http请求介绍
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后Web服务器返回响应(response),连接就被关闭了,在服务器端不保留连接的有关信息.HTTP遵循请求(Request)/应答(Response)模型。Web浏览器向Web服务器发送请求,Web服务器处理请求并返回适当的应答。所有HTTP连接都被构造成一套请求和应答。
微信小程序设置http请求
在微信小程序进行网络通信,只能和指定的域名进行通信,微信小程序包括四种类型的网络请求。
1、普通HTTPS请求(wx.request)
2、上传文件(wx.uploadFile)
3、下载文件(wx.downloadFile)
4、WebSocket通信(wx.connectSocket)
这里以介绍wx.request,wx.uploadFile,wx.dowloadFile三种网络请求为主
设置域名
要微信小程序进行网络通信,必须先设置域名,不然会出现错误:
URL 域名不合法,请在 mp 后台配置后重试
需要在微信公众平台的小程序中设置域名。
在微信小程序的设置界面可以看到设置选项:

设置
选择开发设置:

开发设置
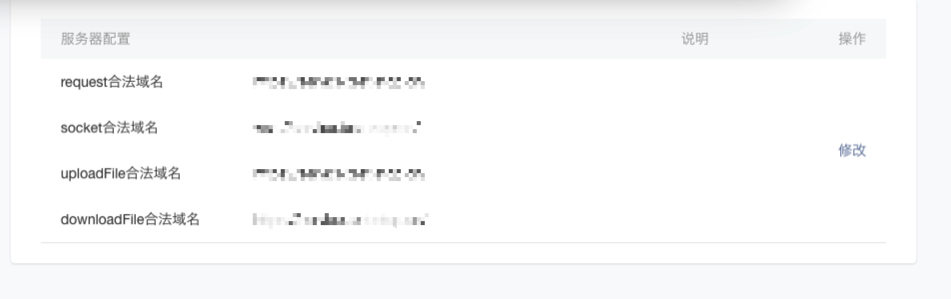
可以看到服务器设置:

服务器设置
在这里可以设置对应四种网络访问的域名,每一种类型的网络请求需要设置一个域名,注意如果在这里设置域名为https://example.com/api/,那么https://example.com/api是无法调用的,必须加上后面/。
http请求
使用wx.request可以发起一个http请求,一个微信小程序被限制为同时只有5个网络请求。
function queryRequest(data){
wx.request({
url:"https://example.com/api/",
data:data,
header:{
// "Content-Type":"application/json"
},
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}
上面的代码会发送一个http get请求,然后打印出返回的结果。其中的参数也比较容易理解。
url 服务器的url地址
data 请求的参数可以采用String data:"xxx=xxxxxx=xxx"的形式或者Object data:{"userId":1}的形式
header 设置请求的header
success 接口成功的回调
fail 接口失败的回调
另外还有两个参数没有在代码里:
method http的方法,默认为GET请求
complete 调用接口结束之后的回调,无论成功或者失败该接口都会被调用
上传文件
上传文件的api为wx.uploadFile,该api会发起一个http post请求,其中的Content-type为multipart/form-data。服务器端需要按照该Content-type类型接收文件,示例代码:
function uploadFile(file,data) {
wx.uploadFile({
url: 'http://example.com/upload',
filePath: file,
name: 'file',
formData:data,
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}
其中的url,header,success,fail以及complete和普通的http请求是一样的。
这里有区别的参数是:
name文件对应的key,服务器端需要通过name参数获取文件
formData http请求中可以使用的其他参数
下载文件
下载文件的api为wx.downloadFile,该api会发起一个http get请求,并在下载成功之后返回文件的临时路径,示例代码:
function downloadFile(url,typ,success){
wx.downloadFile({
url:url,
type:typ,
success:function(res){
if(success){
success(res.tempFilePath)
}
},
fail:function(err){
console.log(err)
}
})
}
其中的url,header,fail,complete和wx.uploadFile的参数使用是一致的,其中有区别的参数是:
type:下载资源的类型,用于客户端自动识别,可以使用的参数image/audio/video
success:下载成功之后的回调,以tempFilePath的参数返回文件的临时目录:res={tempFilePath:'文件路径'}
下载成功后的是临时文件,只会在程序本次运行期间可以使用,如果需要持久的保存,需要调用方法wx.saveFile主动持久化文件,实例代码:
function svaeFile(tempFile,success){
wx.saveFile({
tempFilePath:tempFile,
success:function(res){
var svaedFile=res.savedFilePath
if(success){
success(svaeFile)
}
}
})
}
使用wx.saveFile保存临时文件到本地,提供给小程序下次启动时使用,其中的参数:
tempFilePath 需要被保存文件的路径
success 保存成功的回调,返回保存成功的路径,使用res.savedFilePath可以获取保存成功的路径
fail 失败的回调
complete结束的回调
超时的设置
可以在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}
这里设置的超时时间对应着四种类型的网络请求。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
您可能感兴趣的文章:- 微信小程序之GET请求的实例详解
- 微信小程序 同步请求授权的详解
- 微信小程序 网络请求(GET请求)详解
- 微信小程序 POST请求的实例详解
- 微信小程序 网络请求(post请求,get请求)
- 微信小程序 http请求封装详解及实例代码
- 微信小程序HTTP接口请求封装代码实例
- 微信小程序网络请求封装示例
- 微信小程序请求前置的方法详解
 咨 询 客 服
咨 询 客 服