什么是 Cloudbase Toolkit
Tencent CloudBase Toolkit 是云开发的 VS Code(Visual Studio Code)插件。该插件可以让您更好地在本地进行云开发项目开发和代码调试,并且轻松将项目部署到云端。

Cloudbase Toolkit 将项目创建、函数上传、函数更新、函数本地调试等功能集成在 VSCode 的本地调试环境中,开发者可以通过简单的点击,完成云函数的更新、上传、同步等功能。
和 Cloudbase Cli 相比,Cloudbase Toolkit 能够在 VSCode 中完成各种函数操作,在不影响开发者开发流程,不打断开发者开发节奏的同时,完成项目开发,帮助开发者完成工作任务。
应用场景
Cloudbase Toolkit 可以实现在 VSCode 中完成云开发项目的创建、云函数和静态托管文件的部署等,方便开发者快速完成项目开发,提升工作效率。
通过 Tencent CloudBase Toolkit 插件,您可以:
- 在本地快速创建云开发项目
- 从多种模板快速创建云函数
- 同步云端的云函数列表,并下载函数代码到本地
- 部署云函数到云端,并进行云端安装依赖
- 对云函数进行管理,如删除云函数、查看云函数详细信息
- 增量更新云函数文件
- 删除云端的云函数文件
- 部署静态托管文件到云端
关于应用插件进行云函数debug调试可以查看文档 https://docs.cloudbase.net/vscode/debug.html?from=10004
如何使用 Cloudbase Toolkit
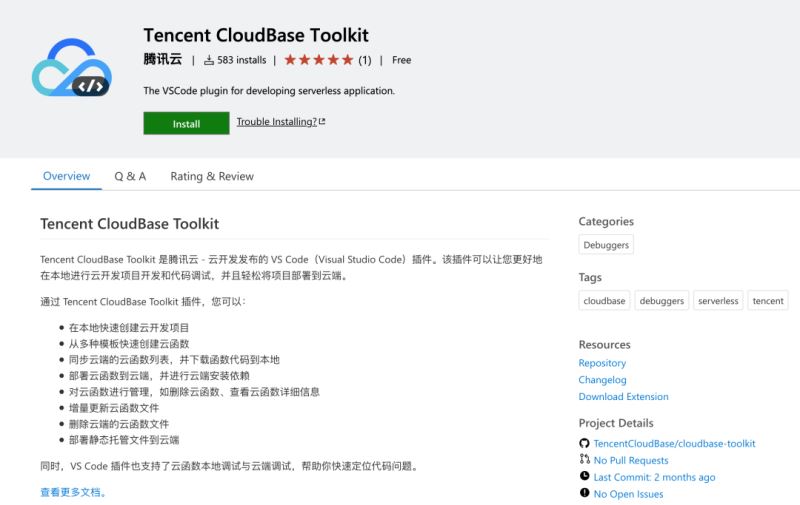
Cloudbase Toolkit 现已发布至 VSCode 官方插件市场,你可以在 VSCode 中直接搜索 Tencent Cloudbase Toolkit 来进行安装,也可以访问 VSCode 的官方市场页面进行安装和使用。

快速开始
Step1 安装
- 运行 VS Code IDE 并打开插件市场
- 在搜索框中输入:单击搜索框下方列表中的 Tencent CloudBase Toolkit 插件查看详情并选择【install】。
Step2 创建环境
如果您已经开通了云开发服务,并创建了相关环境,可以跳过此步骤。
登录腾讯云官方账号
打开腾讯云官网,注册腾讯云账号,然后登录账号。如有账号,可直接登录创建环境。
开通云开发
进入云开发主页,授予相关权限开通使用。
创建环境
点击新建环境,输入环境名称,选择按量计费模式,点击立即开通,等待服务开通完成后继续进行下面的操作。
Step3 配置
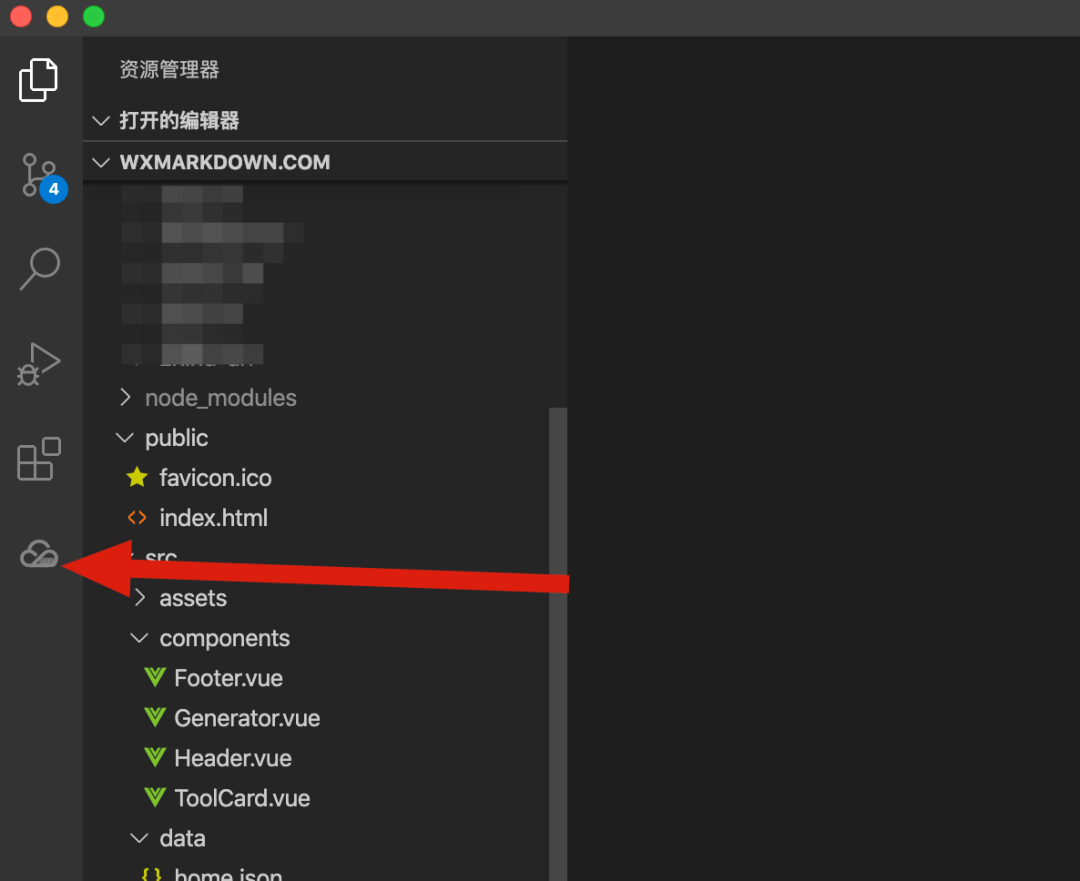
单击左侧导航栏的图标,打开已安装好的 Tencent CloudBase Toolkit 插件:

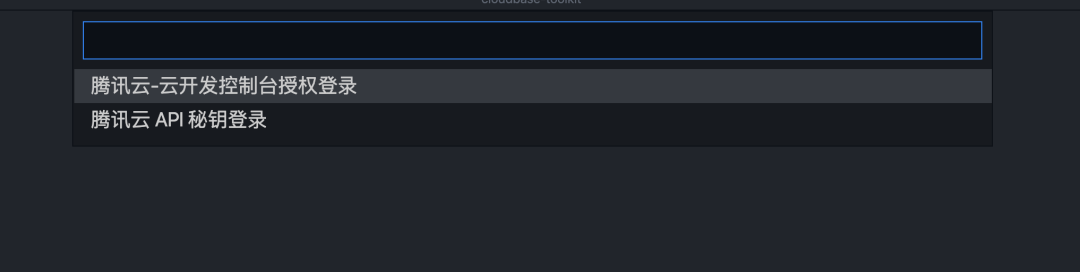
点击登录:

CloudBase Toolkit 提供了两种登录方式,您可以通过腾讯云 - 云开发控制台登录,也可以使用腾讯云访问秘钥登录。

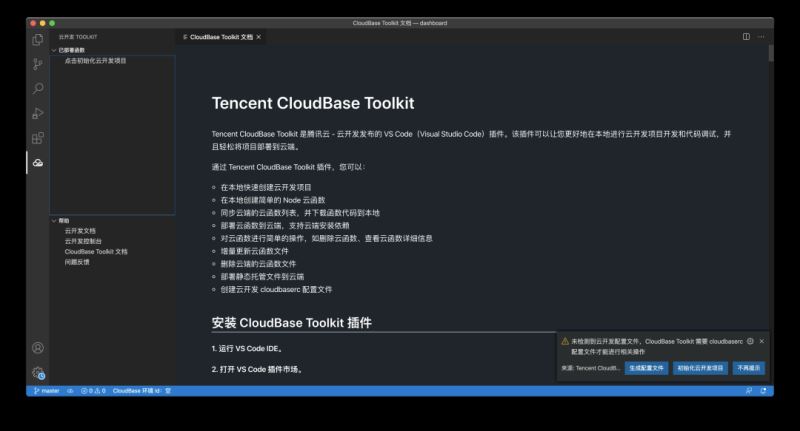
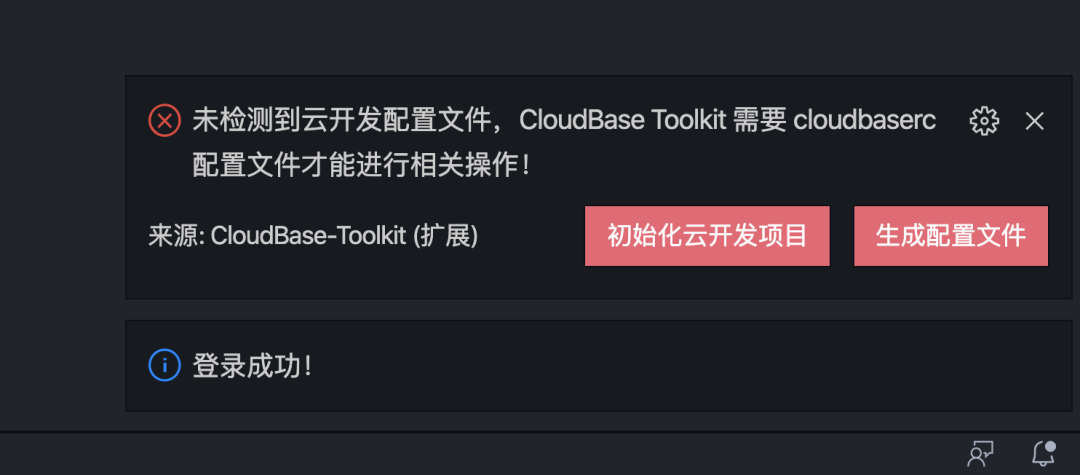
登录成功后,在 VS Code 窗口的右下方会有”登录成功“的提示。同时,如果当前项目下没有检测到 cloudbaserc 配置文件,CloudBase Toolkit 会提示您创建云开发项目,或创建配置文件。
创建云开发项目会拉取云端模块创建全新的项目,而创建配置文件只会在当前目录下生成 cloudbaserc 配置文件。

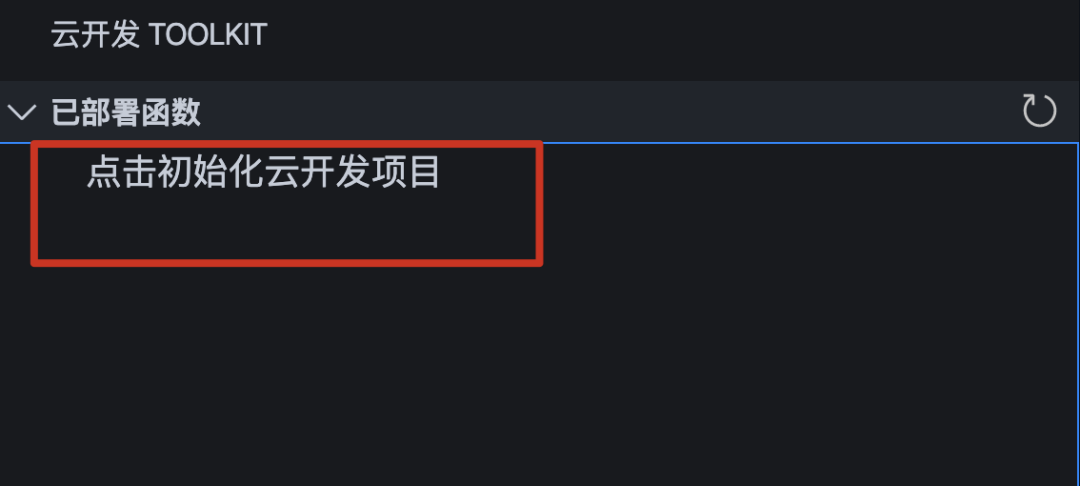
随后,你就可以使用 CloudBase Toolkit 进行项目的创建了:

更多文档
Cloudbase Toolkit 官方文档链接:https://docs.cloudbase.net/vscode/intro.html?from=10004
Cloudbase Toolkit 本地调试函数文档:https://docs.cloudbase.net/vscode/debug.html?from=10004
VSCode 官方市场链接:https://marketplace.visualstudio.com/items?itemName=tencentcloud.cloudbase-toolkit
云开发(CloudBase)是云端一体化的后端云服务,采用 serverless 架构,免去了移动应用构建中繁琐的服务器搭建和运维。同时云开发提供的静态托管、命令行工具(CLI)、Flutter SDK 等能力极大的降低了应用开发的门槛。使用云开发可以快速构建完整的小程序/小游戏、H5、Web、移动 App 等应用。
到此这篇关于云开发 VSCode 插件 Cloudbase Toolkit 的正确打开方式的文章就介绍到这了,更多相关云开发 VSCode 插件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- 使用VScode 插件debugger for chrome 调试react源码的方法
- vscode中eslint插件的配置(prettier配置无效)
- 解决vscode中golang插件依赖安装失败问题
- vsCode安装使用教程和插件安装方法
- 详解vscode中vue代码颜色插件
- VsCode插件整理(小结)
- 推荐VSCode 上特别好用的 Vue 插件之vetur
 咨 询 客 服
咨 询 客 服