iPhone X 对于微信小程序的tabbar来说,会被底部小黑条覆盖,需要处理,大概思路是,得到手机型号、分别判断样式,即可,如下:
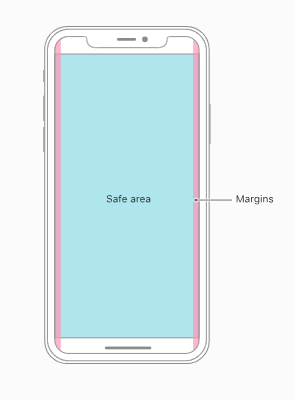
安全区域指的是内容可见区域(图中蓝色部分):

处理前后效果图:

步骤:
1.在app.js的onLaunch函数内调用wx.getSystemInfo,获得手机型号(res.model),并存储为全局变量:
onLaunch: function() {
let _self = this;
wx.getSystemInfo({
success: res => {
let modelmes = res.model;
if (modelmes.search('iPhone X') != -1) {
_self.globalData.isIphoneX = true
}
wx.setStorageSync('modelmes', modelmes)
}
})
}
2.在所需页面的js文件的onLoad函数内从全局变量里面拿出来第一步存储的手机型号值,这里设置为isIphoneX:
onLoad: function(options)
let modelmes = wx.getStorageSync('modelmes');
let isIphoneX = app.globalData.isIphoneX;
this.setData({
isIphoneX: isIphoneX
})
}
3.在所需页面的wxml里面根据手机型号是否为iPhone X 来运用三元运算符判断底部的位置就可以啦:
view class="footer" style="margin-bottom: {{isIphoneX ? '68rpx' : '0rpx'}};">/view>
已解决。
这是最简单的一种方法,有其他方法等待小伙伴们探索实践,比如可以用iOS新增的 “viewport-fit” 特性或者是 “env() 和 constant()” 特性。
可参照官方文档:https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/adaptivity-and-layout/
总结
以上所述是小编给大家介绍的微信小程序 iPhoneX底部安全区域(底部小黑条)适配,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:- 微信小程序适配iphoneX的实现方法
- 微信小程序吸底区域适配iPhoneX的实现
 咨 询 客 服
咨 询 客 服