1、页面切换
复制代码 代码如下:
?xml version="1.0" encoding="utf-8"?>
s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%">
s:layout>
s:BasicLayout/>
/s:layout>
fx:Declarations>
!-- 将非可视元素(例如服务、值对象)放在此处 -->
/fx:Declarations>
fx:Script>
![CDATA[
import mx.collections.ArrayCollection;
/**
* 图的数据源绑定
*/
[Bindable]
private var chartArray:ArrayCollection = new ArrayCollection([
{week:"星期一",apple:"451245",orange:"894544",peach:"451245"},
{week:"星期二",apple:"985444",orange:"745445",peach:"989565"},
{week:"星期三",apple:"124544",orange:"323565",peach:"323121"},
{week:"星期四",apple:"895645",orange:"201212",peach:"542121"},
{week:"星期五",apple:"325645",orange:"564545",peach:"656454"},
{week:"星期六",apple:"564512",orange:"784545",peach:"845455"},
{week:"星期日",apple:"784545",orange:"656232",peach:"124545"}
]);
/**
* RadioButton 点击事件
*/
protected function clickHandler(event:Event):void
{
if(radio_column.enabled)
{
column.height = 450;
line.height = 0;
}
else if(radio_line.enabled)
{
column.height = 0;
line.height = 450;
}
}
]]>
/fx:Script>
mx:VBox id="vbox" width="100%" height="100%">
mx:VBox id="column_chart" width="100%" height="80%" paddingLeft="10" paddingRight="10"
paddingTop="10">
mx:ColumnChart id="column" showDataTips="true" dataProvider="{chartArray}" width="100%" height="450">
mx:horizontalAxis>
mx:CategoryAxis categoryField="week" displayName="星期"/>
/mx:horizontalAxis>
mx:series>
mx:ColumnSeries displayName="苹果" xField="week" yField="apple"/>
mx:ColumnSeries displayName="橘子" xField="week" yField="orange"/>
mx:ColumnSeries displayName="桃子" xField="week" yField="peach"/>
/mx:series>
/mx:ColumnChart>
mx:Legend dataProvider="{column}"/>
/mx:VBox>
mx:VBox id="line_chart" width="100%" height="0" paddingLeft="10" paddingRight="10"
paddingTop="10">
mx:LineChart id="line" showDataTips="true" dataProvider="{chartArray}" width="100%" height="100%">
mx:horizontalAxis>
mx:CategoryAxis categoryField="week" displayName="星期"/>
/mx:horizontalAxis>
mx:series>
mx:LineSeries displayName="苹果" xField="week" yField="apple"/>
mx:LineSeries displayName="橘子" xField="week" yField="orange"/>
mx:LineSeries displayName="桃子" xField="week" yField="peach"/>
/mx:series>
/mx:LineChart>
mx:Legend dataProvider="{line}"/>
/mx:VBox>
mx:HBox width="100%" height="30">
mx:RadioButton id="radio_column" name="chart" label="柱形图" click="clickHandler(event)"/>
mx:RadioButton id="radio_line" name="chart" label="折线图" change="clickHandler(event)"/>
/mx:HBox>
/mx:VBox>
/s:Application>
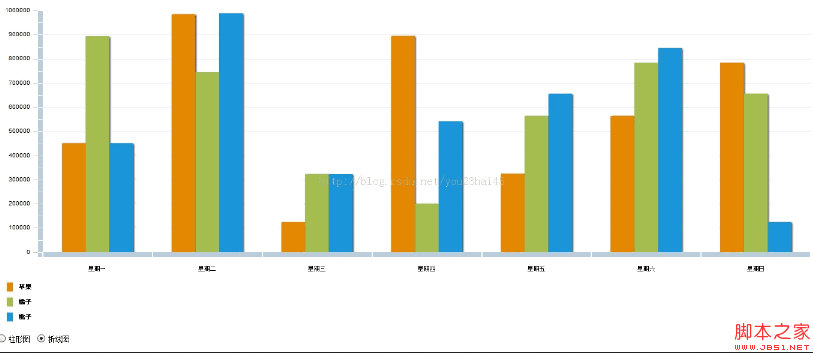
2、页面结果

您可能感兴趣的文章:- 原生js与jQuery实现简单的tab切换特效对比
- jQuery插件zepto.js简单实现tab切换
- JS+DIV实现鼠标划过切换层效果的方法
- js实现使用鼠标拖拽切换图片的方法
- js实现支持手机滑动切换的轮播图片效果实例
- js实现简单的可切换选项卡效果
- JS+CSS实现自动改变切换方向图片幻灯切换效果的方法
- js实现横向百叶窗效果网页切换动画效果的方法
- JS实现点击颜色块切换指定区域背景颜色的方法
- js实现表单Radio切换效果的方法
 咨 询 客 服
咨 询 客 服