最近从sublime转vscode,自然而然就会把sublime的一些习惯带过来,其中有一点让人头疼的是:
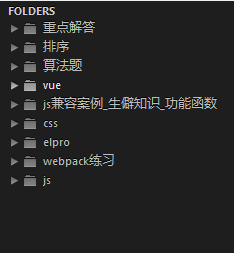
当把一个文件夹拖进vscode里面的时候,会把原来的文件夹覆盖掉,这就意味着不能同时在vscode中打开多个文件夹,用过sublime的同学都知道直接把文件夹拖进去就可以了,如下图:

那么怎么解决不能同时在vscode中打开多个文件夹的问题呢?
相信大部分人都会百度答案的,那么在别人的答案里,都可以说是不怎么完美。先来看下别人的方法:
第一种:新建VSCode窗口

第二种:用一个文件夹

可以说这两个方法都没有通过直接的途径去解决问题,那么接下来就说一下我的解决方法
像sublime一样解决问题
首先,我的vscode的版本如下:

同时打开项目文件夹的核心就是工作区

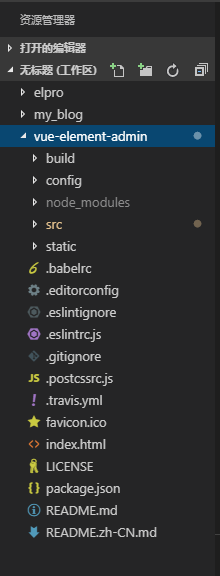
这里我在工作区里面同时打开了3个项目文件夹

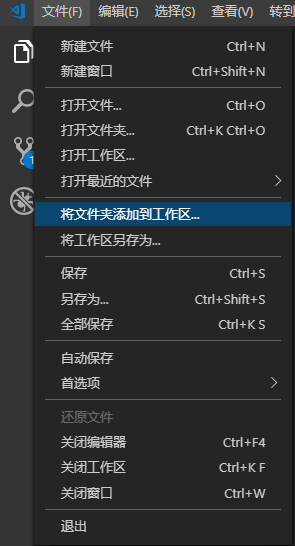
如何把文件夹添加到工作区?
点击 菜单栏(文件)—> 将文件夹添加到工作区

至此在工作区就可以同时打开多个文件夹了
到此这篇关于详解VSCode打开多个项目文件夹的解决方法的文章就介绍到这了,更多相关VSCode打开多个项目内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- VsCode插件整理(小结)
- 详解vscode中vue代码颜色插件
- VSCode下配置python调试运行环境的方法
- vsCode安装使用教程和插件安装方法
- VSCode配置react开发环境的步骤
- 在vscode中使用Git的教程
- VSCode下好用的Python插件及配置
- 在vscode中统一vue编码风格的方法
- 利用types增强vscode中js代码提示功能详解
- 浅谈用VSCode写python的正确姿势
- 使用 Visual Studio Code(VSCode)搭建简单的Python+Django开发环境的方法步骤
- VSCode中如何利用d.ts文件进行js智能提示
 咨 询 客 服
咨 询 客 服