在当前流行的的网站上,我们经常会看到一些小三角形的下拉提示(微博顶部的下拉菜单),简单的方式可以使用一张图片代替,但是随着前端技术的发展,以及开发者对于前端性能的“吹毛求疵”,越来越多的前端开发者开始“返璞归真”,在能不使用图片的场景中减少图片使用,css图标相对于图片还有个优势是我们可以方便的定制图标的大小以及颜色。
css实现三角形图标已不是什么新鲜技术,之前也有很多相关的技术文章,这篇文章主要是分析下在实际场景中使用时遇到的问题以及如何回避这些问题。
基本原理大同小异,这里主要介绍利用css border(当然还可以使用css3的旋转技术实现,由于兼容性问题这里不涉及了)。
css border实现
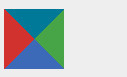
一个div或者元素的border并不是我们直观意义上的一条有高度的线,而是一个等高梯形或者三角形(宽高为0时),可以看一下效果:
div定义:
css:
.arrow1{
width: 0px;
height:0px;
border-width: 30px;
border-style: solid;
border-color: #007998 #47A447 #3C6AB9 #D2322D;
}
最终效果:

可以看到每一个方向的border都是一个三角形,那么我们只需把对应方向剩余其他方向的border设置为透明或者隐藏掉就可以得到任何方向的一个三角形了。如果我们想得到一个下拉图标,我们可以将border的左右和下边框改为透明,css改动如下:
.arrow1{
width: 0px;
height:0px;
border-width: 30px;
border-style: solid;
border-color: #007998 transparent transparent transparent;
}
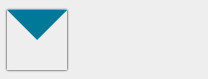
再看一下效果:

注:transparent 属性用来在 background 中将 background-color 选项设置为背景颜色透明
bingo!就是我们想要的效果,但是在ie6下杯具鸟!

长长的大黑框,让人无法直视,这是因为ie6不支持transparent 透明属性,这时候我们可以将对应区域的border的样式设置为dashed,dashed在边框宽度很大时,会隐藏掉。css修改如下:
.arrow1{
width: 0px;
height:0px;
border-width: 30px;
border-style: solid;
border-color: #007998 transparent transparent transparent;
}
效果如下(ie6下查看):

但是,到此仍没有结束,我们设置个阴影来查看下最终生成的效果:

即便是我们看到的已经生成一个我们需要的三角形,但是三角形的占用高度仍是原高度,这会导致在和其他元素使用时,造成上移的效果。此时,我们需要把下边框的高度设置为0:
.arrow1{
width: 0px;
height:0px;
border-width: 30px 30px 0;
border-style: solid;
border-color: #007998 transparent transparent transparent;
}
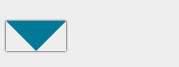
再来看看效果:

似乎仍是不太友好,在使用时我们仍需要修改对应的颜色,能不能根据父元素设定的颜色,显示对应的颜色呢?我们需要把border-color修改下:
.arrow1{
width: 0px;
height:0px;
line-height: 0px;
border-width: 30px 30px 0;
border-style: solid dashed dashed dashed;
border-left-color: transparent;
border-right-color: transparent;
}
效果(使用当前字体颜色):

当然除了利用css border生成外,我们还可以使用特殊字符◇叠加定位来生成,也可以使用css3的旋转来生成(ie6下需要hack处理)。利用border是一种常用而且简单兼容的方式
您可能感兴趣的文章:- Android基于OpenGL在GLSurfaceView上绘制三角形及使用投影和相机视图方法示例
- Android编程开发之在Canvas中利用Path绘制基本图形(圆形,矩形,椭圆,三角形等)
- 纯CSS绘制三角形(各种角度)
- C#打印出正等腰三角形实例代码
- c语言计算三角形面积代码
- C++输出上三角/下三角/菱形/杨辉三角形(实现代码)
- java用接口、多态、继承、类计算三角形和矩形周长及面积的方法
- php使用for语句输出三角形的方法
- PHP实现的简单三角形、矩形周长面积计算器分享
- Android OpenGLES2.0绘制三角形(二)
 咨 询 客 服
咨 询 客 服