IE浏览器引擎的CSS渐变实现方法
IE并不支持CSS渐变,但是提供了渐变滤镜,可以用来实现简单的渐变效果。
基本语法
该参数的参数说明如下:
enabled:设置或检索滤镜是否激活。可选布尔值,包括 true 和 false,默认值为 true ,表示激活状态。
startColor :设置或检索色彩渐变的开始颜色和透明度。可选项,其格式为#AARRGGBB。AA,RR,GG,BB为十六进制正整数,取值范围为00~FF。RR指定红色值,GG指定绿色值,BB指定蓝色值,AA指定透明度,00是完全透明,FF是完全不透明。超出取值范围的值将被恢复为默认值。取值范围为#FF0000~#FFFFFF,默认值为#FF0000FF,即不透明蓝色。
EndColorStr : 设置或检索色彩渐变的结束颜色和透明度。默认值为#FF000000,即不透明黑色。
IE 渐变滤镜实战应用
利用IE滤镜设计渐变背景,然后通过背景图像设计图文插画效果。
代码:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
title>IE浏览器引擎的CSS渐变实现方法/title>
style type="text/css">
body {
padding:1em;/让渐变背景填充整个页面/
margin:0;
text-align:center;
/*为网页设计垂直渐变背景*/
filter: progid:DXImageTransform.Microsoft.Gradient(gradientType=0, startColorStr=#9999FF, endColorStr=#ffffff);
}
h1 {/*标题样式*/
color:white;
font-size:18px;
height:45px;
line-height:65px;/*控制文本显示位置*/
/*以绝地定位方式实现块元素居中显示*/
position:absolute;
left:50%;
margin-left:-150px;
padding-left:50px;
border-bottom:solid 2px #c72223;
/*为标题插入一个装饰图标*/
background:url(images/icon4.png) no-repeat left center;
}
ul {/*列表框样式*/
/*清除列表默认样式*/
list-style-type:none;
margin:90px 0 0 0;
padding:0;
background:url(images/bg6.png) no-repeat right bottom;/*设计插图背景*/
clear:both;
text-align:left;/*恢复默认对齐方式*/
}
li {
line-height:1.5em;
margin:6px auto;
/*为列表项设计个性化的列表图标*/
font-size:14px;
background:url(images/icon3.png) no-repeat left 3px;
padding-left:20px;
}
/style>
/head>
body>
h1>喜欢是一种心情,爱是一种感受/h1>
ul>
li>有一种爱叫痴缠,比如很多人对张国荣的,有时候这样真的挺好,没有比爱一个故人更安全和永恒的了。/li>
li>有一种爱叫迷恋,某一时间里,忽然发现自己迷上某个人或某种感觉,但那不会长久。有时候迷恋会转化成爱。/li>
li>爱里面一定有迷恋、有喜欢。可迷恋、喜欢都不是爱。/li>
li>当自己终于明白什么是爱的时候,往往生命去了大半。人生路上能遇上一个真正爱自己的人,是机缘。/li>
li>有时候,爱是一瞬间的感觉,爱并不能长久保留,如果两人经营得好才会长久保留下去。爱同时是脆弱的,爱会破碎。/li>
li>有时候,爱是一种心愿,一种可以让自己与对方更快乐的心情。一份美好的爱必定离不开包容。/li>
li>有时候,爱是一种自然。花开花落,云卷云舒的一点没有强求。/li>
li>当能够以一种平淡的心情看待感情时,爱便变得隽永。/li>
li>爱情有时候让人变得很苛刻,但后来又会很包容。当爱对方超过爱自己,那爱就会很包容。/li>
li>喜欢一个人不会对他很苛刻,因为喜欢不会有更多的要求。相反爱却是苛刻的。/li>
li>喜欢一个人不会为她很心痛,爱却往往是很心痛。爱是一种归属,喜欢没有归属。/li>
li>在喜欢与爱的边缘徘徊的人,如果尝试着离开很远,还能在某个深夜静静地想起他,想到心痛与流泪,那一定是爱了。/li>
li>在爱上之前可能有很长的喜欢,有时喜欢就能转化成爱,有时喜欢也会淡掉。原来人与人都是平行线上的一些点,檫肩而过很平常,向左转,向右转,下一个路口,还会有新的风景。/li>
li>有时候喜欢会带来遗憾,但爱情会带来伤害。这种伤害最后会变成对对方一生的祝福。但喜欢就会越来越淡,最后在心里留下一个淡漠的影子。爱比喜欢要有力量。/li>
/ul>
/body>
/html>
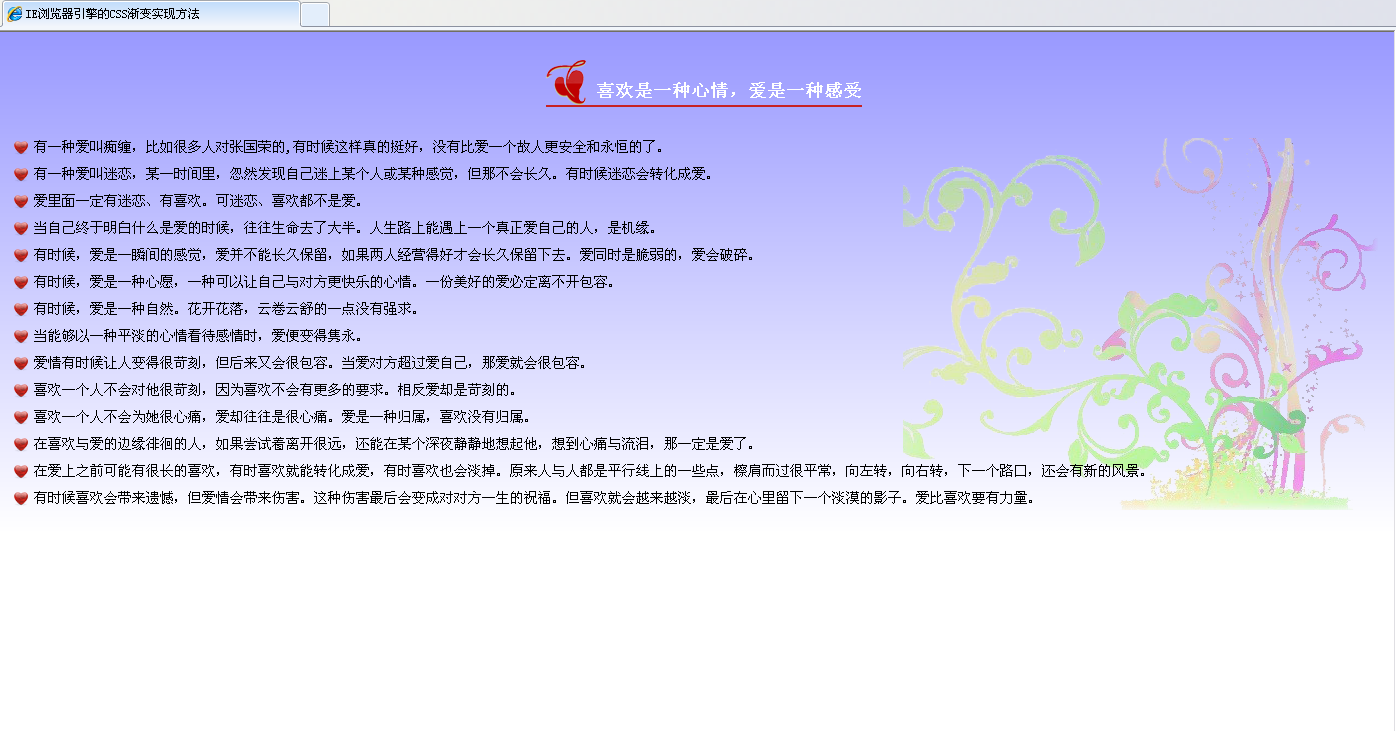
演示效果:

W3C标准化的CSS渐变实现方法
25个渐变背景网页设计案例欣赏
标准草案沿袭Gecko引擎的渐变设计方法:http://dev.w3.org/csswg/css3-images/#gradients
您可能感兴趣的文章:- 使用 stylelint检查CSS_StyleLint
- 《CSS3实战》笔记--渐变设计(一)
- 《CSS3实战》笔记--渐变设计(二)
 咨 询 客 服
咨 询 客 服