在微信小程序开发过程中需要在小程序里使用SVG矢量图标,至于为什么要使用SVG图标相信看到这篇文章的你应该明白,如果你不明白请百度一下
微信小程序里使用SVG矢量图标有2种引入方法:
一、SVG图标转换为BASE64编码
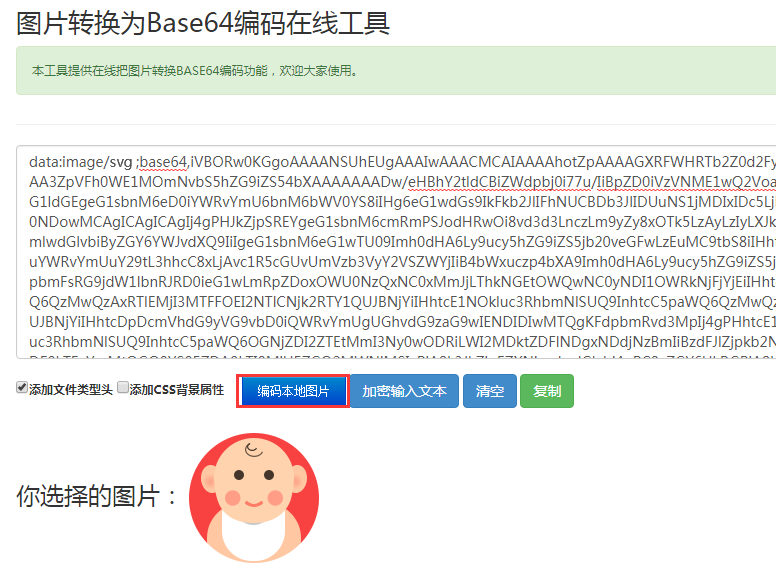
使用 http://tools.jb51.net/transcoding/img2base64 工具把需要引入的SVG图标转换成BASE64编码

注意:生成BASE64编码时需要把开头的 data:image/svg; 修改成 data:image/svg+xml; 这个在线工具的问题,使用其它在线BASE64编码功能时大家一定要注意
复制转换后的编码至wxss文件中相应的 background-image:url("SVG图标BASE64编码") 中,如下代码
.svg{background:url("data:svg+xml;base64,iVBORw0KGgoAAAANSUhEUgAAAIwAAACMCAIAAAAhotZpAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3ZpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+2T3kLSMg8LC1QJzR/Dv3t/jrmSE9K/tTuKTbVJF1LQ93QcQG6L6nPEkWqECzSEhhiahTSNGLN0KKH4yG1CDLmhCN8EMskTdhAEXqaofsy9LWqNOCmeEgtgJRZZOF4EA0DlnSoC642kfxdQ+o+S1IOeURyXlRtSxVlJN3Ykve1Eaqwyvs2WuhQYC8Sq7nVDhYb6QhzJlL9rxkltKKokZKLdEhHB8l8OdRUNG6qsQ9sclBHkZ6k7Ojc0jJaSfLqYCG+g3h1E99dDnm+P2oJetK2VLClE7LNtigHIBZI8mpOiGb0EebGhojVQl1xj5FXRSITP8YpRBpYFhiOKJlgJq9oKs3xhA+kB5UvppaOxhxJ0zGxMxDMkDSTZkiaIWkmRUn6fwEGAE2xLmu6HJtTAAAAAElFTkSuQmCC");
width:100rpx;
height:100rpx;
background-size: contain
}
同时还需要添加 background-size: contain 属性使图标能根据元素大小自动缩放
然后在wxss对应的wxml文件中添加
编译后的效果

二、使用运程地址引入SVG图标
把SVG图标上传到网站服务器上,在浏览器中输入SVG图标地址测试是否能正常打开

复制SVG图标地址到 background-image:url(SVG图标URL地址) 如下
.svg{background:url(http://mt.com/coding.svg);
width:100rpx;
height:100rpx;
}
编译后的效果

总结:
第一种方法直接把SVG图标BASE64编码放到WXSS文件内,这样做会大大增加微信小程序的体积,如果要更换图标还需要重新编译上传,不推荐
第二种方法相比第一种方法不会增加小程序的体积,需要更换图标时上传到服务器即可,非常灵活,推荐使用第二种方法
更多微信小程序开发文章请点击下方相关文章查阅
您可能感兴趣的文章:- 微信小程序里引入SVG矢量图标的方法
- 今天,小程序正式支持 SVG
- 微信小程序中的店铺评分组件及vue中用svg实现的评分显示组件
- 详解如何愉快的在微信小程序中使用SVG图标
 咨 询 客 服
咨 询 客 服