列表list,无序列表ul,有序列表ol
1.列表项样式list-style-type
无列表默认为dist实心圆,有序列表默认为decimal阿拉伯数字(前面不带0)
其他无序列表常用none无样式,circle空心圆,square实心方块
有序列表常用decimal-leading-zero以0开头的数字,lower-roman、upper-roman小写、大写罗马数字,lower-alpha、upper-alpha小写、大写英文字母
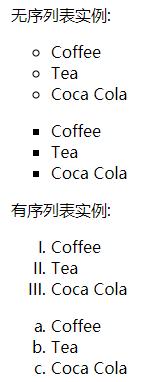
ul.a {list-style-type: circle;}
ul.b {list-style-type: square;}
ol.c {list-style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}
例如上述设置后,显示的为

2.列表项标记的图像list-style-image: url
ul { list-style-image: url('sqpurple.gif'); }
3.列表项标记的位置list-style-position
默认值outside,标记位于文本的左侧,且放置在文本以外,环绕文本不根据标记对齐
inside,标记放置在文本以内,且环绕文本根据标记对齐
上述三个属性可集合在一起,通过list-style表示,顺序为type、position、image,可根据需要选择
例如ul { list-style: square url("sqpurple.gif"); }
表格table
1.边框border
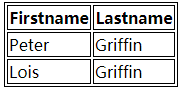
如果仅使用border,例如table, th, td { border: 1px solid black; },得到的效果如下,因为th和td都有各自的边框

可再通过border-collapse属性设置表格的边框被折叠成一个单一的边框或隔开
table {border-collapse: collapse;}
table, td, th {border: 1px solid red;background-color:lightgray;color:green;text-align:center}

2.表格宽度和高度,例如
table{width:100%;}
th{height:40px;}
tr{height:30px;}
3.表格内文本对齐方式
text-align水平对齐,vertical-align垂直对齐(设置垂直对齐方式时必须指定td的高度)
您可能感兴趣的文章:- jQuery+CSS实现的table表格行列转置功能示例
- JS实现的样式切换功能tableCSS实例
- jquery css 设置table的奇偶行背景色示例
- JavaScript和CSS通过expression实现Table居中显示
- 拖动table标题实现改变td的大小(css+js代码)
- CSS+Table图文混排中实现文本自适应图片宽度(超简单+跨所有浏览器)
- css之使table也能overflow:hidden
- 推荐一个好看Table表格的css样式代码详解
 咨 询 客 服
咨 询 客 服