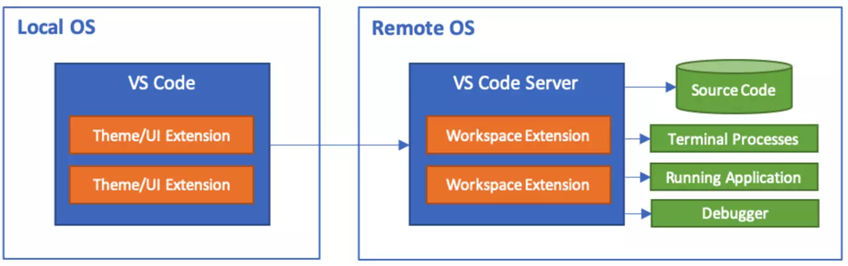
Visual Studio Code(以下简称 VS Code)从1.35.0版本正式提供可以在本地编辑远程开发环境的文件的功能,具体实现如下图

安装完成Remote Development后,,可以极大地简化各种情况下的开发和故障排除,您可以
- 在您部署的同一操作系统上进行开发,或者使用比本地计算机更大,更快,更专业的硬件。
- 在不同的远程开发环境之间快速切换,安全地进行更新,而不必担心影响本地计算机。
- 从多台计算机或位置访问现有开发环境。
- 调试运行在其他位置(如客户站点或云中)的应用程序。
以上都摘自remote-ssh的官方,下面开始正式教程
本次测试在windows下进行,远程服务器为centos7,但理论上可以在任何支持ssh并联网的的机器之间进行
开始前准备
(必须)Remote Development插件以及可以正常ssh连接的远程计算机
(非必须)xshell,xftp,gitbash
VSCode直接搜索Remote Development插件并安装即可,ssh的远程计算机使用任意ssh软件可以正常连接即可
配置免密远程登录
在本地机器生成秘钥对
windos下的控制台默认没有ssh,但是gitbash里有,使用gitbash创建秘钥对
这一步如果你之前就已经有秘钥了的话,建议跳过
在gitbash下输入
ssh-keygen -t rsa -C "这里任意输入"
即可生成秘钥对,默认路径在C:\Users\Administrator.ssh,图中也已经指出了

现在在远程也使用相同的命令创建秘钥对

拷贝公钥到远程服务器上
这一步的目的是让远程机器的authorized_keys中包含我们的公钥内容
我服务器的authorized_keys中就包含多个公钥,一样都可以免密登录
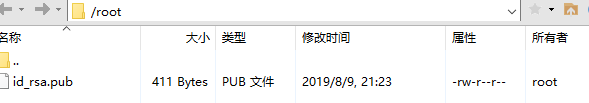
使用xftp将本地ssh的公钥(id_rsa.pub)拷贝到远程服务器的root目录下

在xshell中输入cat ~/id_rsa.pub >> ~/.ssh/authorized_keys

到这一步就配置完免密了,接下来回到VSCode中
Remote Development配置
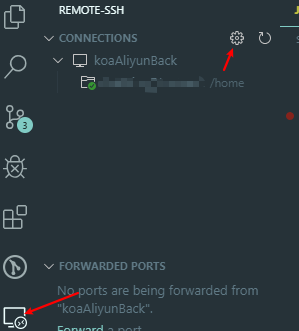
点击VSCode侧边栏的小屏幕标志再点击齿轮配置你的远程信息

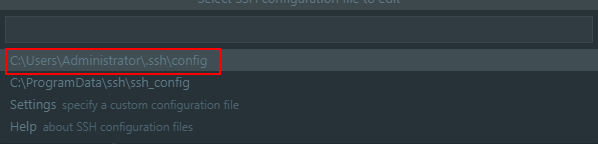
这里我选择第一个设置你也可以自己另选配置项

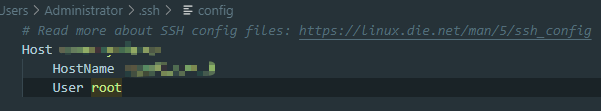
Host 显示在连接选项中的名字,
HostName 你的ssh服务器的地址
User 你登录ssh时的用户名

配置完之后保存就可以看到侧边栏中更新了可以连接的服务器,接下来就可以像在本地开发一样进行远程开发了
到此这篇关于VSCode 远程登录开发(带免密)的文章就介绍到这了,更多相关VSCode 远程开发内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- vscode配置远程开发与免密登录的技巧
- VSCode远程SSH免密登录配置实现
 咨 询 客 服
咨 询 客 服