词:BFCache
全称是back-forward cache,也就是“往返缓存”,为了提高用户使用浏览器的“后退”和“前进”按钮时加快页面的转换速度。
这个缓存中不仅保存着页面数据,还保存了DOM和JavaScript的状态;实际上是将整个页面都保存在了内存里。也就是说“后退”不光意味着html/js/css/接口等动静态资源不会重新请求,连JS也不会重新执行。
图中不全都是form BFCache,是因为我在测试页面中加入了一个iframe,事实证明iframe不会被火狐的"往返机制"所缓存,它依然遵循url+enter刷新中的请求方式。
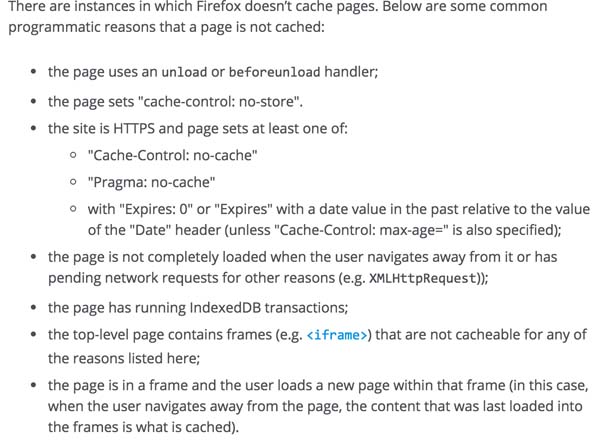
这一点在MDN中也有明确指出:

如果页面位于bfcache中,那么再次打开该页面就不会触发load事件。
尽管由于内存中保存了整个页面的状态,不触发load事件也不应该会导致什么问题,但为了更形象地说明bfcache的行为,Firefox还是提供了一些新事件。
pageshow
第一个事件就是pageshow,这个事件在页面显示时触发,无论页面是否来自bfcache。在重新加载页面中,pageshow会在load事件触发后触发;而对于bfcache中的页面,pageshow会在页面状态完全恢复的那一刻触发。另外要注意的是,虽然这个事件的目标是document,但必须将其事件处理程序添加到window。
除了通常的属性之外,pageshow事件的event对象还包含一个名为persisted的布尔值属性。如果页面中保存在了bfcache中,则这个属性的值为true;否则,这个属性的值为false。
你可以根据persisted来判断是否是bfcache中的页面触发的pageshow事件。
pagehide
与pageshow事件对应的是pagehide事件,该事件会在浏览器卸载页面的时候触发,而且是在unload事件之前触发。与pageshow事件一样,pagehide在document上面触发,但其事件处理程序必须要添加到Windows对象。这个事件的event对象也包含persisted属性
总结
好了,以上就是这篇文章的全部内容了,wise浏览器的详细介绍我们会在之后更新,感兴趣的请继续关注脚本之家。
您可能感兴趣的文章:- 基于Jquery 解决Ajax请求的页面 浏览器后退前进功能,页面刷新功能实效问题
- 捕获浏览器关闭、刷新事件不同情况下的处理方法
- JavaScript不刷新实现浏览器的前进后退功能
- js监控IE火狐浏览器关闭、刷新、回退、前进事件
- Js智能判断浏览器是关闭还是刷新的代码
- 基于JavaScript判断浏览器到底是关闭还是刷新(超准确)
- 验证码在IE中不刷新而谷歌等浏览器正常的解决方案
- 解决微信浏览器Javascript无法使用window.location.reload()刷新页面
- JS区分浏览器页面是刷新还是关闭
- javaweb用户注销后点击浏览器返回刷新页面重复登录问题的解决方法
 咨 询 客 服
咨 询 客 服