注:以下demo都只是针对现代浏览器所做,未兼容低版本的IE以及其他非主流浏览器。
实现css文字垂直居中的8种方法如下:
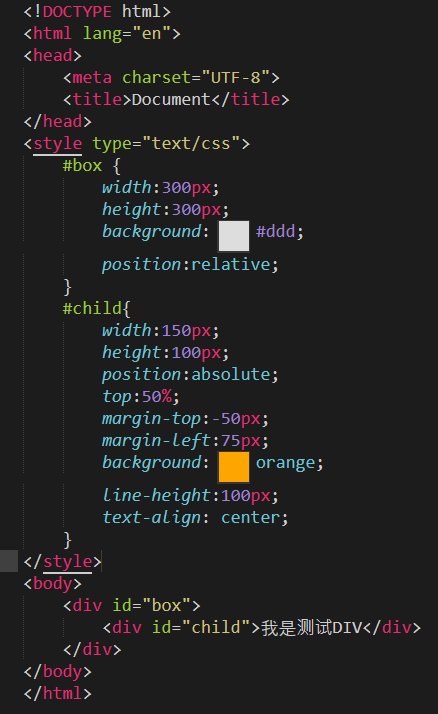
1.使用绝对定位和负外边距对块级元素进行垂直居中
css垂直居中效果:

css垂直居中实现代码:

这个方法兼容性不错,但是有一个小缺点:必须提前知道被居中块级元素的尺寸,否则无法准确实现垂直居中。
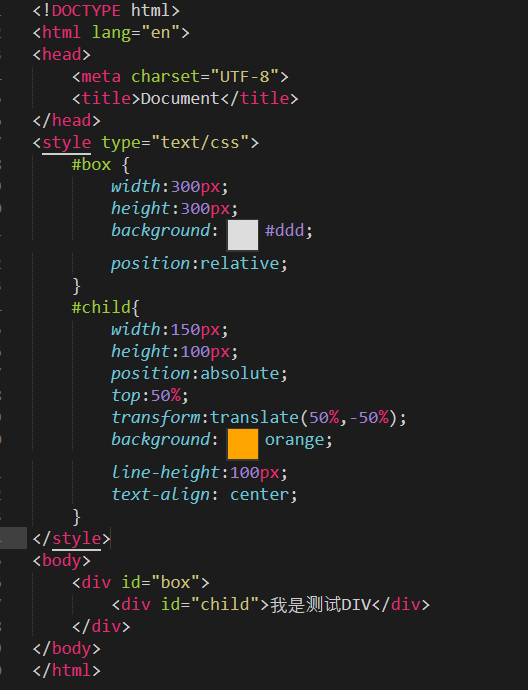
2.使用绝对定位和transform
代码如下:

这种方法非常明显的好处就是不必提前知道被居中的元素的尺寸,因为transform中偏移的百分比就是相对于元素自身的尺寸而言。
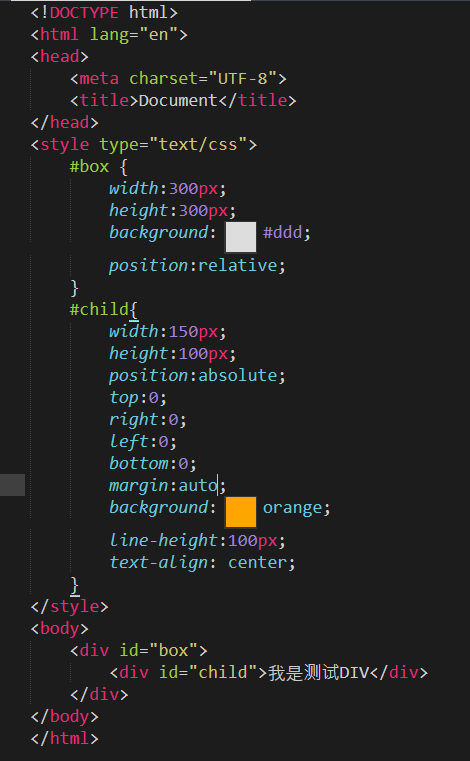
3.绝对定位结合margin:auto

这种方式的两个核心是:把要垂直居中的元素相对于父元素绝对定位,top和bottom设置为相等的值,我这里设置成0了,当然也可以设置为99999px或者-99999px,无论什么,只要两者相等就行。这一一步做完之后再将要居中的元素的margin设为auto,这样就可以实现垂直居中了。
被居中元素的宽度也可以不设置,但是不设置的话,就必须是图片这种自身就包含尺寸的元素,否则无法实现。
4.使用padding实现子元素的垂直居中

这种方式非常简单,就是给父元素设置相等的上下内边距,则子元素自然是垂直居中的,自然这个时候父元素是不能设置高度的,要让它自动被填充起来,除非设置了一个正好等于上内边距+子元素高度+下内边距的值,否则无法精确地垂直居中。
这种方式看似没有什么技术含量,但其实在某种场景下也是非常好用的。
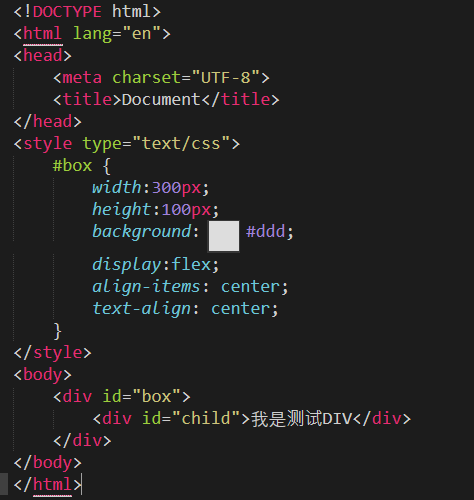
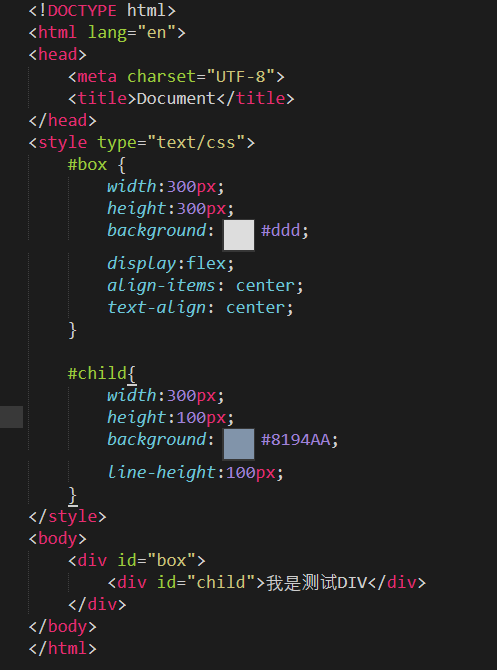
5.使用flex布局

flex布局(弹性布局/伸缩布局)里门道颇多,这里先针对用到的东西简单说一下,想深入学习的小伙伴可以去看阮一峰老师的博客。
flex也就是flexible,意思为灵活的,柔韧的,易弯曲的。
元素可以通过设置display:flex;将其指定为flex布局的容器,指定好了容器之后再为其添加align-items属性,该属性定义项目在交叉轴(这里是纵向周)上的对齐方式,可能的取值有五种,分别如下:
flex-start:交叉轴的起点对齐;flex-end:交叉轴的重点对齐;
center:交叉轴的重点对齐;baseline项目第一行文字的基线对齐;
strech(该值是默认值):如果项目没有设置高度或者设置为auto,那么将占满整个容器的高度。
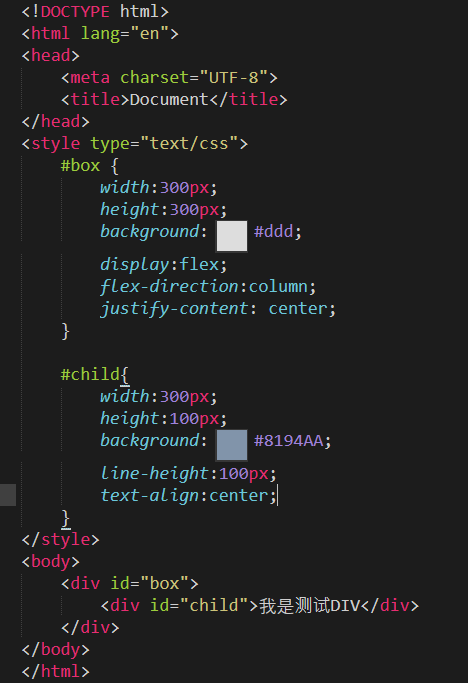
6.弹性布局

这种方式也是给父元素设置display:flex,设置好之后改变主轴的flex-direction:column,该属性可能的取值有四个,分别如下:
row(该值为默认值):主轴为水平方向,起点在左端;
row-reverse,主轴是水平方向,起点在有端;
column主轴为垂直方向,起点在上沿;
column-reverse:主轴为垂直方向,起点在下沿。
justify-content属性定义了项目在主轴上的对齐方式,可能取的值有五个,分别如下(不过具体的对齐方式与主轴的方向有关,以下的值都是假设主轴为从左到右的):
flex-staart(该值是默认值):左对齐;
flex-end:右对齐;
center:居中对齐;
space-between:两端对齐,各个项目之间的间隔均对齐;
space-around:各个项目两侧的间隔相等。
7.还有一种在前面已经见到过很多次的方式就是使用line-height对单行文本进行垂直居中

这里有一个小坑需要大家注意:line-height(行高)的值不能设为100%;我们来看看官网文档中给出的关于line-height取值为百分比时候的描述:基于当前字体尺寸的百分比行间距,所以大家就明白了,如果是百分比是相对于字体尺寸来讲的。
8.使用display和vertical-align对容器里的文字进行垂直居中

这里关于vertical-align啰嗦两句:vertical-align属性只对拥有valign特性的html元素起作用,例如表格元素中的td>th>等等,而像div>span>这样的元素是不行的。
valign属性规定单元格中内容的垂直排列方式,语法:tdvalign="value">,value的可能取值有四种:
top:对内容进行上对齐
middle:对内容进行居中对齐
bottom:对内容进行下对齐
baseline:基线对齐
关于baseline值:基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline值设置行中的所有表格数据都分享相同的基线。该值的效果常常与bottom值相同。不过,如果文本的字号各不相同,那么baseline的效果会更好。
更多关于CSS垂直居中的方法大家可以参考本文下面的相关文章或者咨询我们的小编
您可能感兴趣的文章:- 完美实现CSS垂直居中的11种方法
- JS+CSS设置img在DIV中只显示Img垂直居中的部分
- js+CSS 图片等比缩小并垂直居中实现代码
- css支持标准的图片垂直居中
- CSS List Grid Layout 图片垂直居中
- 用css实现图片垂直居中的使用技巧
- css实现文字垂直居中的代码
- CSS解决未知高度垂直居中的问题
- CSS解决未知高度垂直居中
- mysql-connector-java.jar包的下载过程详解
 咨 询 客 服
咨 询 客 服