vscode怎么浏览器打开html预览?这里大家可以通过安装open in browser插件解决。
1.vscode怎么浏览器预览

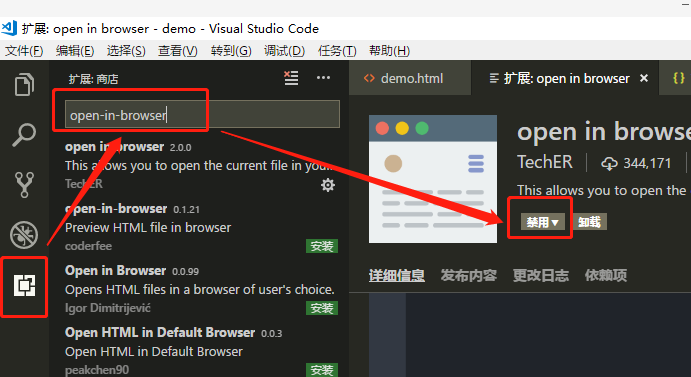
1.点击拓展
2.输入open in browser,选择第一个
3.点击安装(笔者已安装,所以显示的禁用)
2.vscode怎么修改默认浏览器
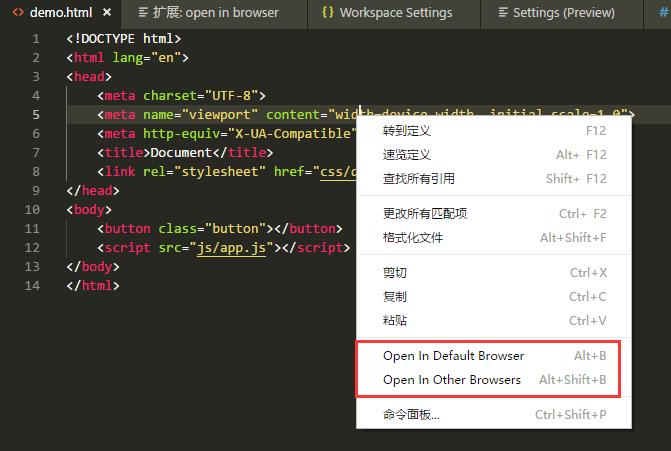
在安装完open in browser插件后,在html代码中鼠标右键可以看到多了两个打开选择,点击选项即可打开浏览器进行预览。

Open in Default Browsers:使用默认浏览器打开 快捷键:alt+b
Open in Other Browsers:使用其他浏览器打开 快捷键:alt+shift+b
那么怎么修改默认浏览器呢?
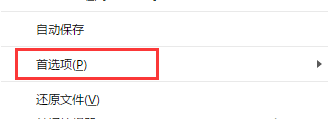
选择文件---首选项---设置

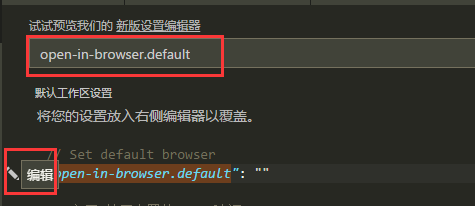
输入open-in-browser.default,点击笔图标进行编辑

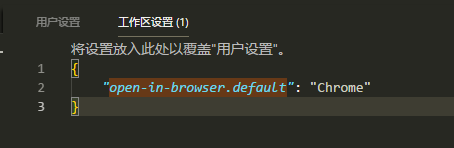
你会看到右侧多了工作区设置,比如你想默认谷歌打开,那就设置默认浏览器为chrome,如果是火狐,就设置firefox。设置完毕ctrl+s进行保存,就可了。

到此这篇关于vscode修改默认浏览器的方法的文章就介绍到这了,更多相关vscode修改默认浏览器内容请搜素脚本之家以前的文章或下面相关文章,希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- 使用VScode写一个html页面
- Vscode 打字特效插件Power Mode安装使用介绍
- vscode常用插件整理汇总
- vsCode安装使用教程和插件安装方法
- 详解vscode中vue代码颜色插件
- VSCode下好用的Python插件及配置
- VsCode插件整理(小结)
- 推荐VSCode 上特别好用的 Vue 插件之vetur
 咨 询 客 服
咨 询 客 服