WebStorm 遇到的问题总结
最近自己WebStorm用得多一点了
和android studio一样,同样是IDEA的ide(记得自己还是eclipse的时候,原来同事很早就开始用IDEA了,记得6-7年前就有了)
自己记录下自己遇到的问题
这里先感谢帮助自己的后台伙伴们
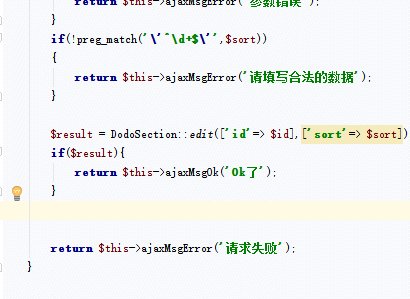
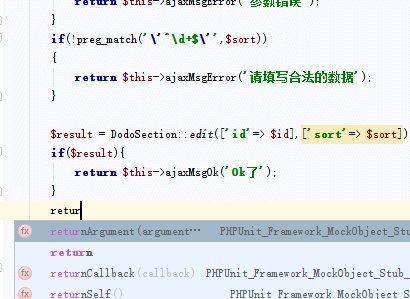
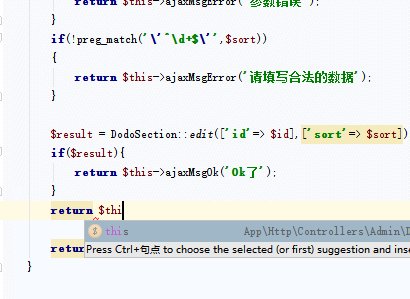
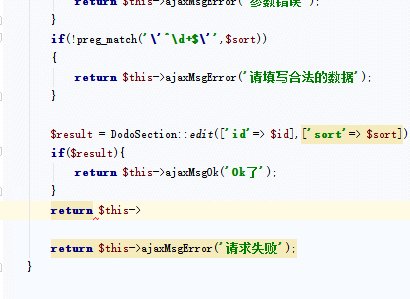
提示代码不显示
写php的时候,不提示代码

这样很头痛
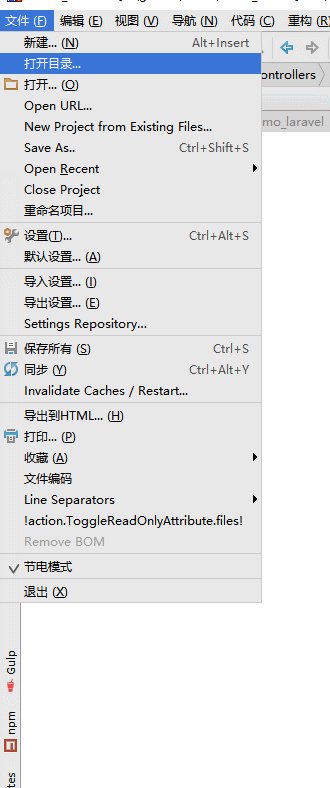
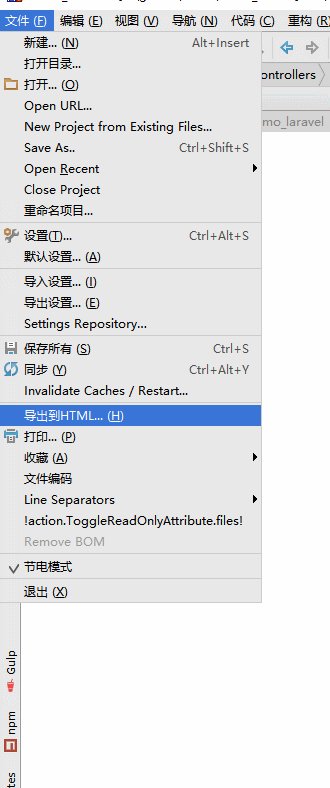
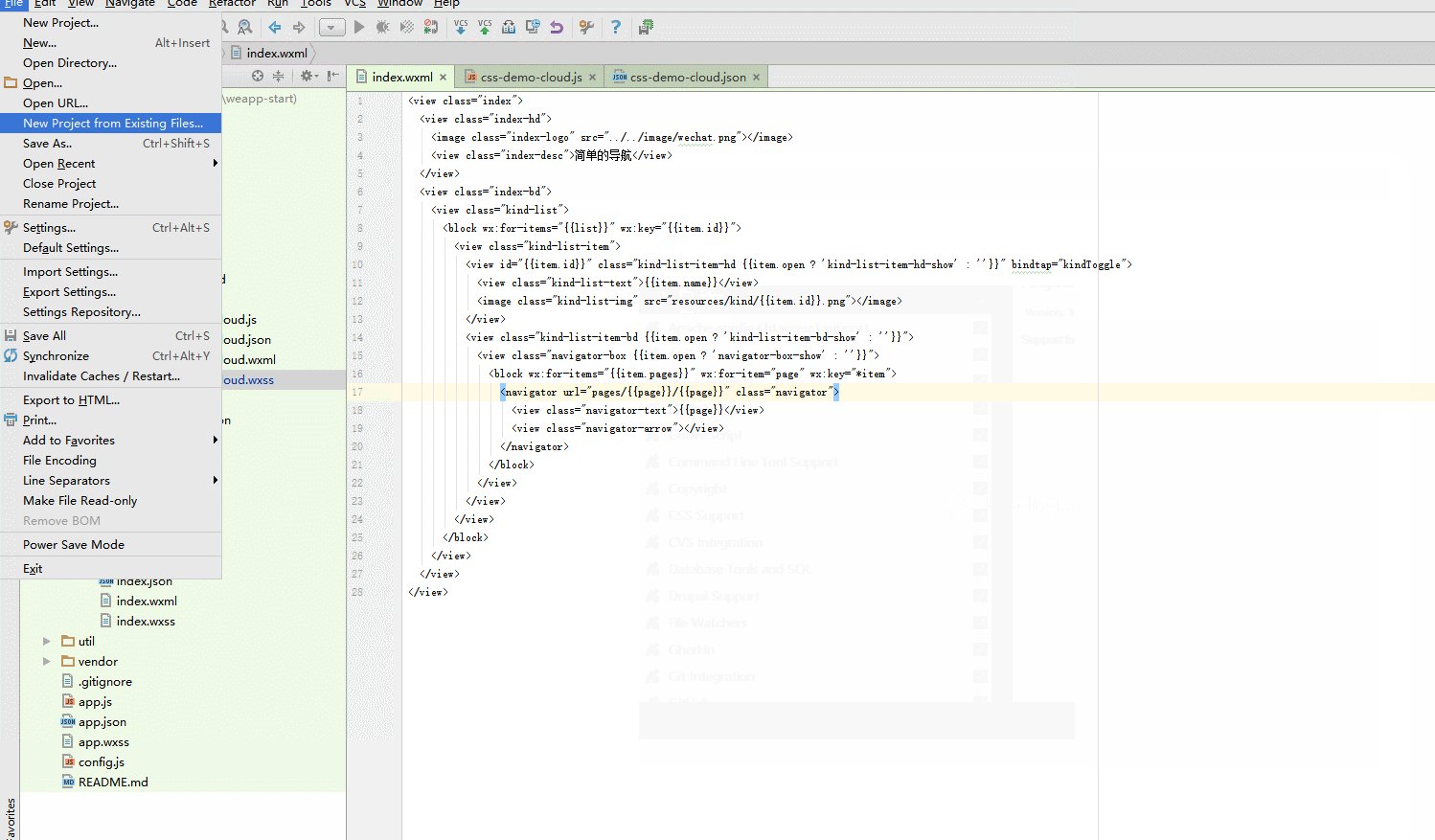
查了下,是 【节电模式】也就是【Power Save Mode】
(台式,就别省电了)

打开后, 就可以正常提示了

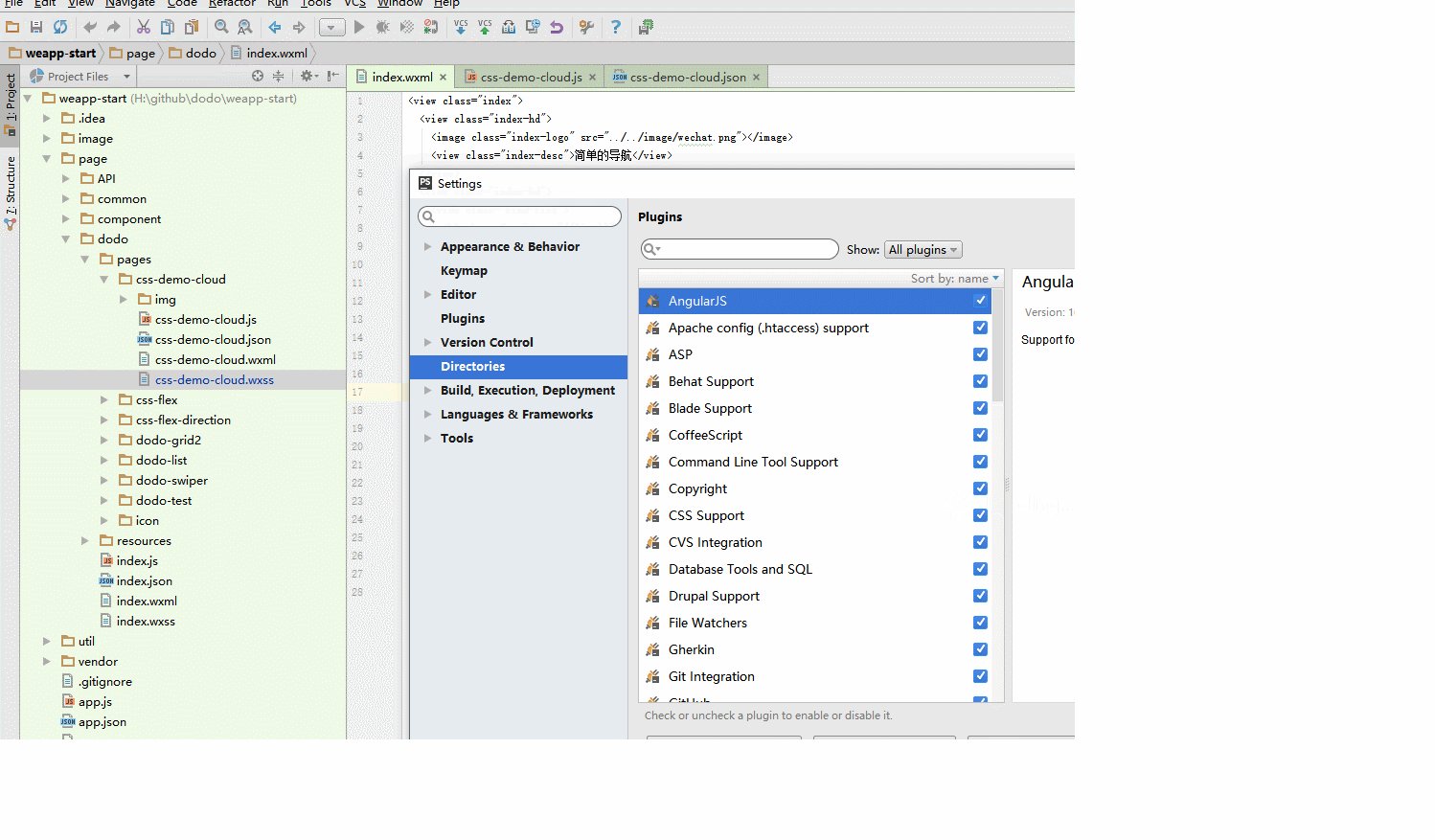
汉化的phpstorm,设置打不开
自己使用的版本是汉化的
对应的插件也是安装好的
自己想做一些自定义操作,但是打不开设置很麻烦

百度了一下,说是汉化包的问题
通常idea的插件,都是在lib下面
找了下,发现resources_cn.jar
这个文件

自己删除后(当然,也可以移到别的地方,万一要汉化的时候,还可以恢复)
再次打开,就可以了

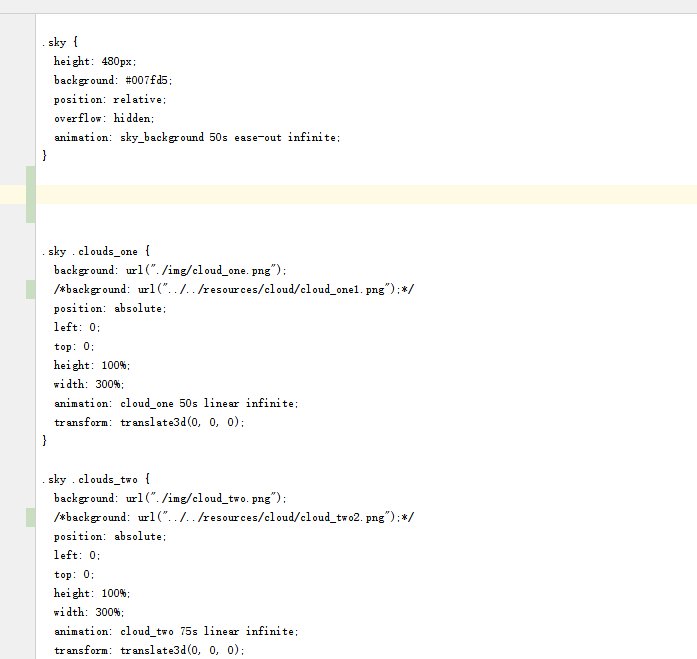
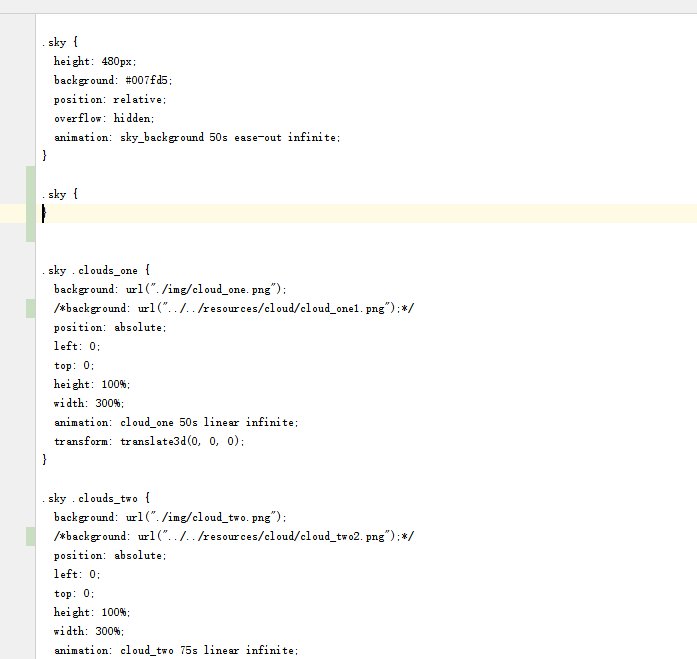
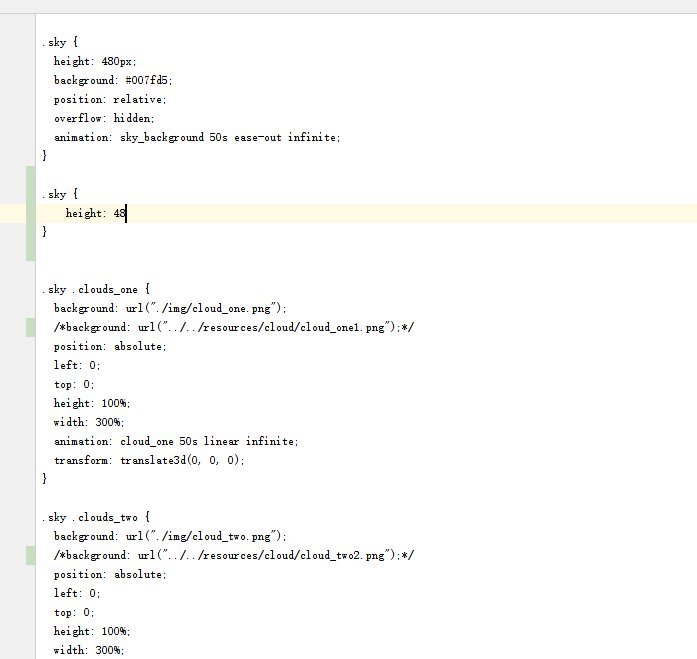
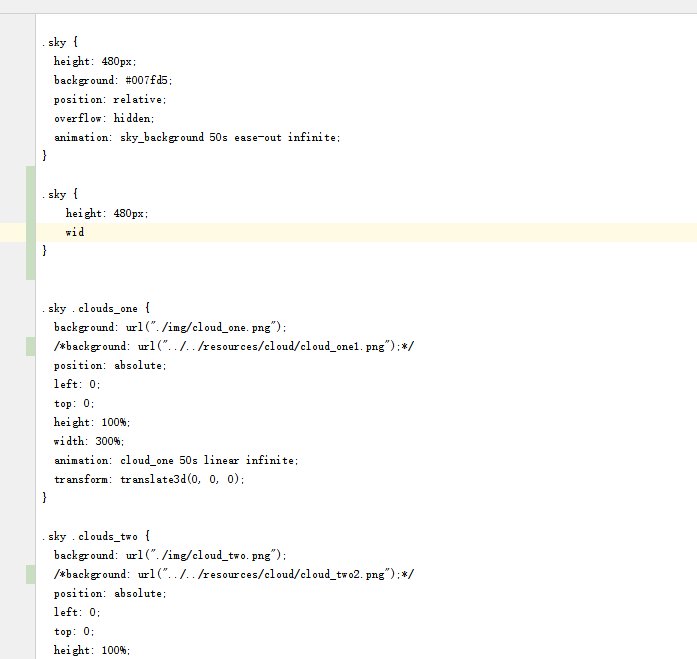
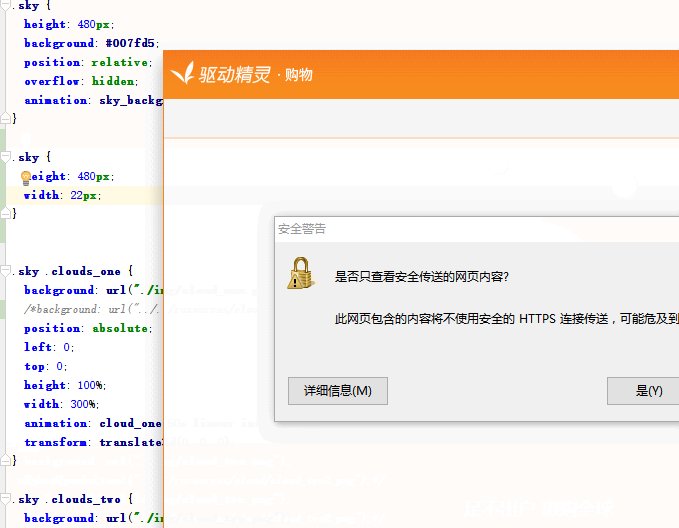
微信小程序,wxss代码不提示
phpstorm还是挺智能的
但是,对微信小程序不是很友好(其实,感觉很多方面还是挺简单的,慢慢工具多了,开发会更简单,到时候肯定不值钱了)
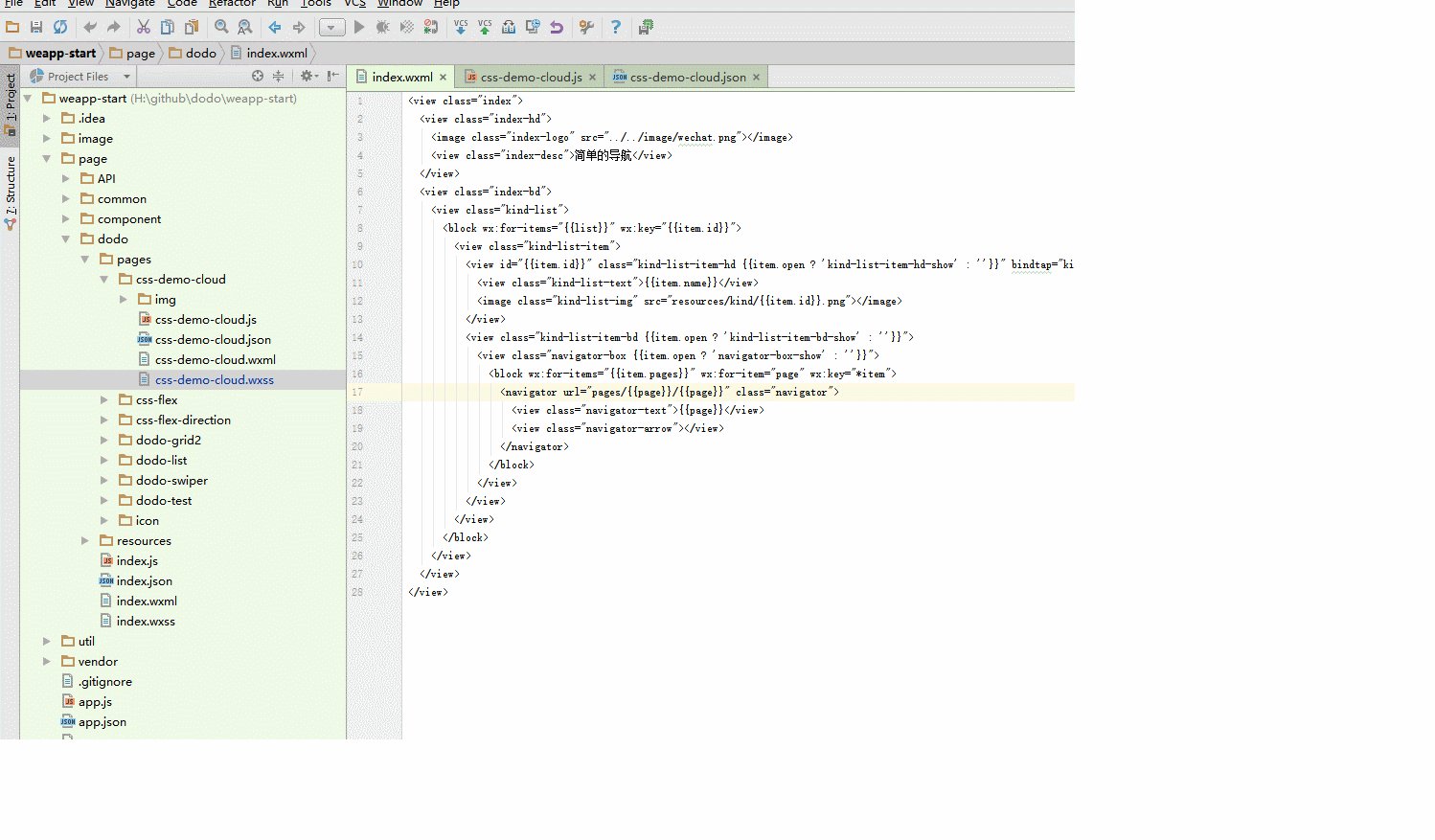
其实, 微信的wxss感觉就是css,只是由于文件名不一样,没有关联而已

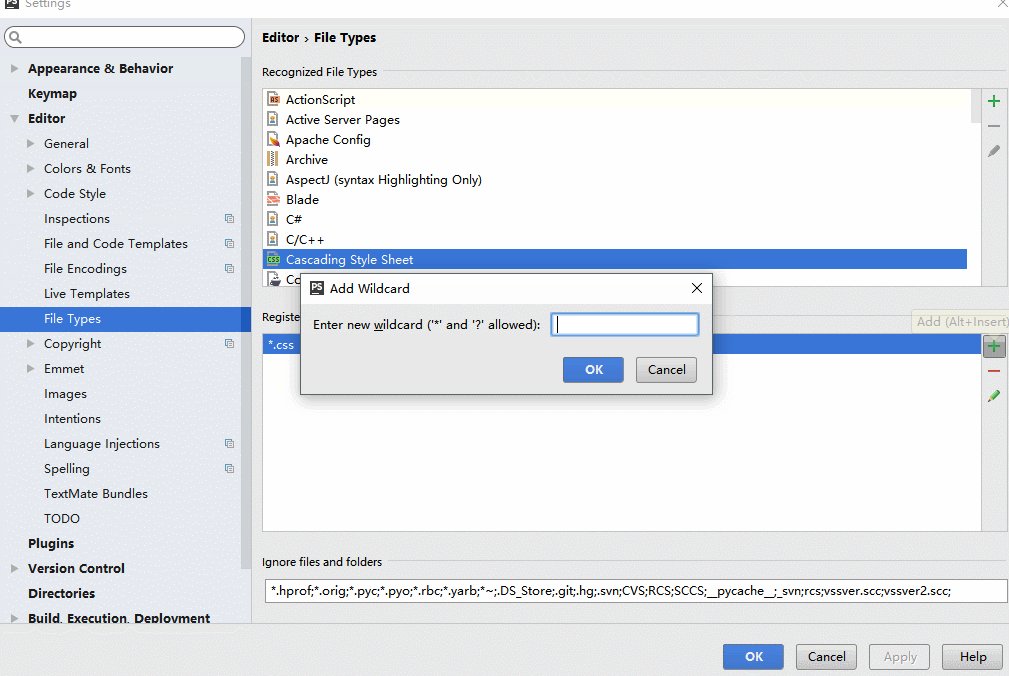
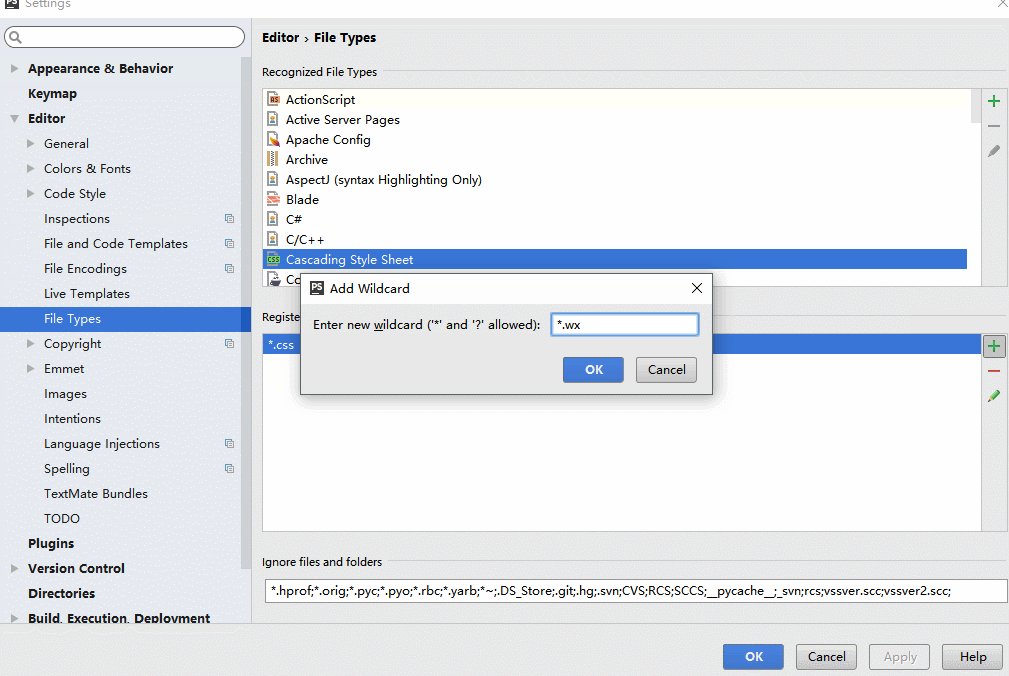
这个时候,我们只需要把问下的wxss文件,关联成css文件,即:

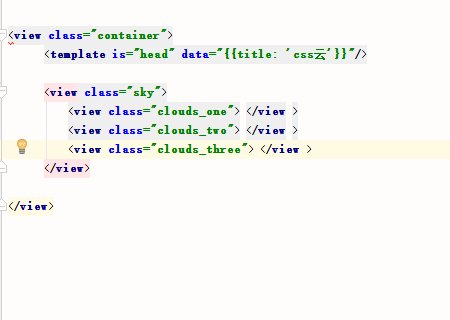
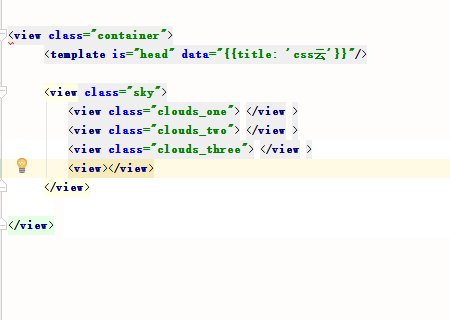
我们关联了对应的css文件后
就可以看见对应的css提示了

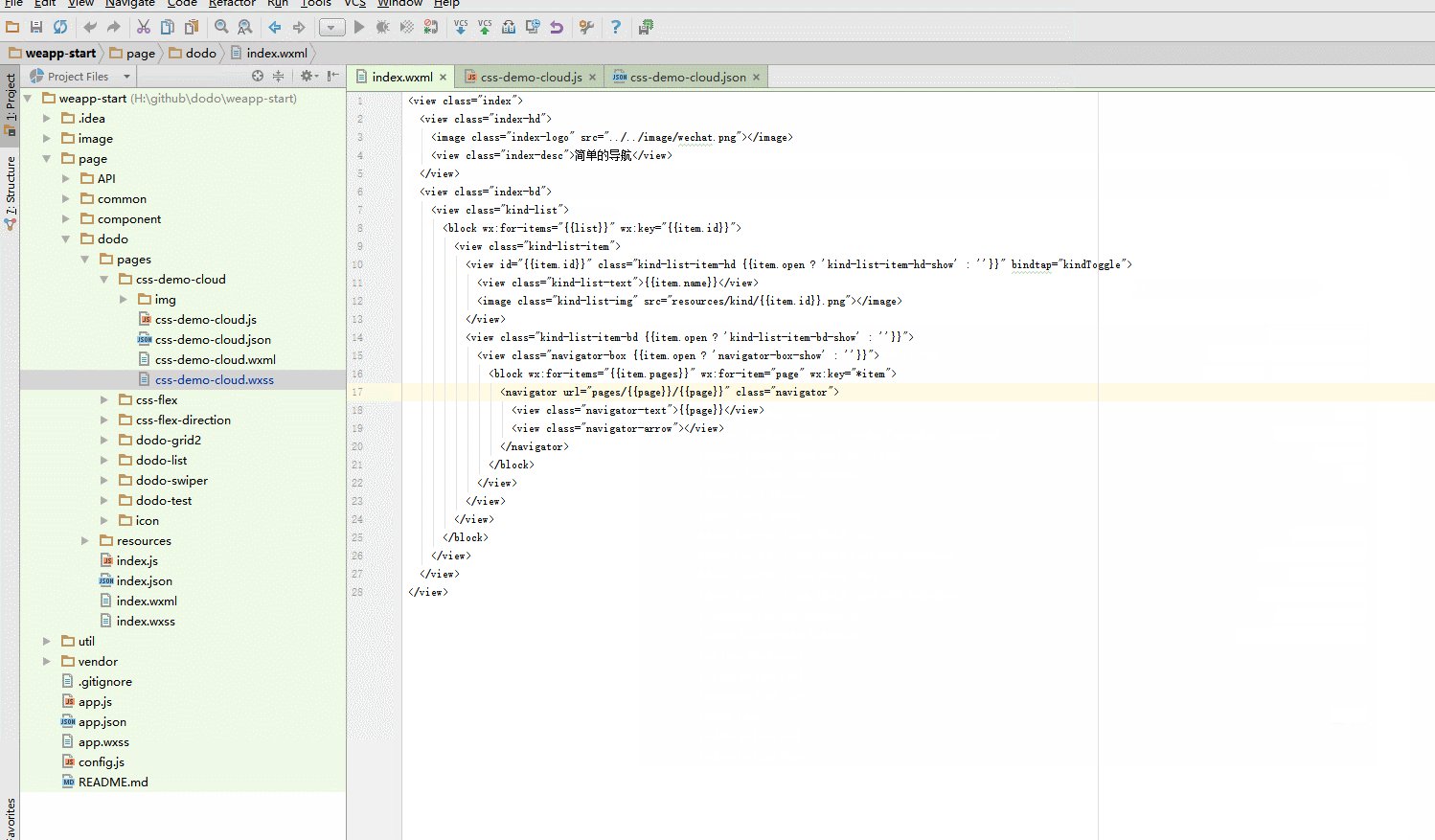
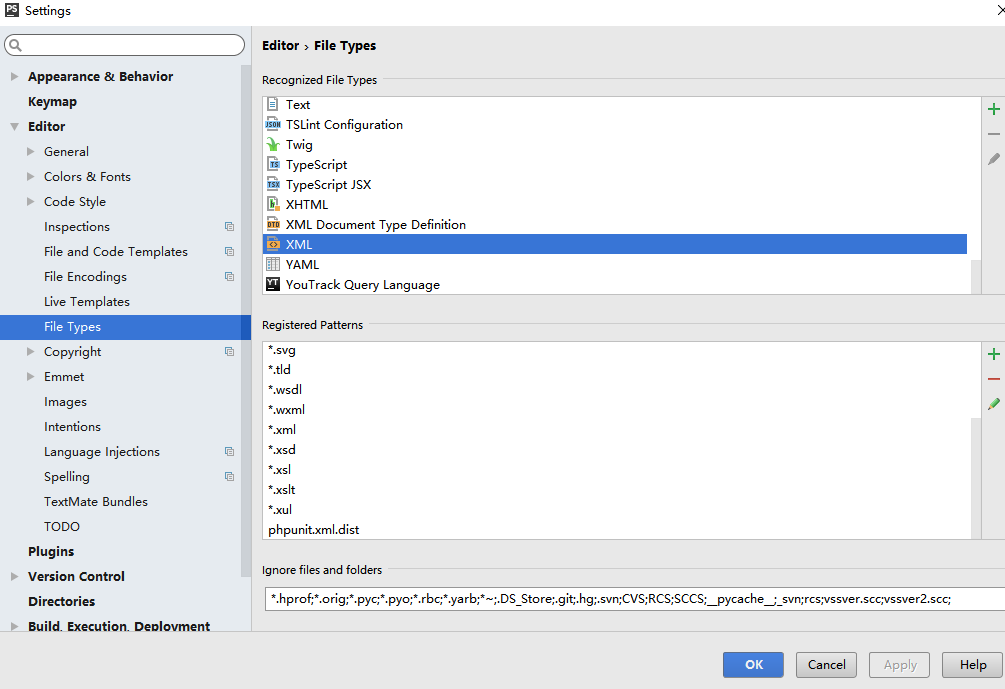
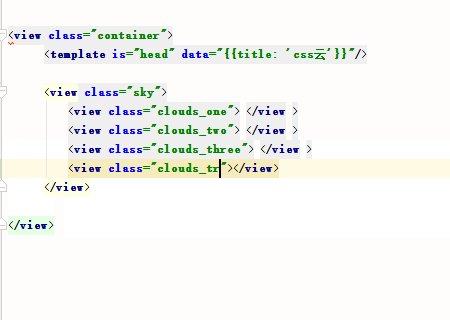
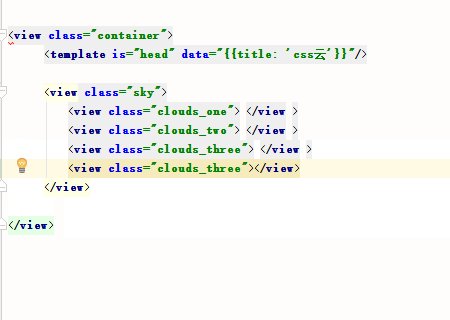
微信小程序,wxml代码不提示
和上面同理,只需要把wxml添加到xml的类型中即可

设置完以后,就可以简单使用了

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
 咨 询 客 服
咨 询 客 服