目录中出现 jsconfig.json 文件表明该目录是 JavaScript 项目的根目录。 Json 文件指定了根文件和 JavaScript 语言服务提供的特性的选项。
提示: 如果你不使用 JavaScript,你不需要担心 jsconfig.json。
提示: jsconfig.json 是 tsconfig.json 的后代,后者是 TypeScript 的配置文件。 Json 是 tsconfig.json,“ allowJs”属性设置为 true。
为什么我需要一个 jsconfig.json 文件
因为VsCode的 JavaScript 支持可以在两种不同的模式下运行:
- Scope-no jsconfig.json: 文件在这种模式下,在 Visual Studio Code 中打开的 JavaScript 文件被视为独立的单元。 只要文件 a.js 没有显式引用文件 b.ts (使用 import 或 CommonJS 模块) ,这两个文件之间就不存在通用的项目上下文。
- Explicit Project-with jsconfig.json: JavaScript 项目通过 jsconfig.json 文件定义。 目录中出现这样的文件表明该目录是 JavaScript 项目的根目录。 文件本身可以选择列出属于项目的文件、要从项目中排除的文件以及编译器选项(见下文)。
当工作区中有一个 jsconfig.json 文件来定义项目上下文时,JavaScript 体验会得到改善。 出于这个原因,我们提示您在一个全新的工作区中打开一个 JavaScript 文件时创建一个 jsconfig.json 文件。
Location of jsconfig.json
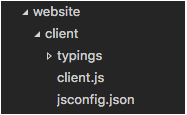
我们通过创建一个 jsconfig.json 文件来定义我们代码的这一部分,我们网站的客户端,作为一个 JavaScript 项目。 将文件放在 JavaScript 代码的根目录下,如下所示。

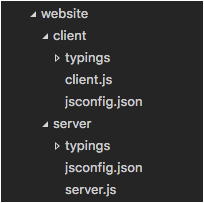
在更复杂的项目中,您可能在工作区中定义了多个 jsconfig.json 文件。 您希望这样做,这样一个项目中的代码就不会被建议作为 IntelliSense 在另一个项目中进行编码。 下面是一个带有客户端和服务器文件夹的项目,展示了两个独立的 JavaScript 项目。

例子
默认情况下,JavaScript 语言服务将为您的 JavaScript 项目中的所有文件分析并提供 IntelliSense。 为了提供正确的智能感知,您需要指定要排除或包含哪些文件。
使用 “exclude”
Exclude 属性(glob 模式)告诉语言服务哪些文件不是源代码的一部分。 这使性能保持在一个高水平。 如果 IntelliSense 速度慢,则向排除列表添加文件夹(如果检测到速度慢,VS 代码将提示您这样做)。
{
"compilerOptions": {
"module": "commonjs",
"target": "es6"
},
"exclude": ["node_modules"]
}
提示: 您希望排除由构建过程生成的文件(例如,dist 目录)。 这些文件将导致建议显示两次,并将减缓智能感知。
使用 “include”
或者,您可以使用 include 属性(glob 模式)显式地设置项目中的文件。 如果没有 include 属性,则默认情况下包含包含目录和子目录中的所有文件。 如果指定了 include 属性,则只包含这些文件。 下面是一个带有明确 include 属性的示例。
{
"compilerOptions": {
"module": "commonjs",
"target": "es6"
},
"include": ["src/**/*"]
}
提示: exclude 和 include 中的文件路径相对于 jsconfig.json 的位置
jsconfig Options 选项
下面是 jsconfig“ compilerOptions”来配置 JavaScript 语言支持。
compilerOptions
提示: 不要被 compilerOptions 搞糊涂了。 这个属性之所以存在,是因为 jsconfig.json 是 tsconfig.json 的后代,后者用于编译打字稿。
| 属性 |
描述 |
| nolib |
不要包含默认的库文件(lib.d.ts) |
| target |
指定要使用的默认库(lib.d.ts)。值为 "es3", "es5", "es6", "es2015", "es2016", "es2017", "es2018", "es2019", "es2020", "esnext". |
| module |
在生成模块代码时指定模块系统。值为“ amd”、“ commonJS”、“ es2015”、“ es6”、“ esnext”、“ none”、“ system”、“ umd” |
| moduleResolution |
指定如何解析导入模块。值为“node”和“classic” |
| checkJs |
启用 JavaScript 文件的类型检查 |
| experimentalDecorators |
为提议的 ES 装饰器提供实验支持 |
| allowSyntheticDefaultImports |
允许从没有默认导出的模块进行默认导入。这不影响代码,只是进行类型检查 |
| baseUrl |
解析非相关模块名称的基础目录 |
| paths |
指定相对于 baseUrl 选项计算的路径映射 |
您可以在TypeScript compilerOptions documentation .文档中了解有关可用 compilerOptions 的更多信息。
使用 webpack 别名
要使用 webpack 别名,智能感知需要使用 glob 模式指定路径键。
例如,使用 ClientApp 别名:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"ClientApp/*": ["./ClientApp/*"]
}
}
}
然后用化名
import Something from 'ClientApp/foo';
最佳的使用方案
只要有可能,就应该排除包含不属于项目源代码的 JavaScript 文件的文件夹。
提示: 如果您的工作区中没有 jsconfig.json,VS Code 将默认排除 node_modules 文件夹。
下面是一个表格,将常见的项目组件映射到建议排除的安装文件夹:
| 组件 |
排除的目录 |
| node |
排除 node_modules 文件目录 |
| webpack webpack-dev-server |
排除 dist 文件目录 |
| bower |
排除 bower_components 文件目录 |
| ember |
排除 tmp 及 temp 文件目录 |
| jspm |
排除 jspm_packages 文件目录 |
|
当你的 JavaScript 项目变得太大而且性能降低时,通常是因为类似node_modules的库文件夹。 如果 VS 代码检测到项目变得太大,它将提示您编辑exclude。
到此这篇关于VsCode的jsconfig配置文件说明详解的文章就介绍到这了,更多相关VsCode jsconfig配置内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- vscode使用editorconfig插件以及.editorconfig配置文件说明详解
- VSCode配置C/C++并添加非工作区头文件的方法
- vscode vue 文件模板的配置方法
- 解析VScode在Windows环境下c_cpp_properties.json文件配置问题(推荐)
 咨 询 客 服
咨 询 客 服