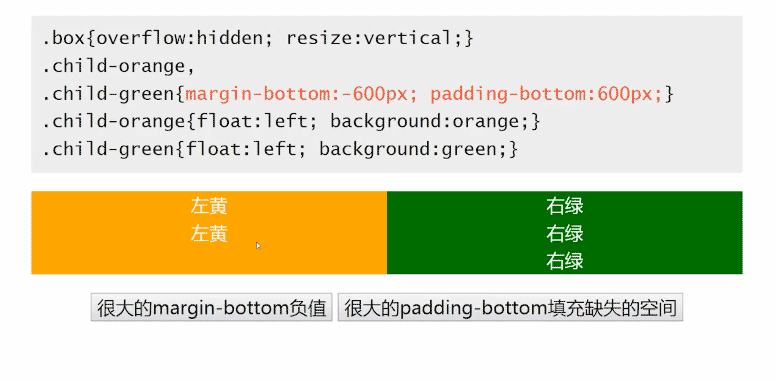
1.有俩个边框,有不同的背景色,不管哪边高增加,另一边也变高

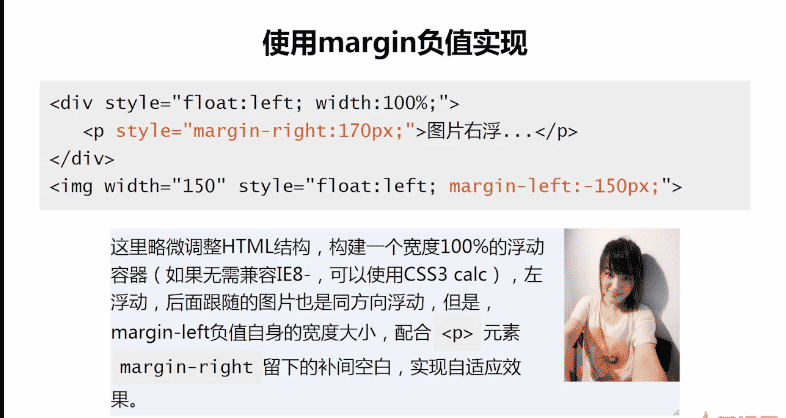
2、实现自适应

您可能感兴趣的文章:- firefox margin-top失效的原因与解决办法
- 用margin和overflow属性实现div间距的方法
- jQuery获得包含margin的outerWidth和outerHeight的方法
- Android中gravity、layout_gravity、padding、margin的区别小结
- 各浏览器padding、margin的差异
- 用iframe margin实现调用其他网页的某一区域的方法
- CSS的margin边界叠加深度剖析图文演示
- 关于margin-left的示例代码
 咨 询 客 服
咨 询 客 服